Maison >interface Web >tutoriel CSS >DIV CSS3 box-shadow objet ombre de boîte et ombre d'image (exemple de code)
DIV CSS3 box-shadow objet ombre de boîte et ombre d'image (exemple de code)
- 云罗郡主avant
- 2018-10-16 14:07:184097parcourir
Le contenu de cet article concerne l'ombre de la boîte de l'objet DIV CSS3 box-shadow et l'ombre de l'image (exemples de code). Les amis dans le besoin peuvent le faire pour référence, j'espère. cela vous sera utile.
1. Mots de style CSS et syntaxe d'utilisation
1. Mots de style ombre de boîte : box-shadow
2. Syntaxe
p{box-shadow:0 0 1px #000 inset;}
représente la bordure. L'espacement est de 0 vers la gauche, de 0 vers le haut et de 1 px. La couleur de l'ombre de la plage d'ombre est noire (#000), elle représente l'ombre à l'intérieur de la boîte, et sans encart, elle représente l'ombre à l'extérieur de la boîte.
Remarque :
box-shadow:0px 0px 1px #000
Lorsque la première valeur est 0, cela signifie que l'ombre des bordures gauche et droite est d'une plage de 1px
La première valeur est un entier positif, ce qui signifie l'ombre de la bordure gauche
La première valeur est un entier négatif représentant l'ombre de la bordure droite
De même
La deuxième valeur est 0 représentant les ombres de la bordure supérieure et inférieure
La seconde la valeur est un entier positif représentant une distance d'ombre de 1 px à partir de la bordure supérieure. Combien
La première valeur est un entier négatif représentant le paramètre d'ombre de la bordure inférieure
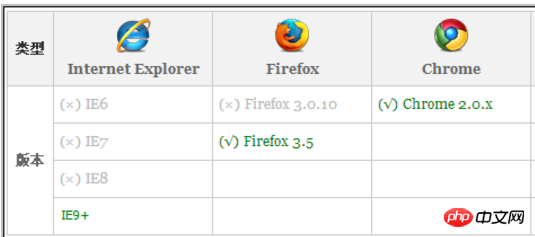
Tableau de compatibilité du navigateur
Tableau de liste de compatibilité des navigateurs
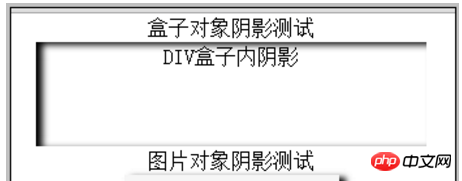
nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img src="/static/imghwm/default1.png" data-src="images/45.gif" class="lazy" alt="DIV CSS3 box-shadow objet ombre de boîte et ombre d'image (exemple de code)" ></div>2. Code CSS du cas
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}Définissez l'effet d'ombre intérieure de l'objet p et l'effet d'ombre extérieure de l'objet p. image respectivement 3. Captures d'écran du cas

Tutoriel vidéo CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

