Maison >interface Web >tutoriel CSS >Analyse de la grille CSS3
Analyse de la grille CSS3
- 不言original
- 2018-06-21 17:45:401472parcourir
Dans cet article, nous examinerons quelques nouvelles propriétés CSS3 pour faciliter le travail avec les grilles avec HTML et CSS. Mais parlons d'abord d'un peu d'histoire des grilles HTML et CSS, et comprenons pourquoi c'était si difficile avant
1. Un bref historique des grilles
Il était une fois, nos mises en page étaient en désordre . Les tableaux et les cadres sont les principaux outils permettant de créer des mises en page à plusieurs colonnes. Bien qu'ils fassent le travail (mais qu'ils soient en fait plutôt mauvais dans ce domaine).
Jetez votre dévolu sur aujourd’hui. HTML et CSS sont devenus très complexes et la conception Web gagne chaque jour en popularité et en sophistication. Les anciennes méthodes de mise en page que nous utilisions sont clairement dépassées. Cependant, un problème hérité est apparu : la disposition sur plusieurs colonnes.
Pour compliquer encore les choses, la largeur de notre page n'est plus statique. La réactivité est à la mode, nous avons donc tendance à privilégier les largeurs de colonnes basées sur un pourcentage. Une simple grille basée sur une largeur fixe de 960 pixels ne fonctionne plus – nous avons besoin d’une grille fluide.
Il y a un problème avec la méthode d'utilisation des flotteurs pour résoudre les colonnes dans la spécification CSS2. Pour empêcher les éléments parents de casser votre mise en page, nous devons ajouter un correctif. Grâce à cette méthode, le problème d'effondrement en hauteur de l'élément parent est corrigé (l'élément flottant s'éloigne du flux standard et l'élément parent pensera que la ressource flottante n'existe pas). Nous acceptons généralement cette approche, mais beaucoup la considèrent encore comme un hack.
La méthode via inline-box est moins courante, mais existe toujours. Les éléments en ligne resteront sur une seule ligne et seront dans l’ordre naturel. Lorsqu'une ligne est pleine, les éléments suivants sont naturellement repliés vers la ligne suivante. Mais parce qu’il se comporte comme du texte, il se comporte comme du texte. Cela signifie que vous devez éviter les éléments d'espacement (espaces, tabulations, nouvelles lignes...) entre les éléments HTML. Inline-block n'est pas conçu pour cela et ne fonctionne pas très bien.
Parmi ces deux méthodes, la méthode flottante est la plus fiable. C'est pourquoi il est plus populaire et classé premier. Cependant, après avoir créé plusieurs colonnes, nous constatons que nous devons à nouveau compresser le contenu car nous avons besoin d'une certaine distance de remplissage. Cela nous amène à la dernière question : quel est le modèle de boîte
En termes simples, la taille réelle d'un élément comprend : hauteur/largeur + rembourrage + largeur du côté. La bordure extérieure n’agrandit pas la boîte, elle ajoute simplement de l’espace entre elle et les autres éléments. Ainsi, lorsque vous définissez la largeur sur, disons, 25 %, la largeur réelle de la boîte est beaucoup plus grande que cela, ce qui signifie qu'il n'y a pas assez de place pour quatre éléments sur une rangée.
Il existe différentes solutions à ce problème ennuyeux : marges négatives, éléments imbriqués – c’est tout ce que je sais. Ils nécessitent tous des éléments CSS ou DOM supplémentaires et comptent comme des hacks. Soyons réalistes, il n'existe pas de bon moyen de résoudre les grilles en CSS2.
Aujourd'hui, cependant, CSS3 offre un excellent support et la spécification a ajouté plusieurs nouvelles fonctionnalités spécifiquement pour les grilles. Quelles sont ces caractéristiques ? Comment les utilisons-nous ? Jetons un coup d'oeil.
2. box-sizing : border-box
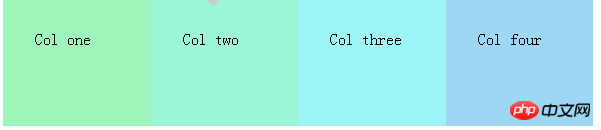
L'un des problèmes qui a été résolu est la nature du modèle de boîte étendu. Ce problème peut être résolu en définissant la valeur de box-sizing sur border-box. En réduisant la largeur du contenu, la distance entre les côtés et le remplissage est également calculée dans l'attribut width.
