Maison >interface Web >tutoriel CSS >Introduction à la façon de définir le soulignement du texte CSS
Introduction à la façon de définir le soulignement du texte CSS
- 不言original
- 2018-11-05 14:22:107665parcourir
Dans la conception globale du site Web, le style le plus facilement identifiable reste le texte bleu souligné, qui est principalement lié à une autre page Web. L'élément de lien a un style par défaut, le bleu étant la seule couleur en mode par défaut. Même si les éléments de lien d'aujourd'hui n'ont plus besoin d'être soulignés, la ligne sous le texte n'est pas seulement l'identifiant du lien d'aujourd'hui, nous devons encore comprendre ce point de connaissance. Cet article concerne principalement l'option CSS de modification du texte de soulignement et le « lien ». option.
Tout d'abord si vous avez besoin d'un soulignement rapide, facile et régulier, vous pouvez utiliser l'élément HTML qui créera la couleur du texte à la position par défaut de la couleur du texte. En fait, l'élément ajoute simplement une décoration de texte : le texte est souligné à l'aide du CSS intégré au navigateur. (Recommandations associées : manuel CSS en ligne)

L'effet est le suivant :

Peut-être que ce qui précède n'est pas ce que vous voulez. Ensuite, je vais vous présenter deux méthodes facultatives pour ajouter des lignes sous du texte en utilisant CSS
La première est l'attribut text-decoration, qui spécifie les décorations. ajouté au texte. Les valeurs possibles pour cette propriété sont le soulignement, le surlignement et le passage à la ligne. L'attribut text-decoration doit être l'attribut raccourci pour text-decoration-line, text-decoration-color et text-decoration-style, mais il n'est pas encore pris en charge. Maintenant, nous avons la propriété text-decoration, nous pouvons ajouter une ligne sous le texte au texte, la colorer, nous pouvons colorer cette ligne et le style du texte, nous pouvons rendre le soulignement double, pointillé, pointillé ou ondulé.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
p{
text-decoration: underline;
}
</style>
</head>
<body>
<p>我有一条文字下划线</p>
</body>
</html>L'effet est le suivant :

Exemple de soulignement de texte sous d'autres formes :
souligné en pointillé css :
p{
text-decoration: underline;
text-decoration-style: dotted;
}L'effet est le suivant :

soulignement solide rose css :
p{
text-decoration: underline;
text-decoration-color: red;
}L'effet est le suivant :

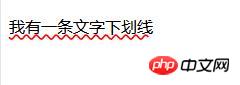
soulignement ondulé css :
p{
text-decoration: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}L'effet est le suivant :

Deuxièmement La première consiste à utiliser l'attribut border-bottom , auquel cas l'attribut d'affichage doit être en ligne. En utilisant cette méthode, nous pouvons contrôler la position de la ligne à l'aide de la propriété padding-bottom, l'épaisseur de la ligne avec border-bottom-width, le style avec border-bottom-style et la couleur avec border-bottom-color. Border-bottom-style a les mêmes options que le style de décoration de texte et certaines options d'effet 3D. Cette option fournit plus d’options et de variables, mais son utilisation peut s’avérer fastidieuse.
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
p{
border-bottom-width: 5px;
border-bottom-style: dashed;
border-bottom-color: green;
padding-bottom: 10px;
}
</style>
</head>
<body>
<p>我有一条文字下划线</p>
</body>
</html>L'effet est le suivant :

Enfin, la deuxième méthode ne peut pas être défini. Créez un soulignement ondulé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

