Maison >interface Web >tutoriel CSS >Explication détaillée de l'attribut animation-timing-function de la méthode de lecture en CSS3
Explication détaillée de l'attribut animation-timing-function de la méthode de lecture en CSS3
- 云罗郡主avant
- 2018-11-20 17:10:284410parcourir
Cet article vous apporte une explication détaillée de l'attribut animation-timing-function de la méthode de lecture en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
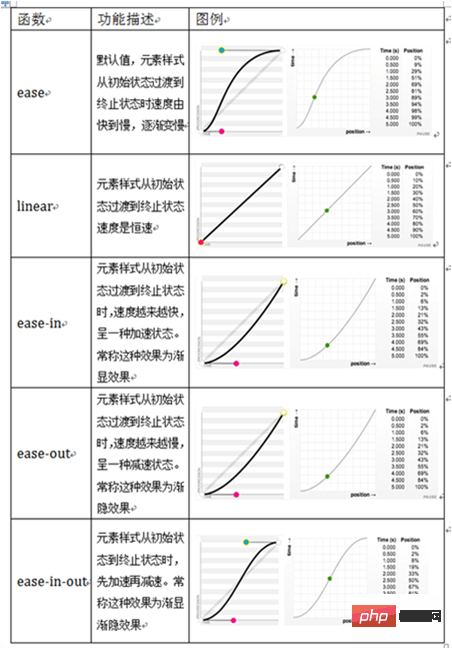
Attribut animation-timing-function
En CSS3, nous pouvons utiliser l'attribut animation-timing-function pour définir la méthode de lecture de l'animation. La "méthode de lecture" est principalement utilisée pour. spécifiez l'animation dans Le taux pendant le temps de lecture. Parmi eux, l'attribut animation-timing-function est similaire à l'attribut transition-timing-function. Vous pouvez les comparer, les comprendre et les mémoriser.
Syntaxe :
animation-timing-function:取值;
Description :
La valeur de l'attribut animation-timing-function est la même que la valeur de l'attribut transition-timing-function. Il existe 5 types. au total, comme suit :

Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 animation-timing-function属性</title>
<style type="text/css">
@-webkit-keyframes mytransform
{
0%{ }
100%{width:300px;}
}
div
{
width:100px;
height:50px;
text-align:center;
line-height:50px;
border-radius:0;
background-color:#14C7F3;
-webkit-animation-name:mytransform;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
}
div+div
{
margin-top:10px;
}
#div1{-webkit-animation-timing-function:linear;}
#div2{-webkit-animation-timing-function:ease;}
#div3{-webkit-animation-timing-function:ease-in;}
#div4{-webkit-animation-timing-function:ease-out;}
#div5{-webkit-animation-timing-function:ease-in-out}
</style>
</head>
<body>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
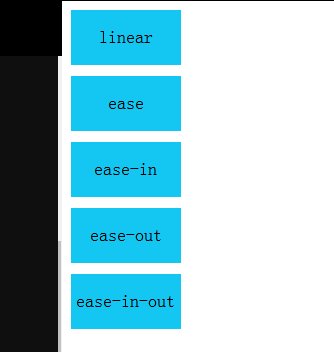
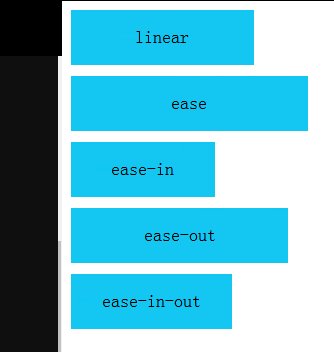
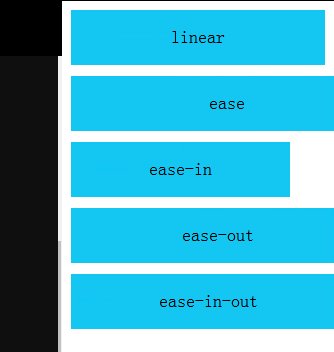
</html>L'effet est le suivant :

Ce qui précède est l'effet de css3 Introduction complète à l'explication détaillée de l'attribut animation-timing-function de la méthode de lecture. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au. Site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

