Maison >interface Web >tutoriel CSS >css color : introduction aux différentes définitions de la couleur en CSS
css color : introduction aux différentes définitions de la couleur en CSS
- 不言original
- 2018-11-01 15:29:393352parcourir
La couleur est largement utilisée en CSS, qu'il s'agisse de la couleur du texte, de la couleur d'arrière-plan, du dégradé, de l'ombre, de la bordure... toutes nécessitent une méthode de définition de la couleur, et chaque méthode de définition de la couleur a ses propres avantages et inconvénients. Cet article partagera avec vous les différentes définitions de la couleur en CSS.
L'attribut color est très simple pour définir la couleur du texte. Plus important encore, la définition de la couleur peut utiliser différents types d'unités de couleur. (Cours recommandés : Tutoriel vidéo CSS)
Noms de couleurs
CSS fournit plus de 140 noms de couleurs, des plus basiques. Les couleurs sont certaines plus riches les couleurs peuvent être considérées comme colorées.
body{ color: black;}
a{ color: orange;}L'exemple ci-dessus est défini avec des noms de couleurs spécifiques, mais comme les noms de couleurs sont difficiles à retenir et que vous voulez peut-être une couleur très spécifique, les noms de couleurs peuvent ne pas fonctionner correctement. D'accord, jetons un coup d'œil. d'autres façons de définir les couleurs
RVB
Les écrans d'ordinateur, les téléviseurs et les téléphones portables utilisent tous le modèle de couleur RVB pour afficher les couleurs. Fondamentalement, chaque couleur est définie par une combinaison de rouge, de vert et de bleu. Il existe 256 valeurs possibles pour le rouge, le vert ou le bleu. Puisque les ordinateurs commencent à compter à 0 (zéro), la valeur maximale est de 255.
Considérant que la couleur est le résultat de la combinaison du rouge, du vert et du bleu, et comme chacune de ces 3 couleurs a 256 valeurs possibles, 256 * 256 * 256 = 16 777 216 couleurs peuvent être utilisées.
Parce que le modèle RVB est directement lié à la façon dont les couleurs sont physiquement rendues, il est devenu une unité de couleur CSS.
Par exemple, vous pouvez définir le rouge comme 219 rouge, 78 comme vert et 68 comme bleu :
a{ color: rgb(219, 78, 68);}Le noir n'est pas rouge, vert ou bleu :
body{ color: rgb(0, 0, 0);} De l'autre côté du spectre, le blanc représente la quantité totale de chaque rouge, vert et bleu :
body{ color: rgb(255, 255, 255);}RGBA
l'unité de couleur rgba est rgb, C'est la valeur alpha que nous avons ajoutée (allant de 0 à 1, en valeur décimale), qui définit ce qu'est la transparence des couleurs :
body{ color: rgba(0, 0, 0, 0.8);}Noir légèrement transparent.
Le but d'une transparence de couleur est de se fondre avec l'arrière-plan, elle aura donc un aspect légèrement différent selon le contexte. C'est particulièrement utile pour les couleurs d'arrière-plan.
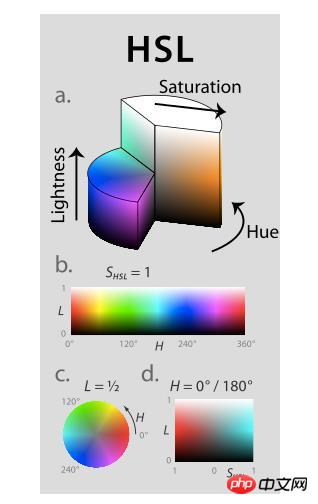
HSL et HSLA
HSL est une autre façon de définir les couleurs. Pensez-y comme à une roue chromatique.

Vous pouvez le définir de cette façon : Au lieu de combiner des couleurs comme le rouge, le vert et le bleu.
Les valeurs de teinte vont de 0 à 360, les limitant à des couleurs spécifiques.
