Maison >interface Web >tutoriel CSS >Comment utiliser! important de changer l'ordre des priorités en CSS
Comment utiliser! important de changer l'ordre des priorités en CSS
- 不言original
- 2018-11-20 17:23:234206parcourir
La priorité de chaque feuille de style est enregistrée sur la page précédente. Que se passera-t-il si plusieurs valeurs sont définies pour l'attribut du même élément dans la même feuille de style ? Cet article vous expliquera comment l'utiliser ! important de changer l’ordre des priorités en CSS.
Regardons un exemple simple. Tout d'abord, créez l'instruction HTML cible
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
strong {
color: #00ff00;
}
strong {
color: #ff0000;//red
}
</style>
</head>
<body>
<p>
啦啦啦啦<strong>php中文网</strong>
哒哒哒哒哒<strong>php</strong>中文网
</p>
</body>
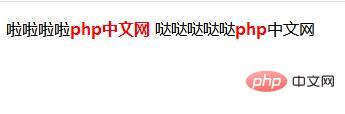
</html>L'effet sur le navigateur est le suivant : la couleur du texte dans l'élément fort est rouge.

Jetons un coup d'œil ensuite ! Utilisation de important
Si vous souhaitez modifier la priorité dans le code, vous devez utiliser !important La méthode d'utilisation est la suivante.
选择器{
property(属性):value(值) !Important ;
}Lors de la description d'un style, si vous écrivez !important avec un espace après la valeur, le style sera appliqué en premier quelle que soit la priorité normale.
Jetons un coup d'œil à un exemple spécifique. Modifiez le CSS dans le code ci-dessus comme suit.
<style type="text/css">
strong {
color:#00ff00 !important;
}
strong {
color:#ff0000;
}
</style>Le navigateur affiche ce qui suit : Police dans l'élément fort Le la couleur passe au vert et !important change la priorité du style.

Regardons ce qui se passe lorsque les feuilles de style sont différentes ! L'utilisation des
La priorité des feuilles de style est la suivante
(haute priorité)
Les feuilles de style sont décrites dans les documents HTML
Les feuilles de style utilisateur sont consultées par utilisateurs
La table de style par défaut (faible priorité) de chaque navigateur (faible priorité)
Si la table de style décrite dans le document HTML est à nouveau définie dans la table de style utilisateur feuille de style, le style le formulaire en feuille prendra effet.
Alors, que se passe-t-il si vous ajoutez « !Important » dans les paramètres de la feuille de style utilisateur ? Dans ce cas, les styles avec « !Important » sont prioritaires. Regardons de plus près.
(haute priorité)
Oui ! Une feuille de style utilisateur importante
est disponible ! important Feuille de style
écrite dans un document HTML Feuille de style
écrite dans un document HTML Feuille de style utilisateur
Feuille de style par défaut
"feuille de style utilisateur avec !important" a une priorité plus élevée que "feuille de style décrite par le document HTML avec !important". Par conséquent, même si le créateur du document HTML définit le style sur « !Important », si une nouvelle table de valeurs de style est définie sur « !Important » dans la feuille de style utilisateur, la feuille de style utilisateur prendra effet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

