Maison >interface Web >Tutoriel H5 >HTML5 implémente la validation des cases à cocher du formulaire
HTML5 implémente la validation des cases à cocher du formulaire
- 青灯夜游original
- 2018-11-09 18:16:578671parcourir
Cet article vous présentera la vérification des cases à cocher des formulaires HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans l'article précédent [Comment implémenter la validation des cases à cocher dans les formulaires avec JavaScript], nous avons présenté la méthode d'utilisation de js pour implémenter la validation des cases à cocher dans les formulaires. Cet article vous la présentera. Un moyen de valider les cases à cocher, en utilisant HTML5 pour valider les cases à cocher.
1. Case à cocher de validation HTML5
Ajouter une validation HTML5 à une case à cocher est en fait très simple. Tout ce que vous avez à faire est d'inclure les attributs requis : obligatoire
<form id="example1" method="POST" > <p><input id="field_terms" type="checkbox" required name="terms"> <label for="field_terms">我接受 <u>条款和条件</u></label></p> <span><input type="submit"></span> </form>
Rendu :

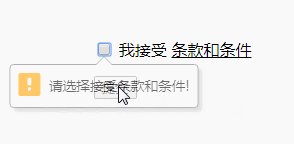
Cela indique au navigateur ce qui se passe lorsque la case n'est pas cochée. Formulaire la soumission n’est pas autorisée. Certains navigateurs (mais pas tous) le reconnaîtront et l'appliqueront.
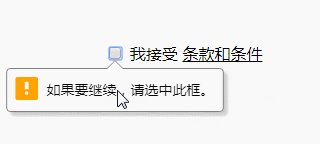
L'avantage de la validation des formulaires HTML5 est qu'elle se produit avant que nous appelions JavaScript, affichant les instructions et dirigeant l'utilisateur vers l'élément concerné.
Les messages d'alerte textuels sont entièrement générés par le navigateur et peuvent même être automatiquement convertis en différentes langues, ce qui est presque impossible à faire avec JavaScript.
L'avantage de la validation de formulaire HTML5 est qu'elle indique la cause du problème et ne nécessite pas de clic sur une fenêtre d'alerte. De plus, le texte d'alerte peut également être personnalisé.
2. Message HTML5 personnalisé
Nous pouvons utiliser notre propre message texte défini pour l'afficher sur le navigateur, mais cela ne peut être fait que via Terminer JavaScript. Cela nécessite de vérifier vous-même l'état de validité de l'élément et de définir (et d'effacer) explicitement le message :
<form id="example1" method="POST" onsubmit="return checkForm(this);">
<p><input id="field_terms" onchange="this.setCustomValidity(validity.valueMissing ? '请选择接受条款和条件!' : '');" type="checkbox" required name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("请选择接受条款和条件!");
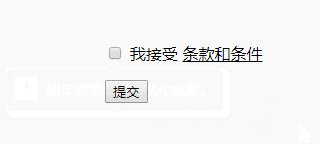
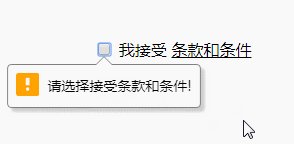
</script>Le bloc JavaScript sous le formulaire attribue un message d'erreur personnalisé à la case à cocher lors du chargement de la page. Nous savons que la case est décochée par défaut, nous devons donc indiquer au navigateur quel message afficher.
Si la case n'est pas cochée et que le bouton Soumettre est cliqué, une alerte similaire à l'exemple ci-dessus sera affichée, mais avec notre texte au lieu de la valeur par défaut.

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

