Maison >interface Web >tutoriel CSS >Explication détaillée des nouvelles propriétés CSS3 Background-Origin et Background-Clip
Explication détaillée des nouvelles propriétés CSS3 Background-Origin et Background-Clip
- 不言original
- 2018-11-07 13:44:212756parcourir
Dans cet article, nous discuterons des deux nouveaux attributs étendus Background-Origin et Background-Clip ajoutés à l'attribut background dans CSS3. Les amis dans le besoin peuvent y jeter un œil et espérer vous aider.
Background-Origin
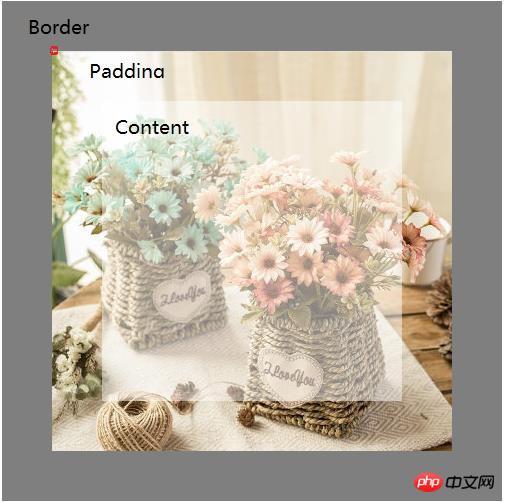
Avant l'apparition de l'attribut Background-Origin, lorsque nous ajoutions une image d'arrière-plan à un élément, la position de l'image était rempli à partir de l'élément en commençant par le coin supérieur gauche.
Imprimez l'écran à la position d'origine de l'arrière-plan par défaut. Si background-position est défini sur left (left) 0, top (top) 0, vous pouvez voir l'image d'arrière-plan dans la zone remplie (point rouge). (Tutoriel recommandé : Tutoriel vidéo CSS3)

Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{ background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5)}
</style>
</head>
<body>
<div class="box">
<span> </span>
</div>
</body>
</html>Background-Origin vous permet de décidez ce que vous voulez Le point de départ de la position d'arrière-plan souhaitée, de la bordure (bordure), du remplissage (remplissage) et du contenu (contenu).
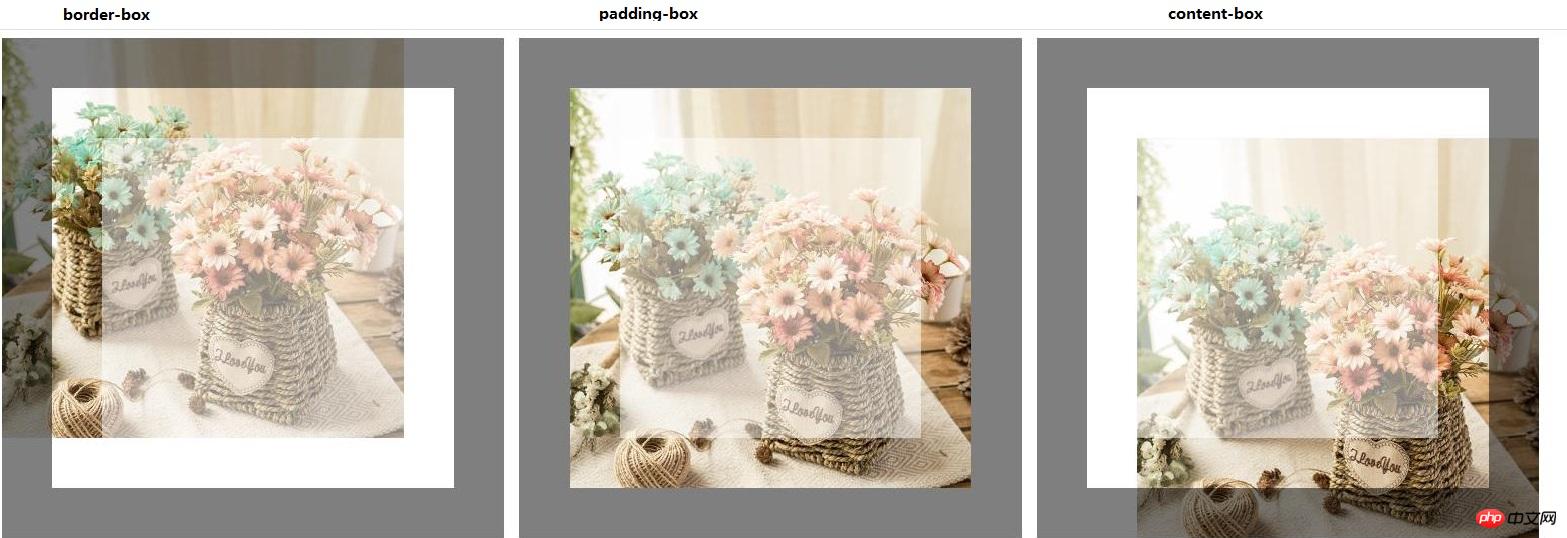
Le nouvel attribut background-origin a 3 valeursselon le box-model :
