Maison >interface Web >js tutoriel >Comment implémenter la sortie de la console dans js
Comment implémenter la sortie de la console dans js
- 青灯夜游original
- 2018-12-10 17:16:3125412parcourir
Dans js, vous pouvez utiliser l'objet Console pour obtenir une sortie de console. Les commandes de sortie de console couramment utilisées sont : console.log(), console.info(), console.error(), console . avertir() etc.

Cet article va vous présenter ce qu'est l'objet Console ? A quoi ça sert ? Informez tout le monde des commandes de sortie de console courantes. Ce qui suit est une introduction spécifique, j'espère qu'elle vous sera utile. [Tutoriels vidéo associés recommandés : Tutoriel JavaScript]
Objet Console
L'objet Console est un élément intégré fourni par le navigateur L'objet est utilisé pour le débogage JavaScript et l'accès à la console de débogage. Il n'y a pas d'objet Console dans JS natif par défaut.
Utilisations courantes :
1. Lorsqu'une erreur se produit lors de l'exécution du code de la page Web, le message d'erreur d'exécution s'affiche.
2. Fournit une interface de ligne de commande pour interagir avec le code de la page Web.
Comment ouvrir la console :
1. Ouvrez le panneau d'audit via la touche F12, sélectionnez le panneau de console dans le panneau d'audit,
2. En cliquant sur Cliquez avec le bouton droit de la souris, sélectionnez l'onglet Élément de révision (Inspection) et sélectionnez le panneau de console
dans le panneau de révision. 3. Dans Google Chrome, appuyez sur ctrl+shift+I pour ouvrir le panneau de révision. panneau de console.
Commandes de sortie de la console
Jetons un coup d'œil aux commandes de sortie de la console couramment utilisées :
1 , console.log() : afficher un message sur la console.
Syntaxe :
console.log(object[, object, ...]);
Remarque : Lorsqu'il y a plusieurs paramètres, ils doivent être séparés par des espaces.
console.log() prend en charge la sortie au format d'espace réservé de printf. Les espaces réservés pris en charge sont : les caractères (%s), les entiers (%d ou %i), les nombres à virgule flottante (%f) et les objets (%o). :

Exemple :
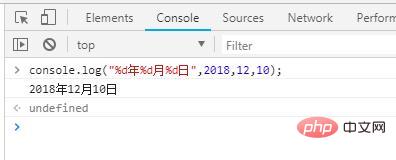
console.log("%d年%d月%d日",2018,12,10);Sortie :

2. console.info() : affiche un message sur la console.
console.info() est un alias de console.log() et son effet est similaire à console.log().
Exemple :
console.info(“消息”);
console.info("%d年%d月%d日",2018,12,10);
3. console.error() : Émettre un message d'erreur
Lors de la sortie des informations, une croix rouge sera ajoutée au début pour indiquer une erreur, et la pile où l'erreur s'est produite sera affichée.
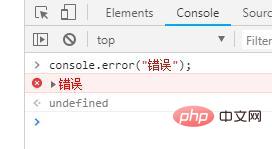
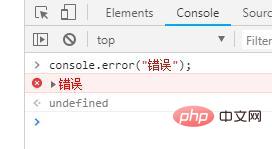
Exemple :

4. console.warn() : Émettre des informations d'avertissement
Lors de la sortie d'informations, un triangle jaune avec un point d'exclamation sera ajouté à l'avant pour indiquer un avertissement.
Exemple :

5. console.assert() : Sortie du jugement
Syntaxe :
console.assert(表达式,字符串)
Ce n'est que lorsque le résultat de l'expression est faux que la chaîne sera générée, c'est-à-dire qu'une exception sera levée, sinon il n'y aura aucun résultat de sortie.
Exemple :
var year = 2014; console.assert(year == 2018,"错误" );
Rendu :
6. : Convertir les données de type composite en affichage de sortie de tableau
Exemple :var arr= [
{ num: "1"},
{ num: "2"},
{ num: "3" }
];
console.table(arr);
var obj= {
a:{ num: "1"},
b:{ num: "2"},
c:{ num: "3" }
};
console.table(obj);Rendu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript



