Maison >interface Web >tutoriel CSS >Tutoriel CSS3 : background-clip et background-origin
Tutoriel CSS3 : background-clip et background-origin
- 巴扎黑original
- 2017-06-28 10:58:002354parcourir
Texte original : http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip et background-origin sont de nouvelles propriétés de module d'arrière-plan ajoutées dans CSS3, utilisées pour déterminer le positionnement de l'arrière-plan.
background-clip est utilisé pour déterminer si l'arrière-plan contient la zone de bordure. Et background-or
Texte original : http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip et background-origin sont des attributs de module d'arrière-plan nouvellement ajoutés dans CSS3 , utilisé pour déterminer le positionnement de l’arrière-plan.
Background-clip est utilisé pour déterminer si l'arrière-plan contient la zone de bordure. Et background-origin est utilisé pour déterminer la position de référence pour le calcul de background-position. La syntaxe
est :
background-clip : [bordure | remplissage] [, [bordure | remplissage]]*
background-origin : [bordure | contenu de remplissage] [, [bordure | contenu de remplissage]]*

Pour background-clip :
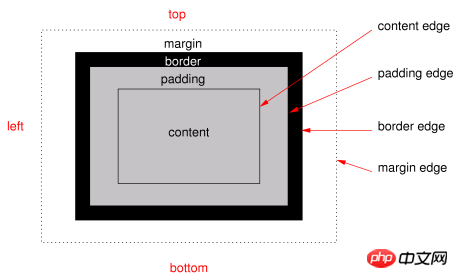
S'il s'agit d'une valeur de remplissage, l'arrière-plan ignore les bords de remplissage et la bordure est transparente. S'il s'agit d'une valeur de bordure, l'arrière-plan inclut la zone de bordure. S'il existe plusieurs images background-image, les valeurs du background-clip correspondantes doivent être séparées par des virgules.
Pour background-origin :
S'il s'agit d'une valeur de remplissage, la position est relative au bord du remplissage ("0 0" est le coin supérieur gauche du bord du remplissage, et "100 % 100%" est le coin inférieur droit). S'il s'agit d'une valeur de bordure, cela signifie le bord relatif de la bordure. La valeur de la bordure est relative au bord du contenu. Comme pour background-clip, plusieurs valeurs sont séparées par des virgules. Si background-clip est la valeur de remplissage, background-origin est la valeur de bordure et background-position est "en haut à gauche" (valeur initiale par défaut), le coin supérieur gauche de l'image d'arrière-plan sera coupé.
Ces deux propriétés n'apparaissent qu'à partir de CSS3. Qu'en est-il du comportement par défaut dans le module d'arrière-plan qui n'utilise pas cette propriété ?
Background-clip est par défaut quelque chose comme background-clip:border.
Background-origin est par défaut quelque chose comme background-origin:padding.
Mais IE est un cas particulier (c'est nul).
Dans IE6 et IE7, l'arrière-plan des éléments généraux (sauf les boutons, etc.) est équivalent à : background-clip:border; background-origin:border;
L'arrière-plan des éléments hasLayout (plus les boutons, etc. ) est équivalent dans : background-clip:padding; background-origin:padding;
Cette paire de propriétés CSS3 a été implémentée dans des navigateurs tels que Mozilla, Safari 3 et Konqueror, mais elles sont toutes exprimées via leurs propriétés privées.
Citation :
Fondamentalement, les propriétés privées des navigateurs non-IE commencent généralement par -xxx-, -o- est la propriété privée d'Opera avec Presto comme moteur, -icab - est privé pour iCab, -khtml- est un navigateur avec KHTML comme moteur (comme Konqueror Safari), -moz- est un navigateur avec Gecko de Mozilla comme moteur (comme Firefox, Mozilla), -webkit- est rendu avec Navigateurs Webkit Engine (qui est un dérivé de KHTML) (tels que Safari, Swift).
Les attributs privés pris en charge sont :
moz-fond-clip
clip-de-fond-webkit
khtml-fond-clip
moz-fond-origine
webkit-arrière-plan-origine
khtml-arrière-plan-origine
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

