Maison >interface Web >Tutoriel H5 >Comment dessiner un rectangle à l'aide d'un canevas HTML5
Comment dessiner un rectangle à l'aide d'un canevas HTML5
- 不言original
- 2018-12-04 10:20:225467parcourir
Comment utiliser le canevas HTML5 pour dessiner un rectangle : créez d'abord l'exemple de fichier HTML correspondant ; puis dessinez un rectangle via la méthode rect du contexte Canvas, avec des instructions de code telles que "canvas.getContext('2d' );".

Pour dessiner un rectangle à l'aide d'un canevas HTML5, nous devons utiliser la méthode rect() du contexte Canvas. Jetons ensuite un coup d'œil à l'implémentation spécifique du code.

Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.fillStyle = 'peachpuff';
context.fill();
context.lineWidth = 2;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html> Explication :
L'objet Canves est obtenu par la méthode document.getElementById(). L'objet Canves appelle la méthode getContext(). Le processus d'obtention du contexte du canevas est traité lors du dessin sur le. toile.
Appelez la méthode beginPath() du contexte pour démarrer le chemin. Utilisez rect() pour dessiner un rectangle. Le premier paramètre de rect et le deuxième paramètre sont les coordonnées X, Y du coin supérieur gauche du rectangle. Le troisième paramètre est la largeur du rectangle dessiné et le quatrième paramètre est la hauteur du rectangle dessiné.
Utilisez la méthode fill() pour remplir l'intérieur et la méthode Stroke pour dessiner le contour.
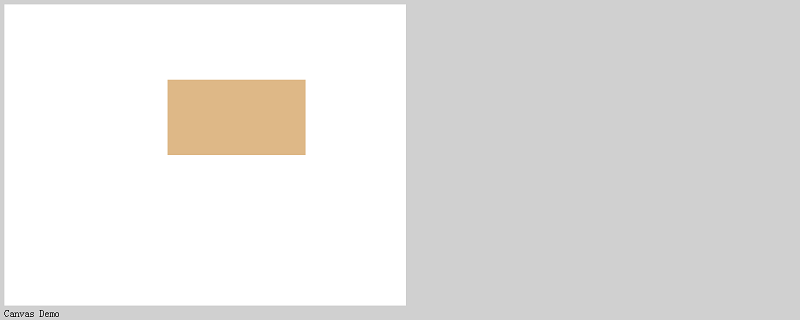
Exécution des résultats
Utilisez un navigateur Web pour exécuter le fichier HTML créé. L'effet illustré ci-dessous sera affiché.

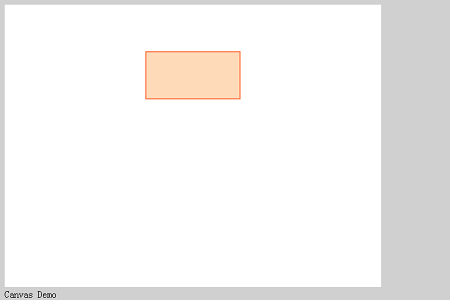
Le rectangle dans l'exemple ci-dessus est rempli à l'intérieur. Jetons un coup d'œil au rectangle sans remplissage interne
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景色和背景图*/
.canvas{
background-color:#FFFFFF;
background-image: url("img/t.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.lineWidth = 4;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>Explication : Lors du dessin d'une image, si vous n'appelez pas la méthode fill() et exécutez uniquement la méthode Stroke(), vous pouvez dessiner un rectangle sans remplir l'intérieur.
Les résultats en cours d'exécution
L'effet suivant est affiché sur le navigateur

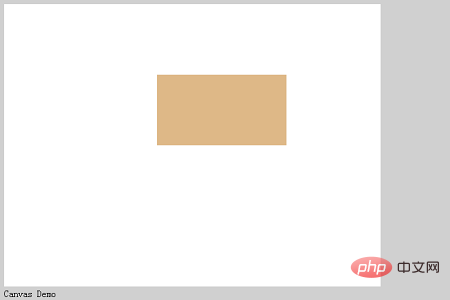
Enfin, regardons le dessin d'un rectangle qui remplit directement l'intérieur
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(260, 120, 220, 120);
context.fillStyle = 'burlywood';
context.fill();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Les résultats d'exécution sont les suivants

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

