Maison >interface Web >tutoriel CSS >Comment distinguer background-clip et background-origin en CSS3 (exemple de code)
Comment distinguer background-clip et background-origin en CSS3 (exemple de code)
- 青灯夜游original
- 2018-09-14 16:58:231686parcourir
Ce chapitre vous présentera comment distinguer background-clip et background-origin en CSS3 ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
En CSS3, background-clip et background-origin ont à peu près les mêmes fonctions, mais il existe quelques différences subtiles.
1. Attribut Background-clip
background-clip : Spécifie la zone de dessin de l'arrière-plan. Lorsque l'arrière-plan est une couleur pure et une image, son. la méthode d’affichage est différente. Il possède 3 attributs : border-box, padding-box, content-box.
1. border-box : L'arrière-plan est dessiné à partir de la bordure, mais lorsque l'arrière-plan est une image, il est à gauche. et en haut Il n'y a pas d'image dessinée, mais il y en a une en bas et à droite
Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width:433px;
height:200px;
padding:50px;
background-color: red;
background-image:url('8.jpg');
background-repeat:no-repeat;
-webkit-background-clip:border-box;
border:10px dashed #92b901;
}
</style>
</head>
<body>
<div>
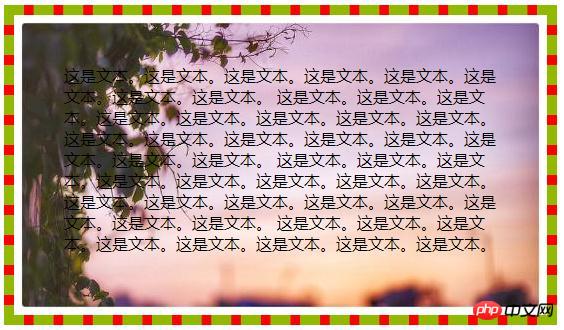
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>Rendu :

2. attribut background-origin
background-origin : Spécifie la zone de positionnement de l'image d'arrière-plan. Ses attributs incluent également border-box, padding-box et content-box. . Cependant, veuillez noter que sa description est "image d'arrière-plan". En d'autres termes, elle ne peut effectuer des opérations de style que sur l'arrière-plan, c'est-à-dire qu'elle précise la zone où l'image commence à être dessinée. stipule seulement où commence le coin supérieur gauche de l'image, et il n'est pas responsable du reste ;
Rendu :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 300px;
/*padding: 50px;*/
background-color: red;
background-image: url('8.jpg');
background-repeat: no-repeat;
-webkit-background-origin: content-box;
background-size: 500px 380px;
border: 10px dashed #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>
arrière-plan-. origine : lorsque vous dessinez une image, vous pouvez commencer par la bordure, mais elle peut être bloquée par la bordure. Couvrir certains contenus, comme la deuxième image ci-dessus 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