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row:after {
clear: both;
content: '';
display: block;
}
.column {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
min-height: 8em;
overflow: hidden;
padding: 2em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }Effets
Bien que cela fonctionne très bien, nous avons encore besoin pour utiliser les flotteurs, nous devons toujours effacer les flotteurs. De plus, nous ne pouvons utiliser le padding que comme espace pour l'élément, les marges ne jouent plus de rôle. Cela signifie qu'il n'y a pas d'espace réel entre les éléments rapides, mais plutôt leur contenu. Bien que cela soit très utile pour de nombreuses conceptions, cela ressemble toujours à une petite erreur.
1.Firefox 1
2.Chrome 1
3.IE 8
4.Opera 7
5.Safari 3
3. Pourcentage – Distance)
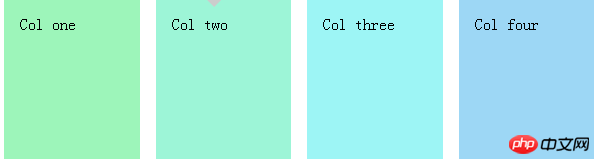
Une autre excellente option consiste à utiliser la fonction calc(). Il nous permet de calculer la vraie largeur d'un élément - en différentes unités - sans recourir à JavaScript !
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row { margin-left: -1em; }</p> <p>.row:after {
clear: both;
content: '';
display: block;
}
.column {
float: left;
margin-left: 1em;
min-height: 8em;
padding: 1em;
width: -webkit-calc(25% - 3em);
width: -moz-calc(25% - 3em);
width: calc(25% - 3em);
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }Effet : 
Recalculer la taille réelle Cette capacité est une excellente option, mais malheureusement nous avons toujours besoin de flotteurs, ainsi que de marges négatives pour le conteneur de la colonne. Idem, un excellent choix, mais quand même quelque peu imparfait.
1.Firefox 4
2.Chrome 19
3.IE 9
4.Opera ?
5.Safari 6 (semble être un petit buggy)
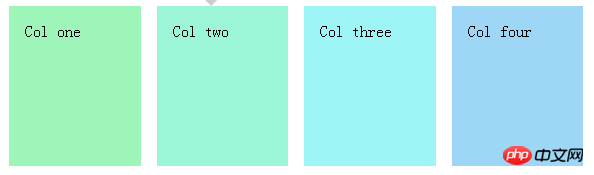
4. Flexbox
La boîte de mise en page flexible est un élément avec un comportement de configuration spécifique - un peu comme un tableau. Est-ce vrai ? Oui, c'est vrai. Le comportement du tableau est en fait plutôt sympa, car son affichage change en fonction de son contenu. Mais les dispositions de tableau ne sont plus utilisées, les balises de tableau ne sont donc pas une option.
Au début, la boîte télescopique avait l'air un peu compliquée. Il existe de nombreux attributs qui sont difficiles à comprendre, surtout pour quelqu'un comme moi qui n'est pas doué pour parler anglais. Heureusement, Chris Coyier a écrit un excellent guide sur les boîtes rétractables que je dois mentionner.
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row {
display: -webkit-flex;
-webkit-flex-direction: row;
-webkit-flex-wrap: nowrap;
-webkit-justify-content: space-between;</p>
<p> display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.column {
margin: 0.5em;
min-height: 8em;
padding: 1em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }Effet : 
Conclusion
Bien que CSS3 apporte de nombreuses nouvelles fonctionnalités et corrige certains problèmes hérités, à mon avis, la disposition des boîtes flexibles est le seul moyen non hacké de créer une grille flexible avec CSS. Malheureusement, la prise en charge du navigateur est médiocre. Néanmoins, d’autres méthodes enrichissent la présentation, elles constituent donc une amélioration et bénéficient d’un bon support du navigateur.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
L'embellissement et la fonction du style de formulaire de case à cocher d'imitation div
Page CSS avec gauche, milieu et colonnes de droite Mise en page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

