Maison >interface Web >tutoriel CSS >Chemin de clip CSS
Chemin de clip CSS
- 巴扎黑original
- 2017-06-28 10:42:572696parcourir
Tout d'abord, je pense que le développement front-end a un esprit de partage. De nombreuses personnes ont écrit de nombreuses excellentes expériences résumées pour la référence des novices. Je ne suis qu'un porteur, traduisant les excellents articles des autres. , cet article est principalement reproduit à partir de l'article de Da Mo http://www.w3cplus.com/css3/introducing-css-clip-path-property.html
Dans les pages Web, les rectangles sont principalement utilisés distribué. Les médias imprimés, en revanche, ont tendance à avoir des formes plus différentes. La raison de cette disparité est le manque d'outils appropriés pour réaliser le contenu de nos médias imprimés. Cela a également amené de nombreux concepteurs à faire preuve de créativité, même s'ils sont créatifs, la mise en œuvre frontale entraînera également d'énormes coûts de développement.
Bien que la spécification du module CSS Shapes Niveau 1 (CSS Shape Module Standard 1) apparaisse, les limites de la conception rectangulaire peuvent être brisées. Mais certains graphismes irréguliers sont encore nécessaires. Dans le passé, pour implémenter certains graphiques irréguliers, vous deviez utiliser d'autres fonctions d'éléments, telles que CSS pour dessiner des graphiques, qui reposaient souvent sur des pseudo-éléments ou plusieurs éléments. En conséquence, les formes CSS ne peuvent toujours pas exercer leurs puissantes fonctions, permettant à notre Web de rompre avec la disposition rectangulaire conventionnelle. Heureusement, CSS clip-path apparaît, ce qui peut nous aider à dessiner de nombreux graphiques spéciaux (graphiques irréguliers). L'adresse est http://bennettfeely.com/clippy/ Par exemple :

Compatibilité des navigateurs
En voyant cela, tout le monde demandera certainement, compatibilité des navigateurs Comment s'est passé le sexe ? IE et Edge ne prennent pas en charge cet attribut. Firefox ne prend en charge que partiellement clip-path (il ne prend en charge que la syntaxe ). Cependant, pour les versions 47 et supérieures, l'activation de l'option url() de Firefox peut prendre en charge cet attribut. layout.css.clip-path-shapes.enabled
Chrome, Safari et Opera doivent utiliser le préfixe -webkit- pour prendre en charge cet attribut. Malheureusement, ils ne prennent pas encore en charge les formes SVG externes. Plus d'informations sur la prise en charge du navigateur sont les suivantes :

De la traduction littérale du mot "chemin de détourage", cela signifie chemin de détourage . Maintenant qu’il y a personnalisation, comprenons ici quelques concepts simples. clip-path
Recadrer consiste à couper un morceau de quelque chose. Par exemple, sur l'élément , nous avons coupé une partie de la zone qui doit être laissée selon les besoins. Dans tout le processus de recadrage, vous rencontrerez deux concepts liés : <img alt="Chemin de clip CSS" >Clipping Path (Clipping Path) et Clipping Region (Clipping Region) .
Chemin de détourage est le chemin que nous utilisons pour recadrer l'élément, il marque la zone que nous devons recadrer. Il peut s'agir d'une forme simple (comme un rectangle commun sur le Web) ou d'un polygone complexe (polygone irrégulier).
La zone de culture est la totalité de la zone incluse après la fermeture du chemin de culture.

border, text-shadow, etc. Ce qui est encore mieux, c'est que le navigateur ne capturera pas hover, click et autres événements en dehors de la zone de découpage de l'élément.
. Pour une introduction détaillée sur shape-outside, vous pouvez lire les tutoriels sur les formes CSS. Je n'entrerai pas dans les détails ici. shape-outside
. On peut dire que clip est la première technologie de recadrage apparue en CSS. En fait, les étudiants qui ont découvert clip savent qu'il cache des éléments en dehors de la zone de culture à travers clipoverflow:hidden. Disons simplement que ce n'est pas une vraie culture. Jusqu'à présent, l'attribut
clip ne prend en charge que la fonction rect(), qui consiste à recadrer un rectangle (les autres formes ne peuvent pas encore être implémentées).
clip: rect(<top>, <right>, <bottom>, <left>);</left></bottom></right></top>
En CSS2.1, rect() et <top></top> et <bottom></bottom> Le le décalage spécifié par est calculé à partir du bord supérieur de la boîte d'élément ; le décalage spécifié par <left></left> et <right></right> est calculé à partir du bord gauche de la boîte d'élément .

