Maison >interface Web >js tutoriel >Comment implémenter l'effet de compte à rebours dynamique dans js
Comment implémenter l'effet de compte à rebours dynamique dans js
- 青灯夜游original
- 2018-12-10 15:46:175938parcourir
Les étapes pour implémenter l'effet de compte à rebours dynamique dans js : Tout d'abord, obtenez l'heure cible saisie par l'utilisateur, puis obtenez l'heure actuelle, soustrayez l'heure actuelle de l'heure cible et obtenez l'heure cible. décalage horaire ; puis transmettez le décalage horaire obtenu pour le convertir en jours, heures, minutes et secondes, puis affichez dynamiquement le temps restant ;

Implémentons le compte à rebours dynamique étape par étape :
1. Créez un style d'affichage
Code html :<form>目的日期:<br><br>
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span><br><br>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span><br><br>
<input type="button" value="确定" onclick="show()">
</form><br><br>
<div class="time1">还剩时间:<br><br>
<span id="_d"></span>天
<span id="_h"></span>时
<span id="_m"></span>分
<span id="_s"></span>秒
</div>Code css : input{width:50px;height: 20px;border:1px solid black;}
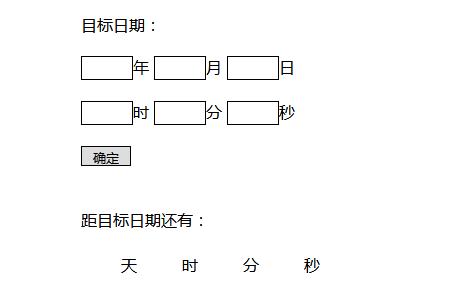
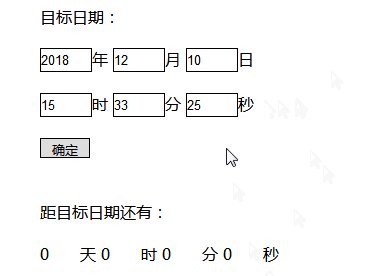
.time1 span{display:inline-block;width:40px;height: 20px;}Rendu :

2. Implémenter un compte à rebours dynamique - code js
La première étape : Tout d'abord, nous devons obtenir l'heure cible , lorsque nous entrons la date cible sur la page. , après avoir cliqué sur Confirmer, le temps cible est obtenu.
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
}Étape 2 : Obtenez l'heure actuelle , puis soustrayez l'heure actuelle de l'heure cible, obtenez le temps restant, qui est le décalage horaire .
//获取当前时间 var nowTime=Date.now(); //获取时间差 var timediff=Math.round((time-nowTime)/1000);
Étape 3 : Convertir le décalage horaire obtenu en jours, heures, minutes et secondes
//获取还剩多少天 var day=parseInt(timediff/3600/24); //获取还剩多少小时 var hour=parseInt(timediff/3600%24); //获取还剩多少分钟 var minute=parseInt(timediff/60%60); //获取还剩多少秒 var second=timediff%60;
Étape 4 : Sortie Temps restant
//输出还剩多少时间
document.getElementById("_d").innerHTML=day;
document.getElementById("_h").innerHTML=hour;
document.getElementById("_m").innerHTML=minute;
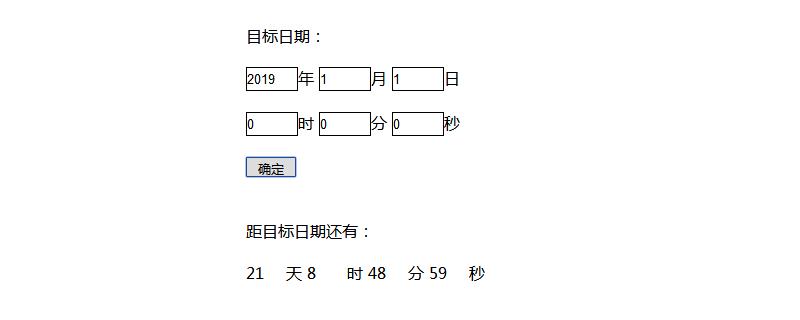
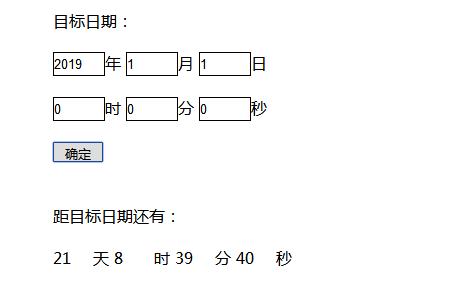
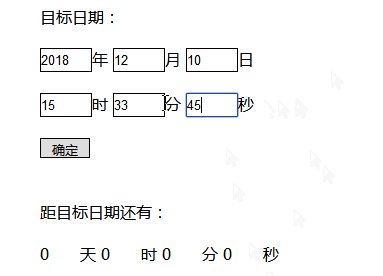
document.getElementById("_s").innerHTML=second;Rendu : 
Étape 5 : Utilisez timer setTimeout() pour afficher dynamiquement l'heure
setTimeout(show,1000);
if(timediff==0){return 0;}Lorsque la différence de temps est de 0, renvoyez 0 et arrêtez la sortie. Vous pouvez également utiliser la méthode clearInterval() pour arrêter le timer et ne plus continuer à afficher dynamiquement l'heure : var set=setTimeout(show,1000);
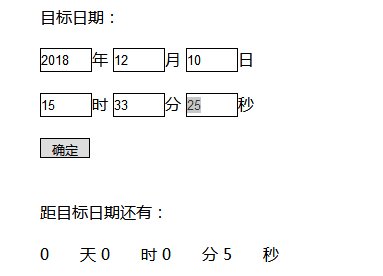
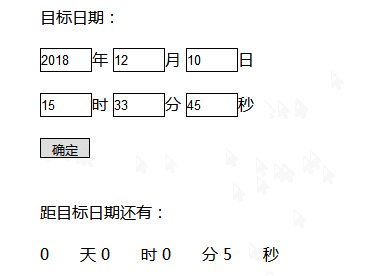
if(timediff==0){clearInterval(set);} Lorsque le décalage horaire est de 0, utilisez la méthode clearInterval() pour arrêter setTimeout( ) minuterie et n'affiche plus l'heure. Rendu dynamique : 
Description :
setInterval() : Définir un intervalle Déclencher un minuterie qui appelle une fonction ou calcule une expression à une période spécifiée (en millisecondes). Cette méthode continuera à appeler la fonction jusqu'à ce que la méthode clearInterval() soit appelée pour arrêter le timer setInterval() ou que la fenêtre soit fermée. Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

