Maison >interface Web >tutoriel HTML >Partage d'expérience : explication détaillée de l'attribut flottant CSS float
Partage d'expérience : explication détaillée de l'attribut flottant CSS float
- 云罗郡主original
- 2018-11-03 14:23:194569parcourir
Dans l'article ci-dessus, nous avons une compréhension détaillée des propriétés de base de float. Parlons de la façon d'utiliser float et partageons les cas les plus classiques. [Lecture recommandée : Comment utiliser le float front-end ? Explication détaillée de l'attribut float】
Dans le style CSS, float float est le meilleur attribut. Nous pouvons utiliser différents attributs flottants pour positionner les éléments div afin d'obtenir l'effet souhaité. L'attribut float est le contrôle La boîte. et le contenu de la boîte flotte de droite à gauche. En CSS, n'importe quel élément peut flotter.
Partage de cas :
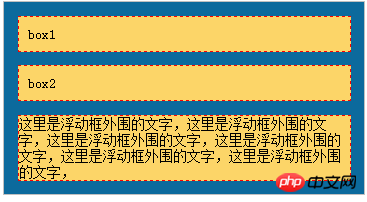
Dans l'image ci-dessus, nous avons défini 2 modules div, l'un est un grand module et l'autre est un petit module. Pour notre commodité, nous avons ajouté des couleurs. pour faciliter la distinction, et la couleur d'arrière-plan de la page Web est ajoutée avec la couleur. En même temps, une certaine marge est définie pour chaque div.
Si float est défini dans les deux modules, puisque div est un élément de niveau bloc, chaque élément est indépendant l'un de l'autre et chaque boîte est libre et disposée librement de haut en bas.
1. Nous définissons le premier div à flotter
Le code est le suivant :
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}Analyse du code ci-dessus :
Parce qu'un La boîte que nous définissons est flottante à gauche, la première boîte est également un élément flottant, donc la largeur de la première boîte n'est plus étendue, la largeur est également la largeur minimale et la deuxième boîte suit également la première boîte.
2. Définissez la deuxième boîte sur float
#son2
{
/*这里设置son2的浮动方式*/
float:left;
}Dans le code ci-dessus, puisque la deuxième boîte devient un élément flottant et est adjacente à la première boîte, la largeur est également différente. va s'étendre. Comme le montre l'image :

Cependant, beaucoup de gens se demanderont pourquoi il y a une certaine distance entre la première case et la deuxième case. En fait, nous utilisons le style CSS. , les deux cases ont des bordures extérieures définies. Si la case 1 est un objet flottant, alors la case 2 n'aura pas d'éléments flottants. Si les deux cases sont des éléments flottants en même temps, il y aura un certain espace au milieu. comme flottant Déterminé par les éléments.
Ce qui précède est un partage d'expérience : une introduction détaillée à l'attribut flottant CSS float. Si vous souhaitez en savoir plus sur le Tutoriel HTML5, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