Ce qui est encore plus frustrant, c'est que l'attribut clip ne peut être défini que sur l'élément position:absolute ou position:fixed fonctionne. Ne fonctionne pas sur les paramètres position:relative et position:static.
En CSS, l'attribut clip est obsolète, ce qui signifie qu'il n'est plus recommandé de l'utiliser, car il existe une version plus récente et standardisée, et chaque navigateur a des efforts se concentrer sur son utilisation.
Bien sûr, clip présente également certains avantages : parce que clip s'exécute dans le navigateur, il peut Toujours valide. Et la prise en charge des navigateurs est très forte : presque tous les navigateurs jamais créés. De plus, j'ai également entendu dire que l'effet d'animation qu'il produit est meilleur que celui des autres nouvelles méthodes.
Mais par rapport à ses avantages, clip présente deux faiblesses supplémentaires, ce qui rend également difficile sa large utilisation :
-
clipn'est valable que pour les éléments positionnés de manière absolue clipne peut être utilisé que pour les rectangles, c'est-à-direrect()Fonction
C'est vraiment une grosse limitation ! Passons donc au prochain attribut plus important clip-path.
如果你是第一次接触过clip属性,我建议您花点时间阅读一下这篇文章,它能帮助你对clip有一个简单的了解。
syntaxe du chemin de clip
clip-path syntaxe fournie par la spécification officielle du W3C :
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none</geometry-box></basic-shape></clip-source>
其默认值是none。另外简单介绍clip-path几个属性值:
clip-source: Il peut s'agir de la référence URL de l'élément<clippath></clippath>de type interne ou externe. SVGbasic-shape: Une forme créée à l'aide de certaines fonctions de forme de base. Incluent principalementcircle(),ellipse(),inset()etpolygon(). Pour des instructions spécifiques, veuillez consulter les instructions dans Formes CSS. Il est également présenté en détail dans l'article CSS Shapes 101.geometry-box: est un paramètre facultatif. Lorsque ce paramètre est utilisé avec la fonctionbasic-shape, il peut fournir une boîte de référence pour le travail de recadrage debasic-shape. Sigeometry-boxest spécifié par lui-même, alors il utilisera la forme de boîte spécifiée comme chemin de détourage, y compris la forme de tous les coins (fournis parborder-radius).
Commencez à utiliser clip-path
Avant de commencer à utiliser clip-path pour dessiner des graphiques ou recadrer des graphiques, vous avez besoin de deux choses faire attention à :
Utilisez
clip-pathpour dessiner dans la même direction Si vous le dessinez dans le sens des aiguilles d'une montre, ce sera toujours dans le sens des aiguilles d'une montre, si. vous le dessinez dans le sens inverse des aiguilles d'une montre, ce sera toujours dans le sens inverse des aiguilles d'une montre, carpolygonest un segment de ligne continue. Si les segments de ligne se croisent, la zone de recadrage sera soustraite, à moins bien sûr que vous le fassiez. ont spécifiquement besoin d’un tel effet.如果绘制时采用比例的方式绘制,长宽就必须要先行设定,不然有可能绘制出来的长宽和我们想像的就会有差距,使用像素绘制就不会有这样的现象。
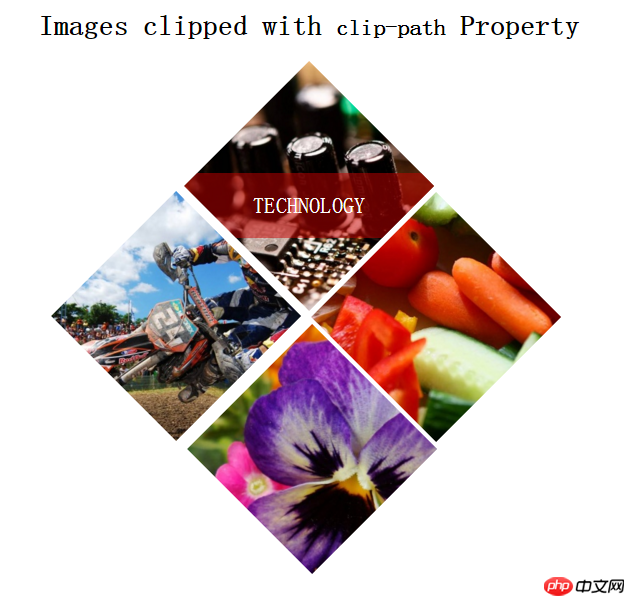
先来看一个使用<span style="background-color: #c0c0c0;">polygon</span>()函数绘制的示例:
img {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
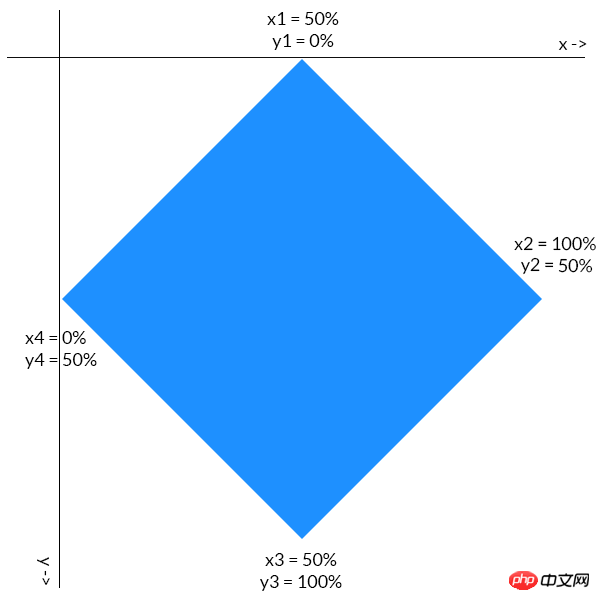
这段代码会将所有的图片裁剪为菱形。但是为什么图片会被裁剪为菱形而不是梯形或平行四边形之类的呢?这主要取决于函数顶点的值。下图将说明一切:

