Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut font-weight en CSS
Comment utiliser l'attribut font-weight en CSS
- 不言original
- 2018-12-10 16:39:586123parcourir
Utilisez la propriété Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS de CSS pour définir l'épaisseur du texte. Si vous souhaitez que le texte ressorte davantage, vous pouvez utiliser la propriété Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS de CSS pour mettre le texte en gras. , ce qui le rendra plus visible, donc, dans ce prochain article, nous vous présenterons l'utilisation de l'attribut Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS en CSS.

Préparons un code HTML
Le code est le suivant
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> </body> </html>
Ensuite on applique l'attribut Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS en CSS
Comment utiliser l'attribut Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS
Regardons d'abord les valeurs d'attribut les plus élémentaires normal et gras
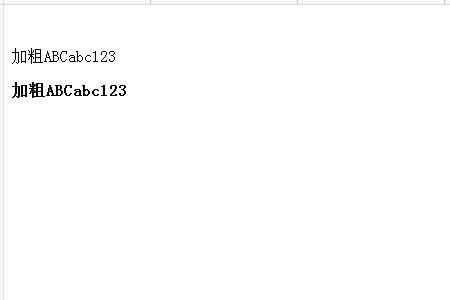
p.sample1 {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:normal; }
p.sample2 {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:bold; }normal est la valeur par défaut et la valeur initiale est définie sur celle-ci. Définir la valeur grasse rendra la police plus grasse
L'effet d'affichage dans le navigateur est le suivant

Jetons un coup d'œil ci-dessousUtilisez des chiffres pour spécifier l'épaisseur du texte
Changeons d'abord le code HTML ci-dessus
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> <p class="sample3">加粗ABCabc123</p> </body> </html>
Le code CSS est le suivant
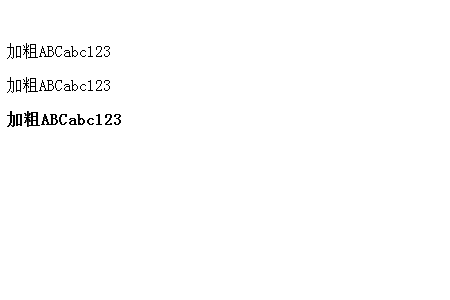
p.sample1 {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:200; }
p.sample2 {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:400; }
p.sample3 {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:800; }Le type spécifié dans la valeur Il y a 9 étapes de 100/200/300/400/500/600/600/600/800/900. En fait, seuls deux types sont définis dans le navigateur, et seuls les 800 derniers le sont. affiché sur la page. (Le même affichage en gras lorsque la valeur est supérieure à 700)

Enfin, jetons un coup d'œil à plus audacieux et plus léger
Regardons un exemple précis
Le code HTML est le même que ci-dessus
Le code CSS est le suivant
body {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:bold; }
p.sample1 {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:inherit; }
p.sample2 {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:bolder; }
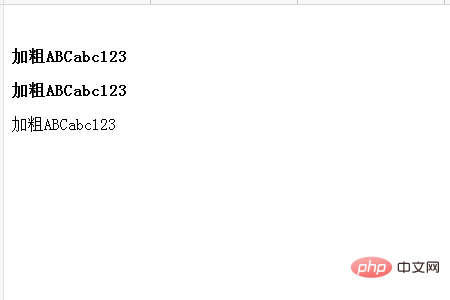
p.sample3 {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut font-weight en CSS en CSS en CSS:lighter; }L'effet d'affichage sur le navigateur est le suivant

La première ligne de texte hérite de l'élément parent, elle est donc affichée en gras
Le la deuxième ligne de texte est définie sur plus gras, ce qui signifie qu'elle est plus grasse que l'élément parent, donc identique à la première ligne d'éléments.
La troisième ligne est définie pour être plus fine que le gras de l'élément parent, devenant ainsi une épaisseur normale.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des exemples d'utilisation de l'attribut font-weight en CSS
- Explication détaillée de la différence entre font-weight: bolder et valeur de réglage en CSS
- La différence entre font-weight et fontWeight en JavaScript
- Une explication détaillée de l'attribut font bold font-weight et de son principe de fonctionnement en CSS
- Comment utiliser le poids de la police CSS
- Comment résoudre le problème de saut de font-weight:blod avec CSS
- Comment gérer le poids de la police : blod battant

