Maison >interface Web >tutoriel CSS >Quelle est la différence entre le premier du type et le premier enfant ?
Quelle est la différence entre le premier du type et le premier enfant ?
- 云罗郡主original
- 2018-11-19 10:11:383810parcourir
Le contenu de cet article porte sur la différence entre le premier enfant et le premier enfant. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

L'explication ci-dessus peut sembler difficile à comprendre, et vous devez la combiner avec des exemples pour vraiment la comprendre.
<div>
<h1></h1>
<p></p>
<span></span>
<span></span>
</div>(1) : premier-enfant
h1:premier-enfant : L'élément h1 est sélectionné car l'élément h1 est le premier élément enfant du div.
p:first-child : Aucun élément ne peut être sélectionné car p n'est pas le premier élément enfant de div, mais le deuxième élément enfant de div.
span:first-child : Aucun élément ne peut être sélectionné car span n'est pas le premier élément enfant du div, mais le troisième élément enfant du div
(2) : first- ; of-type
h1 : first-of-type : L'élément h1 est sélectionné car l'élément h1 est le premier élément h1 parmi tous les éléments h1 du div. En fait, il n'y a qu'un seul élément enfant de h1. . ;
p : premier de type : l'élément p est sélectionné, car l'élément p est le premier élément p parmi tous les éléments p du div. En fait, il n'y a qu'un seul élément enfant de p. ;
span: first-of-type : L'élément span avec id="first" est sélectionné Comme il y a deux éléments span dans l'élément div, nous sélectionnons le premier des deux.
Résumé :
":first-child" sélectionne le premier élément enfant sous l'élément parent (quel que soit le type d'élément), tandis que ":first-of-type" sélectionne l'élément parent. premier élément enfant du type d’élément suivant (distinguer les types d’éléments).
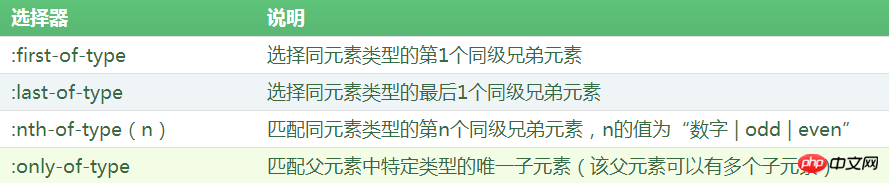
":last-child" et ":last-of-type", "nth-child(n)" et ":nth-of-type(n)" peuvent également être compris de cette manière, dans Aucune autre explication n’est requise.
Ce qui précède est une introduction complète à la différence entre le premier du type et le premier enfant. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

