Maison >interface Web >tutoriel CSS >Comment obtenir l'effet de porte coulissante avec CSS
Comment obtenir l'effet de porte coulissante avec CSS
- 清浅original
- 2018-12-10 16:02:296294parcourir
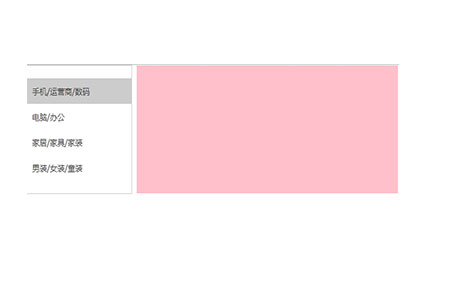
L'effet de porte coulissante CSS est principalement obtenu en définissant le style des pseudo-éléments. Lorsque la souris survole, définissez display:block sur l'élément pour le faire afficher, et lorsque la souris glisse, il est affiché. se cache
La barre de navigation du site Web joue un rôle décisif dans le site Web. Les styles de la barre de navigation sont également variés. La barre de navigation en texte brut se charge plus rapidement que la barre de navigation par image, mais son style n'est pas aussi différent. belle comme la barre de navigation d'image. Plus tard, la barre de navigation de porte coulissante est apparue, qui a de bonnes performances de chargement et est belle. Dans l'article suivant, je présenterai en détail comment obtenir l'effet de porte coulissante
[Cours recommandé : Cours HTML, Cours CSS】

Caractéristiques de l'effet porte coulissante :
(1) Praticité : La largeur peut être ajustée automatiquement en fonction de la longueur du texte du menu de la barre de navigation (2) Simplicité : Vous pouvez utiliser une simple image d'arrière-plan pour créer une belle barre de navigation Effet (3) Applicabilité : peut être appliqué à plusieurs niveauxPartage de cas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
list-style:none;
text-decoration: none;
}
ul{
padding:20px 0px;
width: 200px;
background:#fff;
border: 1px solid #ccc;
position: relative;
}
ul li{
height: 40px;
line-height: 40px;
padding-left:10px;
}
ul li:hover{
background: #ccc;
}
ul li a{
color: #444;
font-size: 14px;
}
/*滑动门*/
ul .div1,.div2,.div3{
position: absolute;
top:0;
left:200px;
display: none;
}
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#">手机/运营商/数码</a>
<div class="div1">
</div>
</li>
<li>
<a href="#">电脑/办公</a>
<div class="div2"></div>
</li>
<li>
<a href="#">家居/家具/家装</a>
<div class="div3"></div>
</li>
<li>
<a href="#">男装/女装/童装</a>
<div class="div3"></div>
</li>
</ul>
</div>
</body>
</html>avant que la souris ne glisse


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

