Maison >interface Web >tutoriel CSS >Comment utiliser les types de médias CSS
Comment utiliser les types de médias CSS
- 不言original
- 2018-12-07 17:07:063476parcourir
L'article d'aujourd'hui présentera l'utilisation des types de médias CSS vous permettent de spécifier comment les fichiers seront présentés dans différents médias. Jetons un coup d'œil au contenu spécifique ci-dessous.

En fonction du site Web, des erreurs dans la page Web peuvent apparaître sous des formes inattendues, telles que l'effondrement de la mise en page lors de l'impression, mais dans le type de support, il peut être défini sur éviter Cela signifie que vous pouvez créer des pages pour l'impression, la sortie sur un projecteur, etc.
Comment utiliser les types de médias CSS ?
Les types de médias peuvent être écrits de deux manières.
Première méthode
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
Deuxième méthode
@media screen{
/*screen的内容*/
}La première utilise
La seconde consiste à écrire les paramètres en CSS pour chaque type de média
Comme il est parfois difficile de changer lorsqu'il y a beaucoup de codes CSS, il est donc recommandé d'utiliser la première méthode , mais cette fois, nous prenons la deuxième méthode comme exemple pour introduire les types de médias CSS.
Jetons un bref coup d'œil à Plusieurs types de médias couramment utilisés en CSS
screen (screen)
print (print)
tv (télévision)
projection (projecteur)
tous (tous)
Lors de l'utilisation de deux types de médias, ils peuvent être séparés par des virgules, regardons l'exemple spécifique ci-dessous
Le code est le suivant
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment utiliser les types de médias CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1>Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>Code CSS
exemple .css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
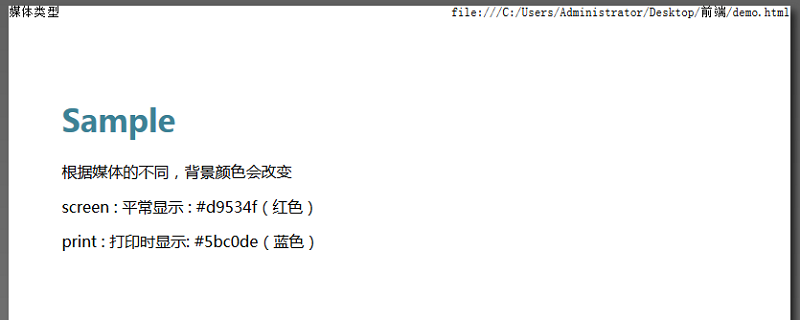
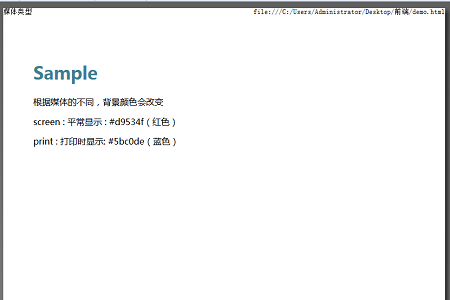
}Exécutez le code ci-dessus pour afficher l'effet suivant sur la page du navigateur
L'échantillon est rouge

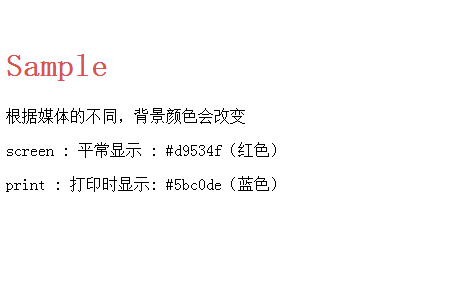
Lors de l'aperçu avant impression, le navigateur affiche l'effet suivant
L'échantillon devient bleu

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

