Maison >interface Web >tutoriel CSS >Que peut faire calc() ? Implémenter une mise en page flexible avec CSS
Que peut faire calc() ? Implémenter une mise en page flexible avec CSS
- 青灯夜游original
- 2018-11-01 16:03:152968parcourir
Le contenu de cet article est de présenter ce que calc() peut faire ? Implémentez une mise en page flexible avec CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La création d'une belle mise en page adaptative CSS commence par l'allocation d'espace pour tout le contenu de votre application Web. Une fonction de hauteur nécessite la possibilité de spécifier des dimensions à l'aide d'un mélange d'unités de longueur.
Par exemple, comment puis-je réserver 50 % de la surface, plus une quantité fixe d'espace (par exemple 10 px) ?
Dans le passé, nous devions définir des styles CSS très complexes pour obtenir les effets ci-dessus, mais maintenant nous pouvons facilement le faire en utilisant l'attribut calc() .
De plus, nous pouvons utiliser l'attribut calc() partout où une longueur ou un nombre est utilisé. Par exemple, vous pouvez utiliser calc() pour positionner des éléments ou définir des valeurs de couleur rgb(), c'est donc le cas. dans la feuille de style Il existe de nombreuses bonnes utilisations pour .
Présentons comment le nouvel attribut calc() de CSS3 implémente une mise en page flexible. [Apprentissage vidéo recommandé : Tutoriel CSS3]
Que peut faire calc() ? L'attribut
calc() peut être utilisé n'importe où dans une feuille de style avec des longueurs ou des nombres CSS. Concernant l'utilisation spécifique de calc(), merci de vous référer à l'article précédent [Comment utiliser calc ? ], il y a une introduction détaillée, vous pouvez vous y référer si nécessaire.
La fonction calc() fournit deux fonctions principales pour rendre la mise en page plus flexible : le mélange des pourcentages et des valeurs absolues, et l'utilisation d'unités mixtes.
Mélanger des pourcentages avec des unités absolues
Regardons un exemple de mélange de pourcentages avec des unités absolues. Supposons que nous voulions allouer 50 % de la surface disponible moins un nombre fixe de pixels, alors nous pourrions écrire :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
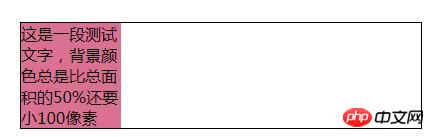
<div class="cx">这是一段测试文字,背景颜色总是比总面积的50%还要小100像素</div>
</div>
</html> Si sa couleur de fond était rouge, cela ressemblerait à :

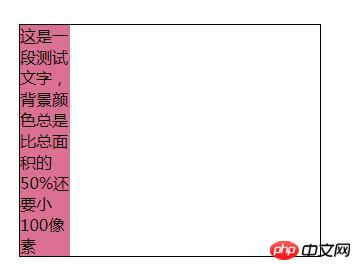
Si vous réduisez la taille du parent, cela ressemble à :

Nous pouvons voir que l'avantage d'utiliser calc() est très évident. En combinant ainsi différents types de valeurs, votre application Web peut gérer la mise en page sur des appareils de différentes tailles avec un meilleur contrôle qu'auparavant.
Utilisation d'unités mixtes
Un autre avantage est la possibilité de combiner des unités avec différentes mesures pour obtenir la taille finale. Par exemple, vous pouvez définir la taille par rapport à la taille de police actuelle en mélangeant les unités « em » et « px ».
.bar {
height: calc(10em + 3px);
}Regardons un bon exemple de valeurs combinées.

Lorsque vous utilisez calc(), vous pouvez ajouter, soustraire, multiplier et diviser des valeurs via les symboles +, -, * et / pour obtenir diverses possibilités sexuelles. Calc() peut être utilisé n'importe où, par exemple pour calculer et définir des longueurs ou des nombres CSS. Nous pouvons également utiliser Calc() pour calculer les angles et les fréquences.
Remarque : Si vous souhaitez utiliser l'attribut calc() dans Chrome 19 (version du canal Dev), vous devez ajouter le préfixe -webkit- Dans Firefox depuis la version 8, vous devez l'utiliser après le. -moz- préfixe Dans la version Internet Explorer Après 9, il peut être utilisé sans ajouter de préfixe.
Résumé : ce qui précède représente l'intégralité du contenu de l'utilisation de l'attribut calc() de CSS3 pour implémenter la mise en page flexible CSS présentée dans cet article. J'espère que cela sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