1. Positionnez la position du fond 0, 0 pointe vers le coin supérieur gauche de la bordure.
2. padding-box (par défaut) - Positionnez la position de l'arrière-plan à 0,0 point dans le coin supérieur gauche du remplissage.
3. content-box - Positionnez la position d'arrière-plan 0,0 pour pointer vers le coin supérieur gauche du contenu.

Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block; font-size:30px;
font-weight:bold; height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{background-origin:border-box;}
.box2{background-origin:padding-box;}
.box3{background-origin:content-box;}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>Dans l'exemple et l'image ci-dessus, vous pouvez voir l'impact de la valeur Background-Origin.
background-clip
Comme vous pouvez le voir dans l'exemple précédent, background-origin est sympa mais il manque encore quelque chose. L'image est positionnée en fonction du Background-Origin, mais à droite/en bas de la bordure/du remplissage.
background-clip peut résoudre ce problème ! En utilisant background-clip, nous pouvons décider où découper l'image d'arrière-plan, qui a la même valeur d'origine d'arrière-plan mentionnée précédemment.
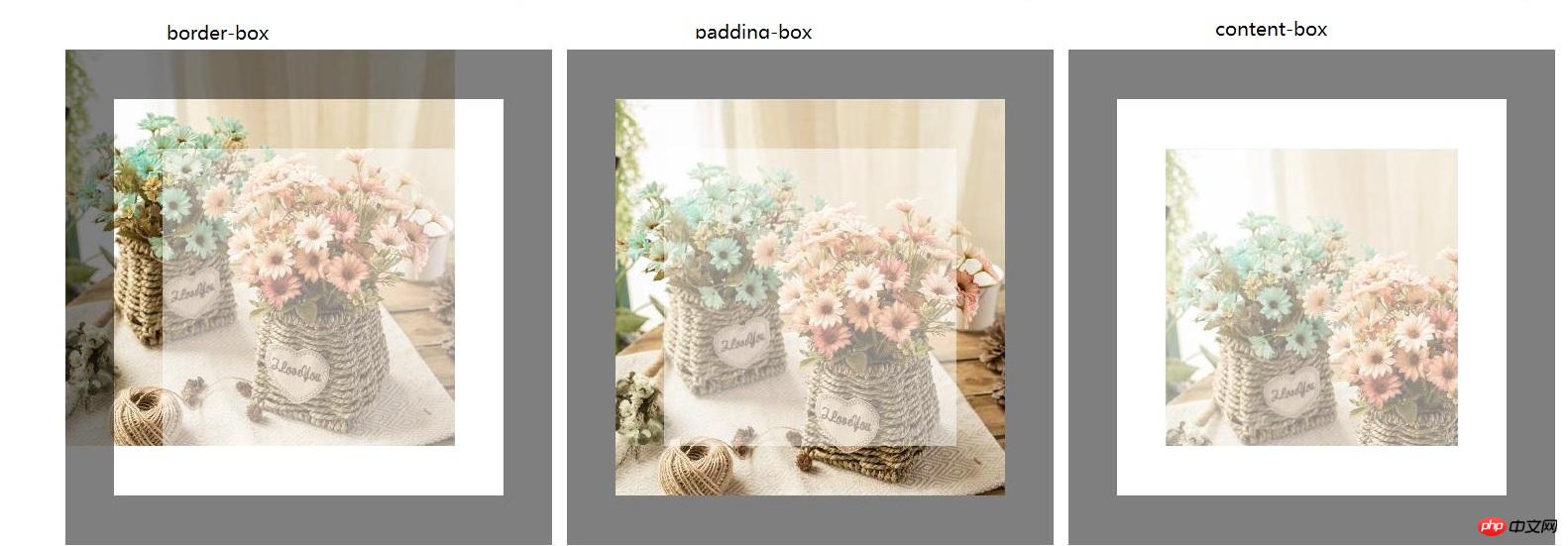
Le nouvel attribut de background-clip a également 3 valeurs :
1. border-box (par défaut) - affiche l'image complète et ne coupera aucun contenu.
