Maison >interface Web >tutoriel CSS >Comment configurer le retour automatique du texte CSS ?
Comment configurer le retour automatique du texte CSS ?
- 云罗郡主original
- 2018-11-09 15:31:356177parcourir
Le contenu de cet article explique comment configurer le retour à la ligne automatique du texte CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
CSS3 contient plusieurs fonctionnalités supplémentaires, comme suit :
1. Débordement de texte
2. Retour à la ligne automatique
3. 🎜>Il existe les attributs suivants les plus couramment utilisés en CSS3 : [Apprentissage recommandé :
Tutoriel CSS3]1. >
La propriété de débordement de texte détermine la manière dont le contenu de débordement non affiché est signalé à l'utilisateur. Un exemple de débordement de texte est présenté ci-dessous :2. Retour à la ligne :
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
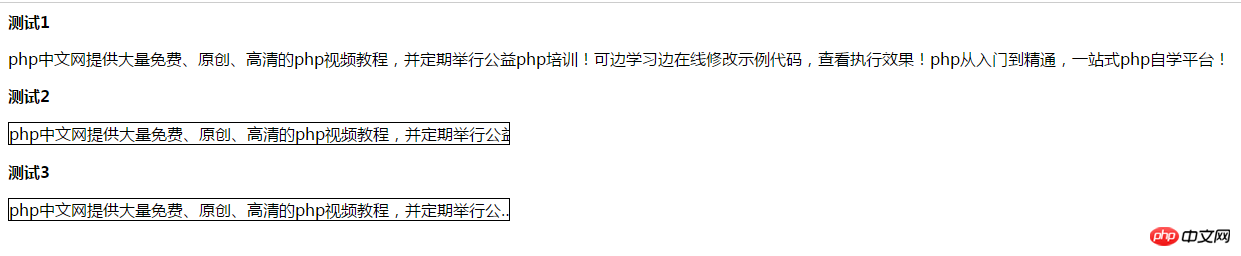
<b>测试1</b>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试2</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试3</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精客家话通,一站式php自学平台!
</p>
</body>
</html> Le retour à la ligne est utilisé pour couper des lignes et passer à la ligne suivante. Le code suivant contiendra un exemple de syntaxe :
Le code suivant montre un exemple de code pour la césure :
p {
word-wrap: break-word;
}Ce qui suit apparaît :
 L'effet d'affichage est le suivant :
L'effet d'affichage est le suivant :
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
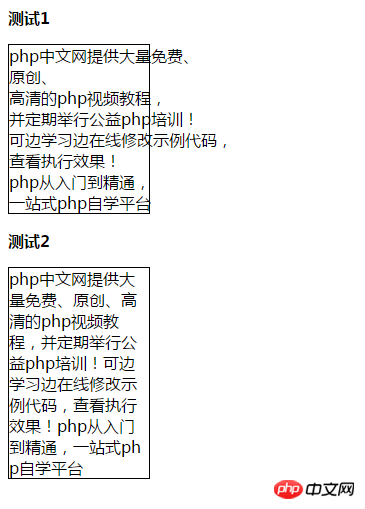
<b>测试1</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
<b>测试2</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
</body>
</html>
Le contenu de cet article explique comment configurer le retour à la ligne automatique du texte CSS. Il a une certaine valeur de référence et est. nécessaire. Les amis peuvent s'y référer, j'espère que cela vous sera utile. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

