Maison >interface Web >tutoriel HTML >Comment utiliser le float sur le front-end ? Explication détaillée de l'attribut float
Comment utiliser le float sur le front-end ? Explication détaillée de l'attribut float
- 云罗郡主original
- 2018-11-03 14:09:4514265parcourir
Dans la mise en page des pages Web, nous rencontrons souvent l'effet de combiner du texte et des images, et certaines images et textes sont mélangés. En fait, le mélange de texte est beaucoup utilisé sur les sites Web, et il est également relativement répandu. mélange d'images ? Expliquons l'attribut float ? Et comment utiliser float ?
1 : attribut float
Dans le front-end, de nombreuses personnes utiliseront l'attribut float pour mélanger des graphiques et du texte, mais les débutants ne savent pas ce qu'est le float L'attribut est utilisé pour , en fait, l'attribut float a deux attributs, l'un est à gauche et l'autre à droite, left signifie que l'élément flotte vers la gauche et right signifie que l'élément flotte vers la droite. Dans des circonstances normales, les éléments ne flotteront pas d'eux-mêmes. [Apprentissage recommandé : Manuel en ligne HTML5
]
Par exemple :
<title>CSS浮动float属性</title>
<style type="text/css">
img{float:left;}
p{font-size:16px;text-indent:28px;}
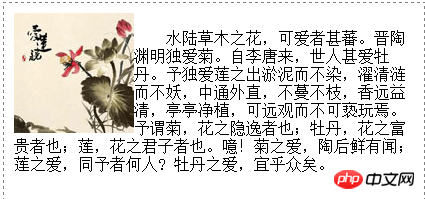
</style>L'effet d'affichage est le suivant :

Mais les lecteurs attentifs découvriront pourquoi le haut du texte et l'image ne sont pas centrés horizontalement. En fait, c'est comme ça dans le navigateur, la balise p a l'effet par défaut, tout comme quand. on voit fort, on le voit. Tout comme le gras, si vous voulez que l'image et le texte soient cohérents, vous devez supprimer le style dans le navigateur,
2 : Comment utiliser l'attribut float. pour définir l'espacement entre les images et le texte
Lorsque le texte entoure l'image et qu'il y a une certaine distance par rapport au texte, tant qu'on ajoute des attributs aux attributs de l'image, le code est le suivant :
<style type="text/css">
img{margin-right:20px;margin-bottom:20px;float:left;}
</style>En CSS, l'attribut float est très important, lors de l'utilisation de float, nous utilisons souvent l'effet float pour disposer les div, non seulement pour planifier l'ensemble de l'effet, mais également pour organiser certains éléments de base <.>
Ce qui précède est de savoir comment utiliser float sur le front-end ? Une introduction complète à l'explication détaillée de l'attribut float. Si vous souhaitez en savoir plus sur leTutoriel HTML5, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

