Maison >interface Web >tutoriel CSS >Qu'est-ce qu'un objet DOM ? Introduction aux objets DOM
Qu'est-ce qu'un objet DOM ? Introduction aux objets DOM
- 云罗郡主original
- 2018-11-05 14:04:5819119parcourir
Ce que cet article vous apporte concerne les objets DOM ? Une introduction aux objets DOM a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.

1. Objet DOM
DOM, le nom complet est "Document Object Model (Document Object Model)", qui est organisé par le W3C une norme définie.
Dans le développement front-end, nous avons souvent besoin d'ajouter un élément ou de supprimer un élément quelque part sur la page. Cette opération d'ajout d'éléments et de suppression d'éléments est implémentée via DOM.
Pour parler franchement, DOM est une interface. Nous pouvons utiliser DOM pour faire fonctionner divers éléments sur la page, comme ajouter des éléments, supprimer des éléments, remplacer des éléments, etc. Maintenant, tout le monde comprendra. N'oubliez pas que DOM est le modèle objet de document et que le modèle objet de document est le DOM. Beaucoup de gens ne savent pas ce qu'est le « modèle objet de document » lorsqu'ils le voient lorsqu'ils apprennent le DOM ?
2. Structure DOM
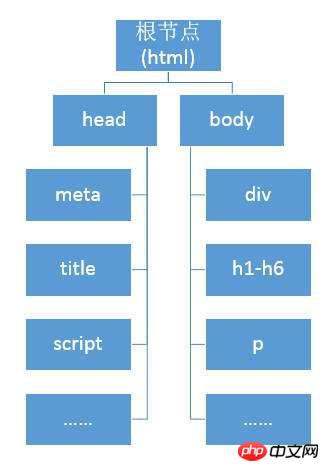
DOM utilise une structure arborescente comme structure hiérarchique et représente divers éléments ou contenus sur la page sous forme de nœuds d'arborescence.
Exemple :
<html>
<head>
<title><title>
<body>
<h1>php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>Dans le DOM, chaque élément est considéré comme un nœud, et chaque nœud est un "objet". C'est-à-dire que lorsque nous opérons des éléments, nous traitons chaque nœud d'élément comme un objet, puis utilisons les propriétés et méthodes de cet objet pour effectuer les opérations associées. (Cette phrase est trop importante pour comprendre les opérations DOM).
Ci-dessous, nous introduisons plusieurs concepts sur les nœuds.
1. Nœud racine
Dans un document HTML, html est le nœud racine.
2. Nœud parent
Le nœud au-dessus d'un nœud est le nœud parent du nœud Par exemple, le nœud parent de h1 est body et le nœud parent de body est html.
3. Nœuds enfants
Les nœuds sous un nœud sont les nœuds enfants de ce nœud. Par exemple, h1 est le nœud enfant de body.
4. Nœuds frères
Si plusieurs nœuds sont au même niveau et ont le même nœud parent, alors ces nœuds sont des nœuds frères.
Par exemple, h1 et p sont des nœuds frères car ils ont le même corps de nœud parent.
Ce qui précède est une introduction à ce qu'est un objet DOM ? Une introduction complète à l'introduction des objets DOM. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

