Maison >interface Web >tutoriel CSS >Comment styliser une liste avec CSS ? Implémentation du style de liste
Comment styliser une liste avec CSS ? Implémentation du style de liste
- 青灯夜游original
- 2018-11-01 16:38:265784parcourir
Le contenu de cet article est de vous présenter ce qu'est l'attribut list-style en CSS ? Comment styliser une liste ? Les amis dans le besoin peuvent s'y référer, j'espère qu'il vous sera utile.
Dans le développement front-end, nous pouvons définir différents styles de liste via les attributs CSS. Jetons un coup d'œil aux attributs pertinents des styles de liste de définition CSS. [Apprentissage vidéo recommandé : Tutoriel CSS]
Attribut de style de liste
L'attribut de style de liste est un attribut abrégé qui peut être défini avec une liste Trois valeurs d'attribut différentes sont liées :
ul {
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
}Voici un exemple de syntaxe :
ul {
list-style: square outside none;
}est équivalent à :
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}En sténographie , si une valeur est omise, ils reviendront à leur état initial.
attribut list-style-type
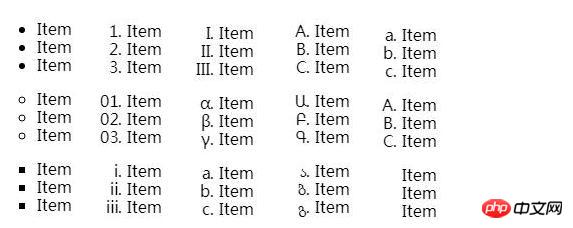
L'attribut list-style-type définit le type d'une liste en définissant le contenu de chaque marque ou puce de la liste. Les valeurs de mots-clés acceptables pour le type de style de liste incluent :
disque, cercle, carré, décimal, zéro décimal, romain inférieur, romain supérieur, grec inférieur, latin inférieur, supérieur -latin, arménien, géorgien, alpha inférieur, alpha supérieur, aucun
Les valeurs non-mots-clés ont été introduites dans CSS3, mais il existe encore très peu de navigateurs capables de les prendre en charge.
Jetons un coup d'œil à l'effet de chaque valeur de mot-clé :

L'attribut list-style-type s'applique à toutes les listes et à tout élément défini à afficher : élément de liste.
La couleur de la balise list sera la couleur définie de l'élément (définie via l'attribut color).
attribut list-style-position
attribut list-style-position définit la position du marqueur de liste et accepte l'une des deux valeurs suivantes : "à l'intérieur" ou "à l'extérieur ". Voyons à quoi ils ressemblent en effet, en supprimant le remplissage de la liste et en ajoutant la bordure rouge gauche :

attribut list-style-image
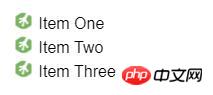
L'attribut list-style-image détermine si le balisage de liste utilise un paramètre d'image et accepte la valeur "aucun" ou une URL pointant vers une image :
ul {
list-style-image: url(images/bullet.png);
}Regardons la liste de paramètres -style -Effet de liste après l'attribut d'image :

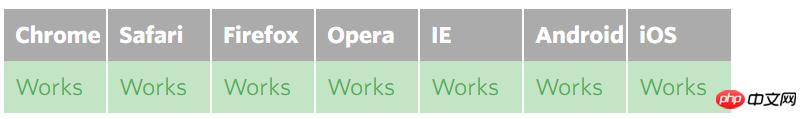
Prise en charge du navigateur

IE6/7 Toutes les valeurs de mots-clés ne sont pas prises en charge et l'attribut list-style-type présente un bug où les éléments de liste flottante n'affichent pas leur balisage de liste. Ce problème peut être résolu en utilisant une image d'arrière-plan sur les éléments de la liste via list-style-image.
Résumé : ce qui précède est la méthode de définition du style de liste en CSS présentée dans cet article. J'espère qu'elle sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