每个点的第一个坐标值决定了它在 x 轴上的位置,第二个坐标值指定了它在 y 轴的位置,所有点是顺时针绘制的。比如菱形最右边的点,它位于 y 轴下方一半处,所以它的 y 坐标是 50%。同时这个点位于 x 轴的最右侧,所以它的 x 坐标是 100%。其它点的坐标同理可得。
最后效果如下所示:


1 nbsp;html> 2 3 4 <meta> 5 <title>Clip path</title> 6 <style> 7 body { 8 margin: 20px auto; 9 text-align: center; 10 font-family: 'Lato'; 11 max-width: 640px; 12 } 13 14 h1 { 15 margin-bottom: 100px; 16 font-size: 1.8em; 17 } 18 19 p { 20 display: inline-block; 21 margin: 50px 0px; 22 width: 250px; 23 height: 250px; 24 border-radius: 200px; 25 filter: grayscale(0.9); 26 cursor: pointer; 27 } 28 29 p:hover { 30 filter: none; 31 } 32 33 p:hover .text { 34 opacity: 1; 35 } 36 37 .text { 38 position: absolute; 39 background: rgba(200, 0, 0, 0.5); 40 padding: 20px 0; 41 top: 90px; 42 width: 250px; 43 opacity: 0; 44 text-align: center; 45 color: white; 46 font-size: 1.4em; 47 } 48 49 .left .text { 50 background: rgba(0, 0, 200, .5); 51 } 52 53 .right .text { 54 background: rgba(200, 100, 0, 0.5); 55 } 56 57 .bottom .text { 58 background: rgba(0, 200, 0, 0.5); 59 } 60 61 .top { 62 background: url('http://t.imgbox.com/KXaGvTFB.jpg'); 63 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 64 background-size: contain; 65 position: relative; 66 left: -125px; 67 top: -130px; 68 } 69 70 .left { 71 background: url('http://t.imgbox.com/LHPFYSYE.jpg'); 72 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 73 background-size: contain; 74 position: relative; 75 } 76 77 .right { 78 background: url('http://t.imgbox.com/tlgvPjwn.jpg'); 79 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 80 background-size: contain; 81 position: relative; 82 top: -352px; 83 left: 256px; 84 } 85 86 .bottom { 87 background: url('http://t.imgbox.com/R7h6VtZr.jpg'); 88 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 89 background-size: contain; 90 position: relative; 91 top: -220px; 92 left: -126px; 93 } 94 </style> 95 96 97 <h1>Images clipped with <code>clip-path</code> Property</h1> 98 <p></p><p>SPORTS</p> 99 <p></p><p>TECHNOLOGY</p>100 <p></p><p>FOOD</p>101 <p></p><p>NATURE</p>102 103
View Code
效果图如下:

