Maison >interface Web >tutoriel CSS >Introduction à la méthode de création de plusieurs cellules de grille (cellules combinées) dans une disposition en grille
Introduction à la méthode de création de plusieurs cellules de grille (cellules combinées) dans une disposition en grille
- 不言original
- 2018-11-29 17:18:473531parcourir
Si vous utilisez la disposition en grille pour créer des cellules qui s'étendent sur plusieurs grilles, vous pouvez spécifier la plage de limites de début et de fin des cellules dans la colonne de la grille et la ligne de la grille.

Regardons d'abord le format de la grille-colonne et de la grille-ligne
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)
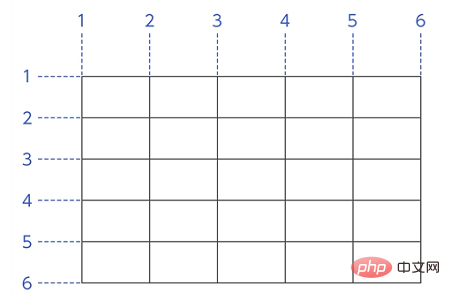
Les lignes de démarcation sont allouées comme suit. La direction horizontale est le côté le plus à gauche de la grille. La ligne de démarcation sur le côté gauche du cadre de la grille est le numéro 1 et les nombres augmentent un par un vers la droite. La direction verticale correspond au haut de la grille, la ligne de bordure au-dessus du cadre de la grille porte le numéro 1 et les chiffres augmentent vers le bas.

Un exemple
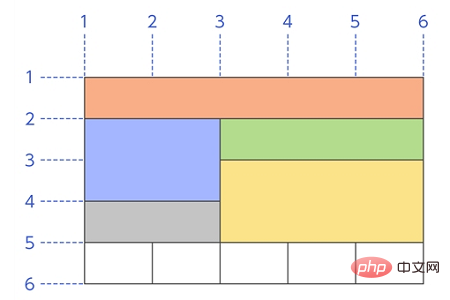
En utilisant la disposition en grille, créez une disposition comme celle présentée ci-dessous.

Explication :
La cellule orange ci-dessus est une colonne de grille : 1/6 une ligne de grille : 1 ; /2;
La cellule bleue à gauche est grille-colonne :1/3 ; grille-ligne :2/4 ;
La cellule verte correcte est grille-colonne :3/ 6 ; grid-row:2/3;
La cellule grise en bas à gauche est grid-column:1/3;grid-row:4/5;
La cellule jaune dans le en bas à droite La grille est
grille-colonne : 1/2 ; 5/ 6;
grille-colonne:2/3; grille-rangée:5/6;
grille-colonne:3/4;grille-rangée:5/6;
grille-colonne:4/5; grille-rangée:5/6;
grille-colonne:5/6; grille-rangée:5/6;
Ce qui précède la disposition est la suivante Écrivez dans la classe de la cellule de la grille.
Le code est le suivant
Écrivez le HTML et le CSS suivants.
SimpleGrid.html
SimpleGrid.css<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="GridMerge.css" />
<title></title>
</head>
<body>
<div class="Container">
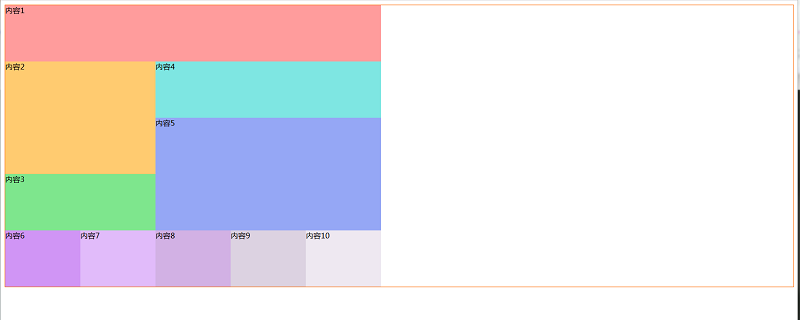
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
<div class="GridItem9">内容9</div>
<div class="GridItem10">内容10</div>
</div>
</body>
</html>.Container {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 120px 120px 120px 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 6;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 1 / 3;
grid-row: 2 / 4;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 1 / 3;
grid-row: 4 / 5;
background-color: #7ee68d;
}
.GridItem4 {
grid-column: 3 / 6;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem5 {
grid-column: 3 / 6;
grid-row: 3 / 5;
background-color: #95a7f5;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 5 / 6;
background-color: #d095f5;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 5 / 6;
background-color: #e1bbfa;
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 5 / 6;
background-color: #d2b1e4;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 5 / 6;
background-color: #dcd2e1;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 5 / 6;
background-color: #eee8f1;
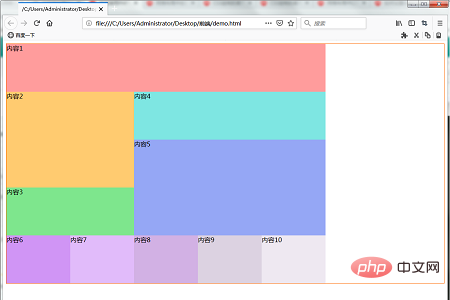
}Exécution des résultatsUtilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché. Notre mise en page contient des cellules qui s'étendent sur plusieurs grilles.
 Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus intéressant sur la disposition des grilles, vous pouvez consulter le
Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus intéressant sur la disposition des grilles, vous pouvez consulter le
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que la disposition de la grille CSS
- Explication détaillée de l'utilisation de la disposition de la grille CSS (grid)
- Comment définir la largeur minimale des colonnes de disposition en grille
- Dans la disposition en grille, la largeur de la grille est spécifiée comme le rapport entre la zone et la largeur de la page entière.
- Créez une grille dans la disposition de grille qui répond à la largeur de la zone d'affichage (une grille mixte de px et fr)

