Maison >interface Web >tutoriel CSS >Que signifie hacker en CSS ?
Que signifie hacker en CSS ?
- 清浅original
- 2018-12-07 16:36:4710949parcourir
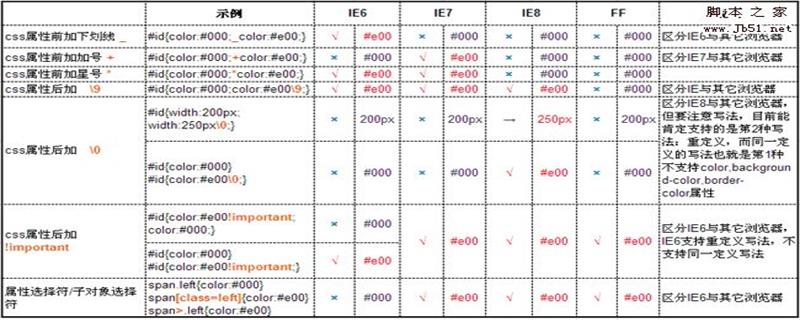
Le hack en CSS consiste à écrire différents styles CSS pour différents navigateurs et versions, afin qu'il puisse présenter l'effet de page souhaité
Le hack CSS est principalement utilisé pour résoudre le navigateur problème de compatibilité, vous pouvez écrire différents CSS pour différents navigateurs, et vous pouvez également obtenir les effets de page souhaités dans différents navigateurs. Aujourd'hui, je vais vous présenter en détail ce qu'est un hack dans l'article
[. Cours recommandés : Tutoriel CSS]

Définition du piratage :
Le piratage est causé par des navigateurs de différents fabricants, tels qu'Internet Explorer, Firefox, Chrome, etc., ou par des navigateurs du même fabricant. Différentes versions ont une prise en charge différente pour CSS, donc les effets de page générés sont également différents. À l'heure actuelle, nous devons écrire différents CSS pour différents navigateurs afin qu'ils puissent être compatibles avec différents navigateurs en même temps et puissent être utilisés dans différents navigateurs pour obtenir l'effet de page que nous avons. voulez dans le navigateur. Autrement dit, le but du hacking est de rendre votre code CSS compatible avec différents navigateurs
Par exemple : lorsque nous écrivons des attributs CSS3, nous rencontrons souvent le besoin d'écrire des codes différents pour différents navigateurs, comme indiqué ci-dessous
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!important problème :
Il y a un problème avec l'identifiant !important dans Internet Explorer 6 et versions antérieures, si un autre style avec le même attribut apparaît dans le même bloc de déclaration de style entraînera l'ignorance de l'identifiant. Cela peut être utilisé pour fournir des valeurs de propriétés spéciales qu'Internet Explorer 6 et d'autres navigateurs ignorent. Mais ce problème n'existe pas dans Internet Explorer 7 et supérieur
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
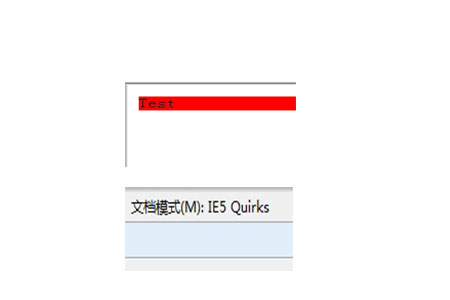
<p>Test</p>Nous pouvons changer la version d'IE via l'outil de débogage F12 sur le navigateur IE pour voir l'effet en cours
Dans IE5 On :

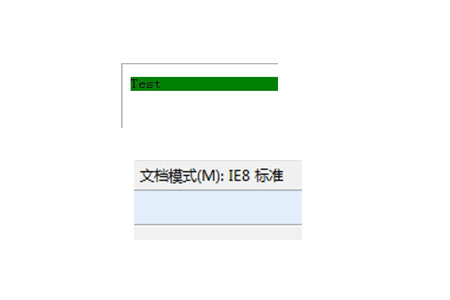
Sur IE8 :

*problème HTML
Le Une partie du code hack est représentée par un astérisque "*" suivi de "html". Il s'agit d'une combinaison d'un sélecteur universel et d'un sélecteur de type d'élément. À un moment donné, ces deux sélecteurs réunis devant un autre sélecteur n'ont d'effet que dans certaines versions inférieures des navigateurs, mais n'ont aucun effet dans d'autres navigateurs. Bien que cela n'ait aucun effet, il ne signalera toujours pas d'erreur, car il est réellement efficace
*html p
{
background: green;
background: red;
}
</style>
</head>
<body class="page-body">
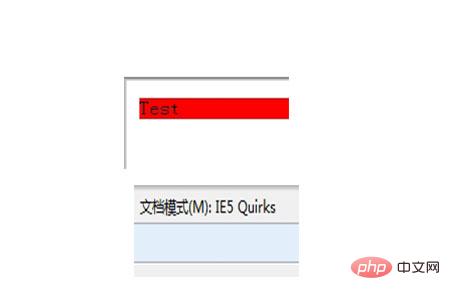
<p>Test</p>sur IE5 :

sur IE8 Top :

Résumé : Ce qui précède est tout le contenu de cet article. J'espère qu'à travers cet article, tout le monde pourra avoir une certaine compréhension des hacks
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Création de drapeaux de fonction de feuille de style avec SASS! Par défaut
- Ce que j'ai appris en créant une application de jeu de mots avec Nuxt sur Google Play
- Jenny B Kowalski & # 039; S A-Z (et A-Z) comme formulaires variables
- Rendu persistant distribué (DPR)
- Pouvons-nous créer un 'hack de redimensionnement' avec des requêtes de conteneur?