记得以前CSS绘制图形总得束手束脚,而且还得想法设法,使用clip-path绘制什么六边形、八边形、五角形、心形等,都不再是难事了。OXXO.STUDIO有一篇文章《運用 clip-path 的純 CSS 形狀變換》详细介绍了这些图形是如何绘制的。当然除此之外,在线的CSS clip-path maker提供了很多不规则的图形案例:
利用 geometry-box 裁剪元素
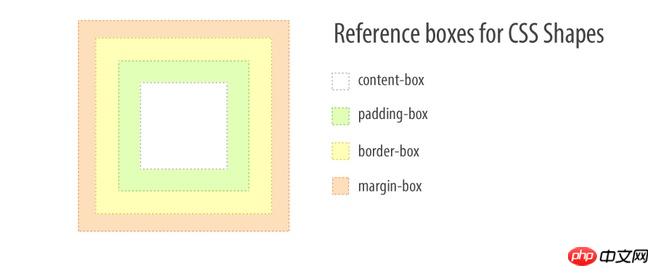
在具体使用geometry-box来裁剪元素之前,对geometry-box做一下相关的了解。
geometry-box可以是Chemin de clip CSS、fill、stroke或者view-box。其中Chemin de clip CSS应用于HTML元素,它具有四种值:margin-box、border-box、padding-box和content-box。

来看个简单的示例:


.clip-me {
clip-path: polygon(10% 20%, 20% 30%, 50% 80%) margin-box;
margin: 10%;
}
View Code
在上例中,元素的 margin-box 会作为参考,来决定裁剪点的实际位置。点(10%,10%)是 margin-box 的左上角,所以clip-path 的定位会根据此点进行计算。
其实Chemin de clip CSS和CSS Shapes中的引用框概念非常类似,有关于这方面的介绍,可以花点时间阅读《理解CSS Shapes的引用框》一文。
如果geometry-box和basic-shape一起使用,可以引用basic-shape提供的引用框。其作用和shape-outside属性类似,更多的细节可以看看shape-outside的属性介绍。
如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
除了Chemin de clip CSS值,还可以运用SVG元素上,它具有另外三个值:fill、stroke和view-box。
clipPath 和clip-path
在SVG中有一个clipPath元素。clipPath>元素不会直接在页面上呈现,他唯一的作用就是可以通过clip-path来引用。它和CSS的clip-path还是有很大的区别。有关于两者的详细介绍可以阅读《CSS和SVG中的剪切:clip-path属性和<clippath></clippath>元素》一文。
而很多时候两者可以结合一起使用。
你不需要在CSS中定义clip-path的值,因为它能够引用SVG中定义的 clipPath>标签元素。下面是它的使用示例:
HTML


1 <img alt="Chemin de clip CSS" > 2 3 <svg> 4 <defs> 5 <clippath> 6 <circle></circle> 7 <circle></circle> 8 </clippath> 9 </defs>10 </svg>
View Code
CSS


