Maison >interface Web >tutoriel HTML >Explication détaillée du rôle de l'attribut resize en CSS3 (avec code)
Explication détaillée du rôle de l'attribut resize en CSS3 (avec code)
- 藏色散人original
- 2018-11-05 09:35:053840parcourir
Cet article vous présente principalement l'explication détaillée du rôle de l'attribut resize en css3.
Lorsque nous concevons des pages Web, nous devons tous prendre en compte l'expérience utilisateur. Eh bien, nous savons tous que CSS est utilisé pour contrôler le style et la mise en page des pages Web. CSS3 est la dernière norme CSS.
Dans CSS3, nous pouvons trouver de nouveaux attributs, qui améliorent considérablement l'expérience utilisateur, comme le nouvel attribut de redimensionnement.
Il est recommandé de se référer au didacticiel vidéo correspondant : "Tutoriel CSS3"
Ci-dessous, nous présenterons en détail l'attribut resize en CSS3 avec des exemples de code spécifiques.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3中resize属性的用法示例</title>
<style>
div
{
border:3px solid #ff3844;
padding:10px 20px;
width:200px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>css3中resize属性的作用:能够规定用户是否可以自由调整元素的尺寸!</div>
</body>
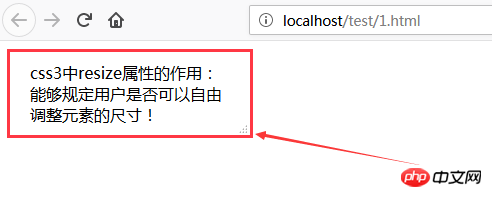
</html>Accès via le navigateur, l'effet final est le suivant :

| Défini sur none pour indiquer que l'utilisateur ne peut pas redimensionner l'élément. |
| 设置none表示用户不能调整元素的尺寸。 |
| 设置both表示用户可以调整元素的高度和宽度。 |
| 设置horizontal表示用户可以调整元素的宽度。 |
| 设置vertical表示用户可以调整元素的高度。 |
resize en CSS3. Il est très simple et facile à comprendre, j'espère. cela sera utile aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

