Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut background-attachment en CSS ? (exemple de code)
Comment utiliser l'attribut background-attachment en CSS ? (exemple de code)
- 青灯夜游original
- 2018-09-14 17:11:272581parcourir
Ce chapitre vous présenteraComment utiliser l'attribut background-attachment en CSS ? (exemple de code) . Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La condition préalable à l'utilisation de l'attribut background-attachment en CSS est de définir d'abord l'attribut background-image, puis d'utiliser background-attachment pour indiquer si la position de l'image d'arrière-plan est fixée à la fenêtre ou se déplace avec le bloc contenant. Cela peut être simplement compris comme définissant la manière dont l’image d’arrière-plan se déplace le long de l’axe de défilement.
Valeur :
scroll : valeur par défaut, l'image d'arrière-plan est fixe par rapport à l'élément et l'arrière-plan se déplace à mesure que la page défile, c'est-à-dire que l'arrière-plan et le contenu sont liés.
Fixe : l'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage, de sorte que l'arrière-plan ne bouge pas lorsque la page défile, ce qui équivaut à définir l'arrière-plan sur le corps.
Local : L'image d'arrière-plan est fixe par rapport au contenu de l'élément.
hériter : hériter, rien à dire.
Cet attribut peut être appliqué à n’importe quel élément.
1. scroll [Défilement de l'image d'arrière-plan]
Définir background-attachment:scroll, l'image d'arrière-plan est fixe par rapport à l'élément lui-même, et le contenu bouge. L'image d'arrière-plan bouge également. La bordure attachée à l'élément.
Pour le scroll, généralement l'arrière-plan défile avec le contenu, mais il y a une exception.
Pour les éléments déroulants (éléments définis pour déborder : scroll). Lorsque background-attachment est configuré pour défiler, l'image d'arrière-plan ne défilera pas lorsque le contenu de l'élément défile.
2. local [Défilement de l'image d'arrière-plan de l'élément défilant]
Pour les éléments défilants (éléments définis sur débordement : défilement), définissez l'attachement d'arrière-plan :local, l'arrière-plan défilera au fur et à mesure que le contenu défile.
Étant donné que l'image d'arrière-plan est positionnée par rapport au contenu de l'élément et qu'elle est initialement fixe, l'image d'arrière-plan défile avec le contenu après l'apparition de la barre de défilement sur l'élément.
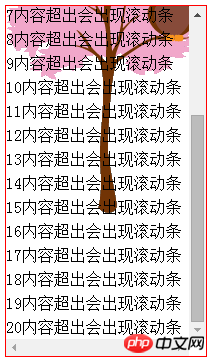
Exemple de code :
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</div>
</body>Rendu :

3. corrigé : [Image d'arrière-plan toujours 】
L'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage Même si l'élément a une barre de défilement, l'image d'arrière-plan ne bougera pas avec le contenu.
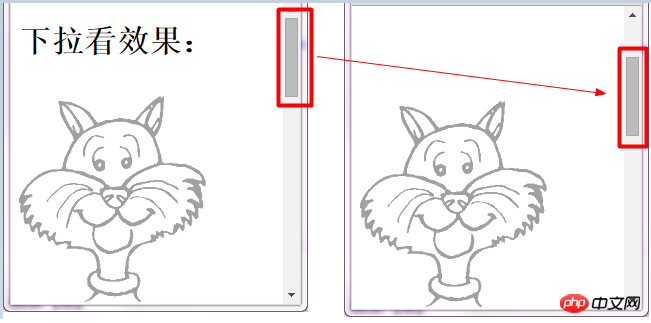
L'utilisation fixe est la suivante :
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>Rendu :

Définir la pièce jointe d'arrière-plan sur l'image d'arrière-plan de any element :fixed; Les effets sont les mêmes, et ils sont tous relatifs à la fenêtre d'affichage. Comme une page Web n'a qu'une seule fenêtre d'affichage, l'arrière-plan n'a rien à voir avec l'élément. , l'image d'arrière-plan n'est pas visible.
4. Attachement d'arrière-plan de plusieurs images d'arrière-plan
Vous pouvez également définir une pièce jointe d'arrière-plan pour plusieurs images d'arrière-plan
body {
background-image: url("imgComment utiliser lattribut background-attachment en CSS ? (exemple de code)"), url("imgComment utiliser lattribut background-attachment en CSS ? (exemple de code)");
background-attachment: scroll, fixed;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction de base à la propriété background-attachment de style fixe d'arrière-plan CSS
- Explication détaillée de la propriété avancée CSS background-attachment
- L'utilisation et la définition de l'attribut CSS background-attachment
- Introduction de base à la propriété CSS background-attachment
- À propos de l'utilisation de l'attribut background-attachment de CSS

