Maison >interface Web >tutoriel CSS >Comment résoudre le problème de l'effondrement des marges
Comment résoudre le problème de l'effondrement des marges
- 清浅original
- 2018-11-14 16:45:5010568parcourir
Cet article partage le problème de l'effondrement des marges et les méthodes pour résoudre l'effondrement des marges. Il a une certaine valeur de référence et j'espère qu'il sera utile à l'étude de chacun.
margin consiste à définir la marge extérieure de l'élément. Normalement, lors de la définition de la valeur de la marge, l'élément parent doit être positionné par rapport au navigateur et l'élément enfant est positionné par rapport à l'élément parent. Je rencontre souvent des situations dans lesquelles les valeurs de marge sont définies, quelle que soit la manière dont elles sont définies. Aujourd'hui, je vais partager avec vous la méthode pour résoudre ce problème.
Code HTML
<div class="box1"> <div class="box2"></div> </div>
Code CSS
.box1{
width:200px;
height:200px;
background-color:rgb(16,128,214);
}
.box2{
width:100px;
height:100px;
background-color:rgb(128,227,248);
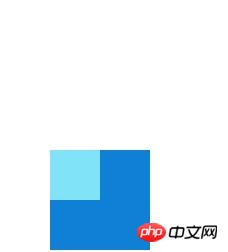
}Rendu

Définir la marge - la valeur supérieure change lors du changement
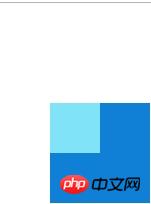
Lors de la définition de margin-top:100px pour box1, box2 définit également margin-top:100px, seul l'élément parent est à 100px vers le bas par rapport au navigateur et l'élément enfant est relatif au élément parent La position n'a pas changé

mais lorsque la marge supérieure définie pour l'élément enfant : 150px est supérieure à la hauteur de la boîte parent, l'élément enfant ne sera pas ne soit plus positionné par rapport à l'élément parent. Au lieu de cela, il se déplace de 150 pixels vers le bas par rapport au positionnement du navigateur avec l'élément parent

À partir du contenu ci-dessus, nous pouvons savoir ce qu'est l'effondrement de la marge
🎜>Réduire la marge
L'effondrement de la marge se produit lorsque le parent est positionné par rapport au navigateur mais que l'enfant n'est pas positionné par rapport au parent,
L'enfant c'est comme un effondrement par rapport au parent La même
marge verticale des éléments imbriqués parent-enfant est combinée, et les deux prendront la plus grande . value
La méthode pour résoudre l'effondrement de la marge
L'essence est de déclencher le bfc (contexte de format de bloc) de la boîte pour modifier les règles de rendu de l'élément parent
Méthode 1
position:absolute;
Définir le positionnement relatif
Méthode 2
display:inline-block 
Méthode 3
float:left et float:right 
Méthode 4
overflow:hidden
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

