Maison >interface Web >tutoriel CSS >Résumé de la description du système de couleurs CSS
Résumé de la description du système de couleurs CSS
- 高洛峰original
- 2017-03-08 13:57:111746parcourir
En parlant de couleur CSS, tout le monde la connaît. Cet article est mon résumé systématique personnel et mon apprentissage du système de couleurs CSS, que j'aimerais partager avec vous.
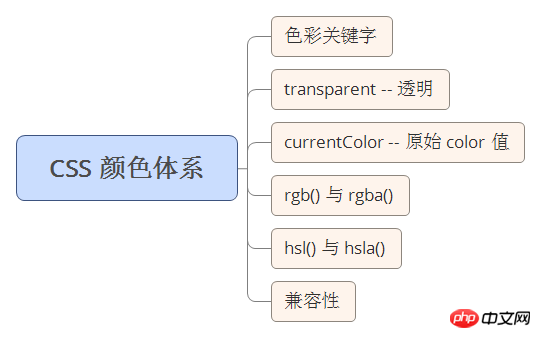
Utilisez d'abord une image pour ressentir intuitivement quel contenu est grossièrement couvert en ce qui concerne les couleurs CSS.

Le contenu suivant sera probablement dans cet ordre. Le contenu est très basique. Vous pouvez éventuellement accéder au contenu correspondant pour le lire.
Mots-clés de couleur
Eh bien, les mots-clés de couleur sont faciles à comprendre. Il représente une valeur de couleur spécifique et n'est pas sensible à la casse. Par exemple, le rouge dans color:red est un mot-clé de couleur.
Avant CSS3, c'est-à-dire CSS Standard 2, il y avait un total de 17 couleurs de base, qui sont :

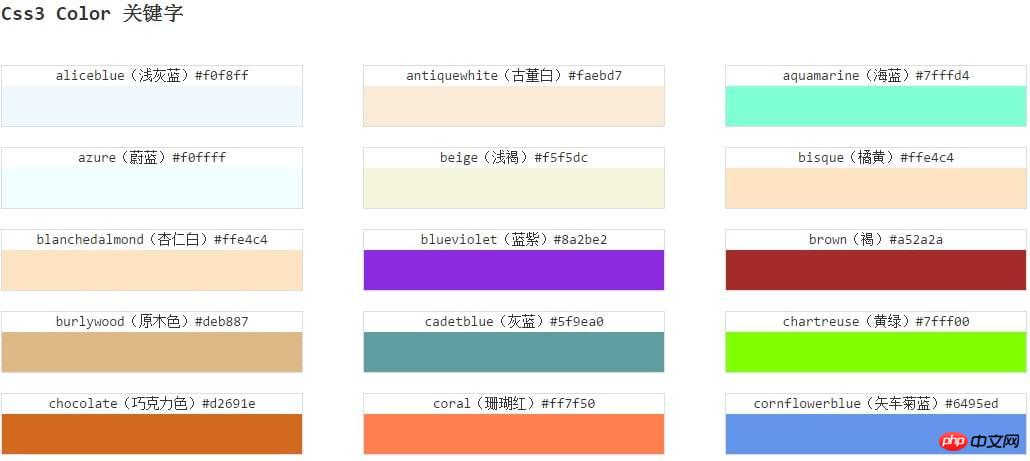
Et en CSS3, le mot-clé color est Il a été considérablement étendu à 147. Ce qui suit n'est qu'une liste partielle :

