Maison >interface Web >Tutoriel H5 >Quel est le rôle de l'élément Canvas en html5 ? Utilisation simple de
Quel est le rôle de l'élément Canvas en html5 ? Utilisation simple de
- 青灯夜游original
- 2018-11-12 18:04:426500parcourir
Le contenu de cet article est de présenter ce que fait l'élément Canvas de html5 ? La simple utilisation de
L'élément
<canvas id = "mycanvas" width = "100" height = "100"></canvas>
Vous pouvez facilement trouver l'élément
var canvas = document.getElementById("mycanvas");Contexte de rendu
L'élément canvas possède une méthode DOM nommée méthode getContext(), qui a pour fonction d'obtenir le contexte de rendu et son dessin. Cette fonction prend un paramètre, qui est le type de context2d.
Voici le code pour obtenir le contexte requis et vérifier si le navigateur supporte l'élément
var canvas = document.getElementById("mycanvas");
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
// 此处是绘图代码
} else {
// 此处不支持canvas代码
}Exemple de canevas : Dessiner un rectangle
<!DOCTYPE HTML><html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持 canvas 时不执行
if (canvas.getContext) {
// 使用 getContext 来执行 canvas 绘制
var ctx = canvas.getContext('2d');
// 画形状
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
} else {
alert('你需要使用Safari或Firefox 1.5+的浏览器才能看到此演示。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
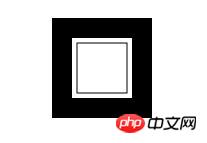
</html>Rendu :

Instructions :
Il existe trois façons de dessiner un rectangle sur la toile :

Ici x et y précisent la position du coin supérieur gauche du rectangle sur la toile (par rapport à l'origine), et width et height sont la largeur et la hauteur du rectangle .
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

