Maison >interface Web >tutoriel CSS >Comment implémenter l'ombre de la boîte en CSS3 ? Effet d'ombre en CSS3
Comment implémenter l'ombre de la boîte en CSS3 ? Effet d'ombre en CSS3
- 云罗郡主original
- 2018-11-09 14:59:505194parcourir
Comment ajouter une ombre aux images CSS ? Comment implémenter l'ombre de la boîte en CSS3 ? Je pense que de nombreux amis qui viennent d'entrer en contact avec CSS se poseront de telles questions. Ce chapitre vous présentera l'effet d'ombre en CSS3 et comment implémenter l'ombre de boîte en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
CSS3 prend en charge l'ajout d'ombres au texte ou aux éléments. Les attributs d'ombre sont divisés en deux types suivants :
Ombre du texte
Ombre de la boîte
1 : Ombre du texte
prend en charge CSS3 pour ajouter des effets d'ombre au texte . Voici un exemple d'ajout d'un effet d'ombre à un texte :
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
h2 {
text-shadow: 2px 2px red;
}
h3 {
text-shadow: 2px 2px 5px red;
}
h4 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
h5 {
text-shadow: 0 0 3px #FF0000;
}
h6 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
p {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1>www.php.cn</h1>
<h2>www.php.cn</h2>
<h3>www.php.cn</h3>
<h4>www.php.cn</h4>
<h5>www.php.cn</h5>
<h6>www.php.cn</h6>
<p>www.php.cn</p>
</body>
</html>L'effet est le suivant :

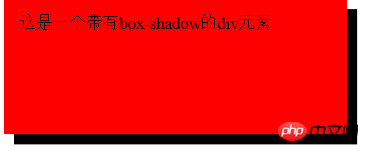
Deux : Box Shadow Ajouter un effet d'ombre à un élément. Voici un exemple d'ajout d'un effet d'ombre à un élément :
L'effet est le suivant :<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: red;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>这是一个带有box-shadow的div元素</div>
</body>
</html>
 Ce qui précède est comment implémenter l'ombre de la boîte en CSS3 ? Une introduction complète à l'effet d'ombre en CSS3. Si vous souhaitez en savoir plus sur le
Ce qui précède est comment implémenter l'ombre de la boîte en CSS3 ? Une introduction complète à l'effet d'ombre en CSS3. Si vous souhaitez en savoir plus sur le
, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

