Maison >interface Web >tutoriel CSS >À propos de l'utilisation de l'attribut background-attachment de CSS
À propos de l'utilisation de l'attribut background-attachment de CSS
- 不言original
- 2018-06-21 17:48:392288parcourir
Cet article vous présente principalement comment utiliser l'attribut background attachment background-attachment en CSS pour définir si l'image d'arrière-plan défile avec l'objet ou reste fixe. Les amis qui en ont besoin peuvent s'y référer
<.> 1. Attribut Background-attachment
En CSS, vous pouvez utiliser l'attribut background-attachment background-attachment pour définir si l'image d'arrière-plan défile avec l'objet ou reste fixe.Syntaxe :
background-attachment:scroll/fixed;Explication : L'attribut background-attachment n'a que 2 valeurs d'attribut. scroll signifie que l'image d'arrière-plan défile au fur et à mesure que l'objet défile, ce qui est l'option par défaut ; fixe signifie que l'image d'arrière-plan est fixe sur la page et que seul le reste du contenu défile avec la barre de défilement.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#p1
{
width:160px;
height:1200px;
border:1px solid gray;
background-image:url("cartoongirl.gif");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p id="p1"></p>
</body>
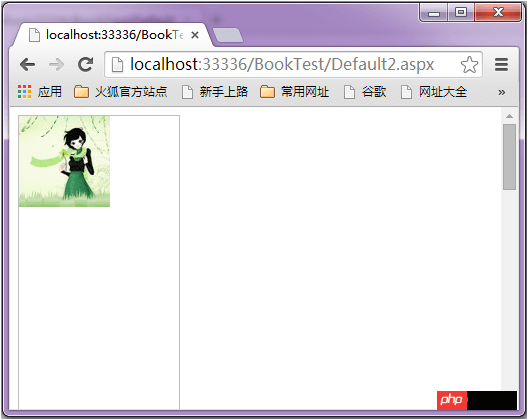
</html>L'effet d'aperçu dans le navigateur est le suivant :

Simuler l'effet de box-shadow en CSS3 sous IE
À propos de l'utilisation d'une image d'arrière-plan dans css Idées d'implémentation pour créer un menu de navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Analyse de la grille CSS3Article suivant:Analyse de la grille CSS3

