Maison >interface Web >tutoriel CSS >Explication graphique détaillée de la façon d'utiliser !important en CSS
Explication graphique détaillée de la façon d'utiliser !important en CSS
- yuliaoriginal
- 2018-09-14 18:01:2219364parcourir
Au travail, nous rencontrons souvent des styles qui ne peuvent pas être rendus en raison de la priorité du sélecteur. Dans ce cas, un attribut CSS spécial est utilisé, qui est !important. !important donne à la valeur de l'attribut la priorité la plus élevée , et vous pouvez l'utiliser pour définir le style souhaité. Alors laissez-moi vous expliquer comment utiliser !important en CSS. Les amis dans le besoin peuvent venir jeter un œil.
1. La fonction et l'utilisation de CSS !important
Fonction : augmente la priorité d'application des règles de style spécifiées, c'est-à-dire que !important fournit une méthode pour augmenter la priorité d'application des règles de style spécifiées. poids des styles. Laissez le navigateur exécuter cette instruction en premier.
Utilisation : selector {style: value!important>
Par exemple, si l'attribut .box{color:red !important;} est donné en CSS, cela signifie que l'étiquette avec la case du nom de classe a la valeur la plus élevée Priorité, peu importe ce que vous définissez comme couleur par défaut, elle n'affichera finalement que du rouge.
2. CSS !analyse d'instance importante
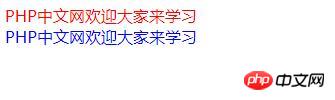
La première ligne de code définit la couleur de police de tous les divs de l'élément parent sur rouge, et les deuxième et troisième lignes les deux Utilisez la classe pour redéfinir la couleur de la police de votre propre div pour qu'elle soit bleue. La différence est que l'important est utilisé dans la troisième ligne, mais pas dans la deuxième ligne ! .
Partie HTML :
<div id="father">
<div class="aa">PHP中文网欢迎大家来学习</div>
<div class="bb">PHP中文网欢迎大家来学习</div>
</div>Partie CSS :
#father div{
color:red;
}
.aa{
color:blue;
}
.bb{
color:blue !important;
}Rendu :

D'après l'image Vous pouvez voir le résultat, alors pourquoi cela se produit-il ?
Par défaut, le sélecteur d'ID a une priorité plus élevée que le sélecteur de classe. Par conséquent, même si le style propre est redéfini avec la classe dans la deuxième ligne, il ne prendra pas effet, donc l'attribut parent est hérité. Cette ligne est toujours rouge. Cependant, dans la troisième ligne, important est utilisé, qui a la priorité la plus élevée, donc le style CSS prend effet ici et le mot devient bleu.
Remarque :
1. Dans IE6 et les navigateurs antérieurs, !important ne prend pas effet dans le même ensemble de règles.
2. Si !important est utilisé pour un attribut de style abrégé, alors les sous-propriétés représentées par cet attribut de style abrégé seront affectées par !important.
3. Le mot-clé !important doit être placé à la fin d'une ligne de style et avant le point-virgule dans la ligne, sinon il n'aura aucun effet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