.clip-svg {
clip-path: url(#myClip);
}
View Code
效果如下图

clip-path和masking
剪裁和遮罩都是用来隐藏元素的一些部分、显示其他部分的。当然了,这两者还是有区别的。区别主要在于这几方面:他们能做的东西,不同的语法,涉及到的不同技术,是新的还是旧的,以及浏览器支持的差异。
两者最主要的区别:遮罩使用的是图像,剪裁使用的是路径。
想象一张从左到右、从黑到白渐变的正方形图像,它可以是一个遮罩。对于应用了这个渐变遮罩图像的元素,它在遮罩图像的黑色部分是透明(透视)的,而在遮罩图像的白色的部分是不透明(正常)的。所以作出的结论是:这个元素是从左到右淡入的。
而剪裁一直都是矢量路径的。路径之外的部分是透明的,路径里边的部分是不透明的。
个人觉得有点混乱。因为很多时候可能会碰到某个关于遮罩的教程用的是一个在黑色上有白色矢量形状的遮罩图像,这和剪裁基本是同一个原理。但这还好,它只是混淆了一点东西。
有关于两者相关的详细介绍可以点击这里阅读。
clip-path和CSS Shapes
前面已经多次提到CSS Shapes了,是的,因为CSS Shapes可以帮助我们打破常规则的Web排版,让Web页面可以像媒体杂志一样布局,这将是激动人心的一件事情。
而在CSS Shapes中同样会有clip-path的身影。
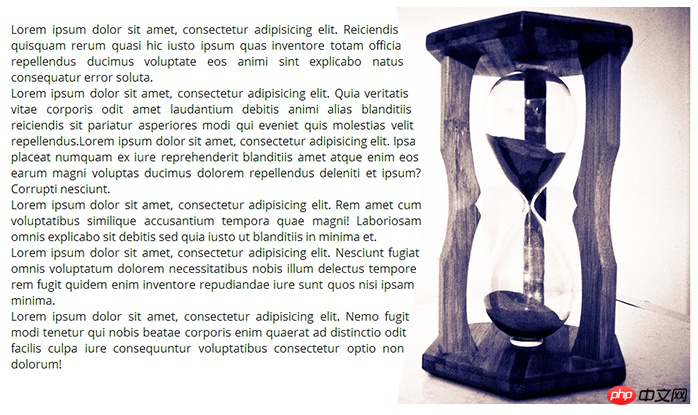
clip-path接收与basic-shape相同的形状函数和值(前面提到过)。如果我们定义相同的多边形形状,同时用于shape-outside与clip-path属性上,它将裁掉图像上你定义的形状之外的图像。


1 img.right {2 float: right;3 height: 100vh;4 width: calc(100vh + 100vh/4);5 shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);6 /* clip the image to the defined shape */7 clip-path: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);8 }
View Code
结果如下:

