Maison >interface Web >tutoriel CSS >Quels sont les enfants du sélecteur CSS3 ? Explication détaillée de l'utilisation des enfants du sélecteur CSS3
Quels sont les enfants du sélecteur CSS3 ? Explication détaillée de l'utilisation des enfants du sélecteur CSS3
- 云罗郡主avant
- 2018-11-19 09:59:283908parcourir
Ce que cet article vous apporte, c'est que sont les enfants du sélecteur CSS3 ? Une explication détaillée sur la façon d'utiliser le sélecteur css3 child a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
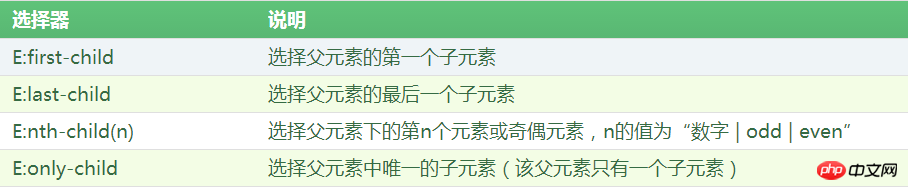
Concernant le sélecteur de pseudo-classe structurel CSS3, afin de mieux le comprendre pour les novices qui viennent d'apprendre le tutoriel CSS3, expliquons d'abord le sélecteur enfant du sélecteur CSS3.
 Ces sélecteurs de pseudo-classes structurelles sont faciles à comprendre. Utilisons quelques exemples pour vous permettre de ressentir l'utilisation de ces sélecteurs.
Ces sélecteurs de pseudo-classes structurelles sont faciles à comprendre. Utilisons quelques exemples pour vous permettre de ressentir l'utilisation de ces sélecteurs.
Le code est le suivant :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>L'effet est le suivant :

Analyse :
Pour obtenir le même effet, de nombreuses personnes pensent à ajouter des attributs id ou class à l'élément li pour y parvenir. Cependant, cela surchargera l'identifiant et la classe de la structure HTML, ce qui rendra la maintenance peu pratique. L'utilisation du sélecteur de pseudo-classe structurelle rend notre structure HTML très claire et sépare la structure et le style pour une maintenance facile.
Il existe de nombreux endroits où le sélecteur de pseudo-classe structurelle est utilisé, et il est particulièrement adapté pour utiliser différents styles d'éléments de liste dans la liste.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
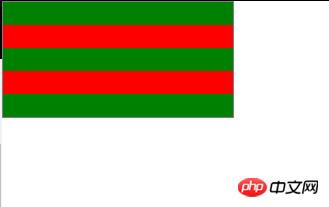
</html>L'effet est le suivant :

Analyse :
Changement couleurs toutes les deux lignes Ce type d'effet est également très courant, comme changer les couleurs sur des lignes alternées dans des tableaux, changer les couleurs sur des lignes alternées dans des listes, etc. Ce sont également des détails de conception qui offrent une très bonne expérience utilisateur.
Ce qui précède est ce que possède l'enfant du sélecteur CSS3 ? Une introduction complète à l'utilisation détaillée du sélecteur enfant css3. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

