Maison >interface Web >tutoriel CSS >Que signifie le chargement de l'animation ? Plusieurs animations de chargement implémentées en CSS pur
Que signifie le chargement de l'animation ? Plusieurs animations de chargement implémentées en CSS pur
- 云罗郡主avant
- 2018-11-14 16:32:463531parcourir
Le contenu de cet article porte sur ce que signifie le chargement d'une animation ? Plusieurs animations de chargement implémentées en CSS pur ont une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elles vous seront utiles.
1 : Que signifie l'animation de chargement ?
De nombreuses personnes verront des animations lorsqu'elles joueront à des jeux, ce qui indiquera le chargement ou la mise en mémoire tampon lorsque le réseau est indisponible. l'animation apparaît soit parce qu'il y a un lien vers lequel le jeu apparaît, soit il y a un problème avec le lecteur. [Lecture recommandée : Collection complète d'animations de chargement]
2 : Plusieurs animations de chargement implémentées en CSS pur
ou Parce que la page Web est de grande taille ou en raison de l'utilisation de bibliothèques frontales telles que Vue, les téléspectateurs voient souvent un écran blanc pendant un certain temps lors de l'ouverture de la page Web. L'approche habituelle consiste à montrer à l'utilisateur un écran vide. écran avant que le premier rendu d'écran de la page Web ne soit terminé. Animation de chargement, masquez l'animation de chargement après le rendu de la page. Nous allons maintenant vous présenter plusieurs animations CSS très simples.

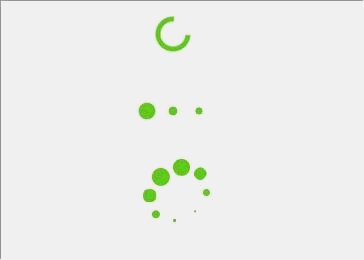
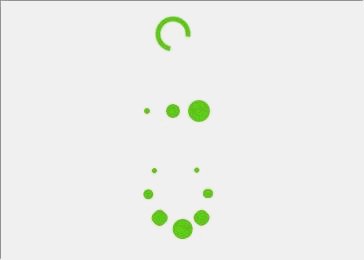
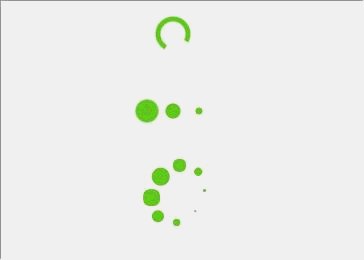
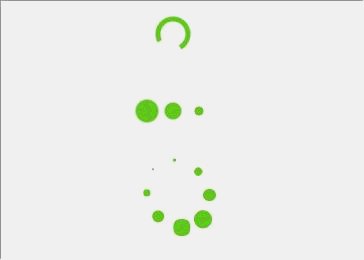
Tout d'abord, le premier est le plus simple. HTML ne nécessite qu'une seule balise et CSS ne contient que quelques lignes. Parlons brièvement de l'idée : définissez la largeur et la hauteur d'un élément sur des valeurs égales, définissez le rayon de bordure à 50 % pour en faire un cercle, définissez la couleur d'arrière-plan sur transparent, ajoutez quelques pixels de bordure à l'élément, et faites-le correspondre avec La couleur que vous aimez. Il convient de noter qu'ici, vous devez définir la bordure d'un côté pour qu'elle soit transparente pour la faire ressembler à un anneau avec seulement trois quarts, puis l'animer pour la faire bouger. Le paramètre transform:translate(-50%, -50%) pour un élément positionné, combiné avec 50% de haut et de gauche, peut centrer l'élément horizontalement et verticalement. La raison pour laquelle traduire(-50%, -50%) est écrit sous forme et vers est que si vous écrivez "transform:translate(-50%, -50%)" directement sur l'élément, vous écrirez également "translate: translation(-50%, -50%)" dans l'animation. transform: rotate(0deg)" écrasera l'attribut de transformation sur l'élément et l'empêchera d'être centré.
La deuxième idée est de construire trois cercles côte à côte et de définir un certain délai d'animation pour donner aux trois cercles la sensation de l'un après l'autre, ce qui signifie que l'animation sera jouée à l'infini, et des moyens alternatifs. que l'animation sera jouée du début à la fin, puis de la fin au début.
Le troisième type est légèrement plus compliqué que les deux premiers. Ici, huit cercles positionnés de manière absolue sont utilisés, et l'attribut de transformation est utilisé pour les déplacer un par un du centre vers le bord. deux et le centre du cercle est L'angle est de 45 degrés, donc en tournant d'un multiple de 45 degrés puis en traduisant une certaine distance à l'impact des différents ordres sur les résultats). Ensuite, définissez simplement le délai d'animation pour chaque règle de cercle. L'animation utilise ici les changements de largeur et de hauteur sans échelle, car transform:scale() écrasera l'attribut de transformation précédemment défini et empêchera les cercles de s'étaler.
Ce qui précède est que signifie le chargement de l'animation ? Une introduction complète à plusieurs animations de chargement implémentées en CSS pur. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