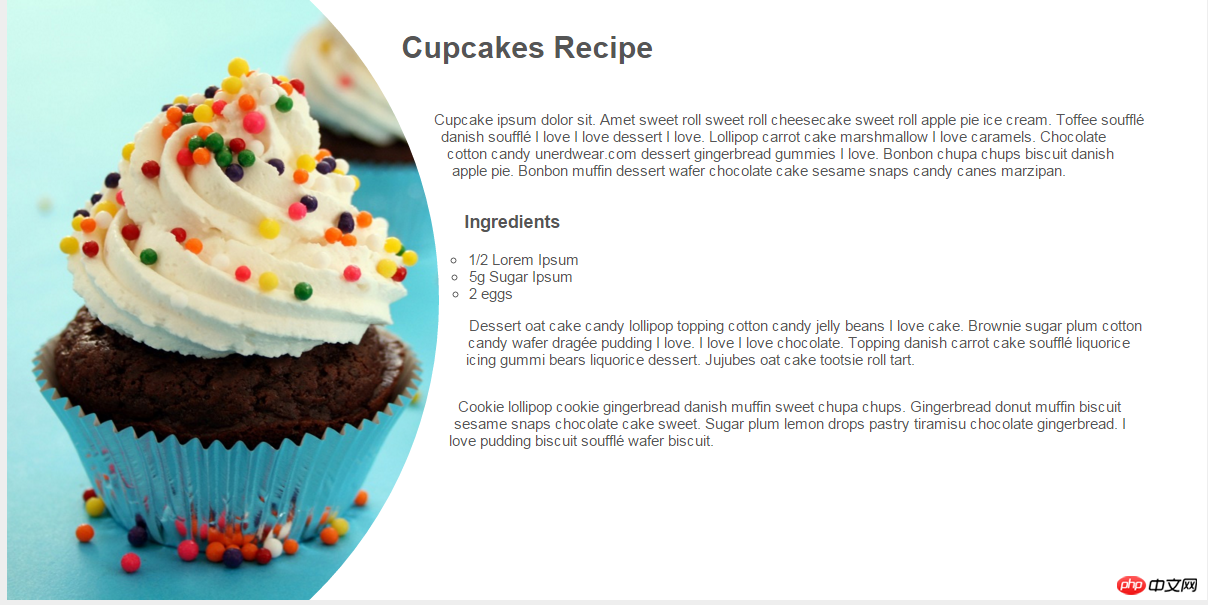
下面有个示例
HTML


1 <p> 2 </p><p> 3 </p> 4 <h1>Cupcakes Recipe</h1> 5 <p> 6 Cupcake ipsum dolor sit. Amet sweet roll sweet roll cheesecake sweet roll apple pie ice cream. Toffee soufflé danish soufflé I love I love dessert I love. Lollipop carrot cake marshmallow I love caramels. Chocolate cotton candy unerdwear.com dessert gingerbread gummies I love. Bonbon chupa chups biscuit danish apple pie. Bonbon muffin dessert wafer chocolate cake sesame snaps candy canes marzipan. 7 </p> 8 <h3>Ingredients</h3> 9
- 10
- 1/2 Lorem Ipsum 11
- 5g Sugar Ipsum 12
- 2 eggs 13
15 Dessert oat cake candy lollipop topping cotton candy jelly beans I love cake. Brownie sugar plum cotton candy wafer dragée pudding I love. I love I love chocolate. Topping danish carrot cake soufflé liquorice icing gummi bears liquorice dessert. Jujubes oat cake tootsie roll tart. 16
1718 Cookie lollipop cookie gingerbread danish muffin sweet chupa chups. Gingerbread donut muffin biscuit sesame snaps chocolate cake sweet. Sugar plum lemon drops pastry tiramisu chocolate gingerbread. I love pudding biscuit soufflé wafer biscuit.19
20 21View Code
CSS


1 * { 2 margin: 0; 3 padding: 0; 4 box-sizing: border-box; 5 } 6 7 body { 8 color: #555; 9 font-size: 0.95em;10 background-color: #eee;11 font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;12 }13 14 .container {15 width: 100%;16 max-width: 1200px;17 margin: 20px auto;18 background-color: white;19 }20 21 .element {22 width: 40%;23 height: 600px;24 float: left;25 background-image: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/clip-path/cupcakes.jpg);26 background-size: cover;27 background-position: -100px 0;28 background-repeat: no-repeat;29 -webkit-clip-path: ellipse(90% 70% at 0% 50%);30 clip-path: ellipse(90% 70% at 0% 50%);31 -webkit-shape-outside: ellipse(90% 70% at 0% 50%);32 shape-outside: ellipse(90% 70% at 0% 50%);33 -webkit-shape-margin: 2em;34 shape-margin: 2em;35 }36 37 p,38 h1,39 h3 {40 padding: 1em 0;41 }42 43 p {44 margin-right: 4em;45 }46 47 ul {48 list-style: circle;49 }
View Code
效果图如下

clip-path示例和工具
前面内容简单的提到过了,<span style="background-color: #c0c0c0;">clip-path</span>是一个强大的属性,除了自身能实现一些特殊效果之外,还可以和SVG结合在一起。另外还可以和Masking以及CSS Shapes在一起,做出我们意想不到的效果。那么有关于clip-path相关的案例,网上已经有大把了。除此之外,clip-path还有一些在线的工具,可以直接帮助我们做一些事情。比如Chrome插件CSS Shapes 编辑器、Clip Path生成器和CSS clip-path Maker: Clippy。
最后强列建议大家收藏好下面这篇文章,因为这篇文章整理了18个有关于clip-path的教程、案例和工具:

参考资料
W3C官方规范
clip-path(WBP)
clip-path(CSS Reference)
Introducing the CSS clip-path Property
总结
本文介绍了有关 clip-path 的基本内容,可以帮助你入门。学习使用这个属性并不会花费太多的时间,但是创造性的使用就需要多多练习了。当浏览器广泛支持此属性时,你就可以使用 clip-path制作出酷炫的效果了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