La saturation est un pourcentage, allant de 0 % à 100 %, qui définit le degré de luminosité ou d'obscurité de la couleur.
La luminosité est un pourcentage, allant de 0 % à 100 %, qui définit la luminosité souhaitée pour la couleur.
De même, vous pouvez le définir de cette façon en HSL :
a{ color: hsl(4, 68%, 56%);}4 signifie rouge 68% signifie que le rouge est très proéminent 56% signifie qu'il est entre le noir et le blanc
Les unités de couleur HSL sont plus faciles à comprendre que RVB car les résultats attendus sont clairs. Vous définissez essentiellement la couleur en 3 étapes distinctes et pouvez utiliser chaque valeur pour restituer la couleur souhaitée. Si vous vouliez une teinte jaune, vous pouvez commencer avec des valeurs telles que hsl(50, 68 %, 56 %) et modifier les valeurs de saturation et de luminosité pour trouver la teinte spécifique que vous recherchez.
Je pense que le HSL est plus lisible pour les humains, tandis que le RVB est plus lisible par ordinateur.
hsla est le même que hsl, en ajoutant seulement la possibilité de définir la valeur alpha de transparence :
body{ color: hsla(4, 68%, 56%, 0.5);}Rouge transparent.
Hex
Les couleurs en CSS peuvent également être définies avec des valeurs hexadécimales, telles que #db4e44.
Pour comprendre ce qu'est une valeur hexadécimale, regardons comment fonctionnent les binaires et les décimales :
| 二进制 | 0 | 1 | ||||||||||||||
| 十进制 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
||||||
| 十六进制 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Traitez les chiffres 0 à 9 et les lettres AF comme des symboles.
Les humains utilisent le nombre décimal. Nous avons 10 symboles pour former des nombres.
En hexadécimal, nous avons 16 symboles pour former des nombres. Puisque 0 à 9 ne suffisent pas, nous utilisons également A à F. Cela repart de zéro. Donc :
4 Le nombre en hexadécimal est 4
12 Le nombre en hexadécimal est C
16 Le nombre en hexadécimal est 10 car après avoir manqué de symboles (dernier symbole F) ajoutez un deuxième symbole à gauche et incrémentez (0 à 1) et le symbole à droite commence de (F à 0)
Dois-je m'en souvenir ?
Pas du tout ! Une explication du fonctionnement des valeurs hexadécimales est fournie ici. La chose la plus importante à retenir est qu’il existe 16 symboles hexadécimaux.
Tout comme RVB, une valeur de couleur hexadécimale est une combinaison de rouge, vert et bleu, chacun d'eux est représenté sous forme de valeur hexadécimale comme DB rouge, 4E vert et 44 bleu.
Comme il ne peut y avoir que 2 symboles pour le rouge, le vert ou le bleu, leurs valeurs possibles sont 16 * 16 = 256, ce qui reflète les unités de couleur RVB !
Pourquoi ne pas utiliser le RVB ?
Généralement, lors du choix des couleurs, ne les écrivez pas directement. Vous pouvez utiliser le sélecteur de couleurs ou le copier/coller depuis Photoshop ou choisir une palette quelque part.
Les valeurs hexadécimales sont plus faciles à copier et coller car elles ne contiennent que 6 caractères.

Coller un seul champ est plus facile que 3 champs distincts.
En CSS, vous ajoutez simplement la valeur de couleur hexadécimale # devant le hachage.
Lequel choisir ?
Si vous ne prévoyez pas d'utiliser de couleurs transparentes, restez fidèle aux valeurs hexadécimales car elles sont plus faciles à copier/coller et ne prennent pas autant de place dans votre code.
Si vous souhaitez un peu de transparence, convertissez la couleur hexadécimale en rgba, puis utilisez les unités de couleur rgba.
Si vous souhaitez utiliser les couleurs directement dans le navigateur, vous pouvez utiliser hsl.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