2. padding-box - coupez l'image d'arrière-plan de la bordure.
3. content-box - coupez la bordure et remplissez l'image d'arrière-plan.

Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{
background-origin:border-box;
background-clip:border-box;
}
.box2{
background-origin:padding-box;
background-clip:padding-box;
}
.box3{
background-origin:content-box;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>Comme vous pouvez le voir dans l'exemple précédent, background-origin et background-clip fonctionnent bien ensemble, la plupart du temps, vous utiliserez la même valeur, par exemple, disons que vous utilisez la valeur "content-box" à la fois pour positionner l'image d'arrière-plan par rapport au contenu et pour découper l'image d'arrière-plan au niveau du remplissage et des bordures.
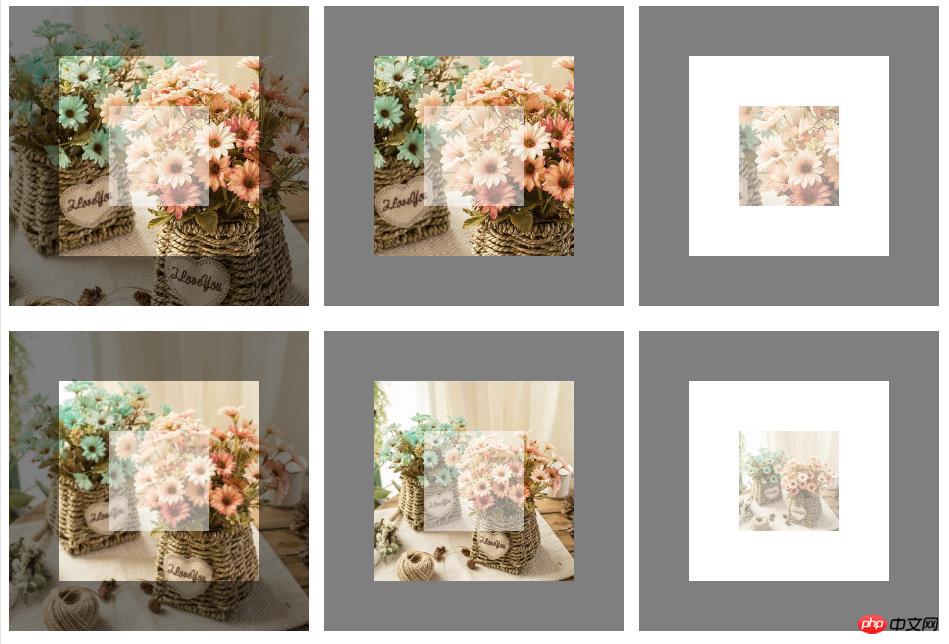
Vous pouvez également utiliser cette propriété pour créer un meilleur effet d'arrière-plan, voir cet exemple : J'ai centré l'image d'arrière-plan, dans la première ligne j'ai complètement conservé la taille de l'arrière-plan et j'ai utilisé à la fois background-origin et background-clip comme ainsi que la deuxième ligne de cet exemple, j'ai étiré la taille de l'image d'arrière-plan pour l'adapter à la boîte entière avec la propriété background-size et je l'ai réexécuté en utilisant à la fois background-origin et background-clip.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat center center;
width:300px;
height:300px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px; margin-bottom:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)}
.box1{
background-clip:border-box;
background-origin:border-box;
}
.box2{
background-clip:padding-box;
background-origin:padding-box;
}
.box3{
background-clip:content-box;
background-origin:content-box;
}
.cover{
background-size:cover;
margin-top:10px;
}
</style>
</head>
<body>
<div class="box box1">
<span></span>
</div>
<div class="box box2">
<span></span>
</div>
<div class="box box3">
<span></span>
</div>
<div class="box box1 cover" style="clear:both;">
<span></span>
</div>
<div class="box box2 cover">
<span></span>
</div>
<div class="box box3 cover">
<span></span>
</div>
</body>
</html>L'effet est le suivant :

Comme indiqué ci-dessus, vous pouvez utiliser l'arrière-plan -Origin et Background-Clip sont deux nouvelles fonctionnalités qui créent de superbes images à effet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