Il convient de noter que les mots-clés inconnus invalideront les propriétés CSS.
Le test ici test3 vise à illustrer que lorsqu'un mauvais mot-clé de couleur est transmis, la propriété CSS sera invalide au lieu d'utiliser le currentColor actuel à la place. currentColorCela sera expliqué ci-dessous.
Quels attributs peuvent définir la couleur ?
Tous les endroits où les valeurs de couleur peuvent être utilisées peuvent être remplacés par des mots-clés de couleur, donc dans CSS , où peut-on utiliser les valeurs de couleur ?
La couleur du textecolor:red
La couleur de fond de l'élémentbackground-color:red (y compris divers dégradés)
La bordure de l'élémentborder-color:red
élément L'ombre de la boîte ou l'ombre du texte box-shadow:0 0 0 1px red|text-shadow:5px 5px 5px red
est utilisée dans certains filtres filter: drop-shadow(16px 16px 20px red)
<hr />La couleur de la ligne horizontale
Certains ne peuvent pas être définis directement, mais peuvent être obtenus ou hérités de l'attribut currentColor de l'élément actuel : le texte alternatif de
<img>. Autrement dit, lorsque l'image ne peut pas être affichée, le texte qui apparaît à la place de l'image héritera de cette valeur de couleur.
Les points des éléments de la liste ul
Je ne donnerai pas d'exemples de certains des plus courants. Parlons du texte alternatif de <hr/> et <img> et des points de. éléments de la liste ul.
Après le test, la valeur de couleur de <hr/> peut être exprimée en définissant la valeur de couleur de sa bordure. Le texte alternatif de
<img> et les points de l'élément de liste ul hériteront de l'attribut currentColor de l'élément actuel.
Pour le contrôle du formulaire <input type="radio"><input type="checkbox">, je n'ai pas trouvé de bon moyen de changer la couleur directement. Si vous le savez, j'espère que vous pourrez me donner quelques conseils.
transparent
Transparent signifie littéralement transparent. Il est utilisé pour représenter une couleur complètement transparente, c'est-à-dire que la couleur apparaîtra comme la couleur d'arrière-plan.
peut également être compris comme l'abréviation de rgba(0,0,0,0).
Il est à noter :
Avant CSS3, le mot-clé transparent n'était pas une vraie couleur et ne pouvait être utilisé qu'en background-color et border-color pour exprimer A couleur transparente. Dans les navigateurs prenant en charge CSS3, il est redéfini comme une vraie couleur et transparent peut être utilisé partout où une valeur color est requise, comme l'attribut color.
Alors à quoi sert cette valeur de transparence ? Listons simplement quelques exemples :
le transparent est utilisé pour les bordures, dessiner des triangles
C'est l'utilisation la plus courante du transparent, utilisé pour dessiner des triangles.
En combinant les figures 1 et 2 ci-dessus, vous pouvez voir qu'en utilisant un p avec une hauteur et une largeur de 0, définissez sa bordure. Lorsque la couleur de la bordure de trois côtés est transparente, vous pouvez obtenir un p avec n'importe quelle orientation. .triangle.
Comme mentionné ci-dessus, puisque transparent peut être utilisé en bordure et en arrière-plan dans les navigateurs de version inférieure (IE78), cette méthode a une bonne compatibilité et peut être utilisée dans de nombreux scénarios.

le transparent est utilisé pour la bordure afin d'augmenter la zone active de clic
Le bouton est une partie très importante de notre conception Web, et la conception du bouton est également liés à l’expérience utilisateur sont étroitement liés. Rendre les utilisateurs plus faciles à cliquer sur les boutons améliorera sans aucun doute l'expérience utilisateur, en particulier du côté mobile. Les boutons sont généralement très petits, mais parfois, en raison de restrictions de conception, nous ne pouvons pas modifier directement la hauteur et la largeur des éléments des boutons. Alors, à l’heure actuelle, existe-t-il un moyen d’augmenter la zone de clic du bouton sans modifier sa taille d’origine ?
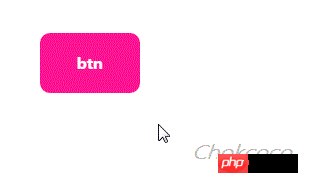
Ici, on peut facilement y parvenir à l'aide d'une bordure transparente (j'ai écrit dans un article précédent que cela peut aussi être réalisé en utilisant des pseudo-éléments). En utilisant une couche de transparent border:20px solid transparent on peut écrire). comme ceci :
Essayez de déplacer le curseur près de Btn, et vous constaterez que l'événement de réponse interactive de la souris hover a été déclenché avant d'atteindre la zone colorée. Cela peut être utilisé pour agrandir le bouton. sur le terminal mobile. La zone cliquable ne modifie pas la forme du bouton lui-même. Comme ceci :

Hmm, ici nous utilisons border pour agrandir la zone de clic de la souris, mais la situation réelle est que parfois nos boutons doivent utiliser des bordures , et la bordure peut ne peut être défini qu'une seule fois (plusieurs bordures ne peuvent pas être définies comme box-shadow et 渐变). Si vous devez encore utiliser cette méthode à ce stade, vous pouvez utiliser l'ombre intérieure box-shadow pour simuler une couche de bordure, comme ceci :
transparent est utilisé pour l'arrière-plan et dessine des images d'arrière-plan.
transparent est utilisé pour l'arrière-plan et peut généralement créer une variété d'images d'arrière-plan. Voici un exemple simple, utilisant un dégradé transparent pour implémenter un graphique en coupe :
Utilisez 线性渐变 linear-gradient pour passer de la couleur transparente à la couleur unie, et divisez les quatre quarts de taille (background-size: 50% 50%) Les graphiques sont combinés ensemble pour générer un graphique chanfreiné.
En utilisant la combinaison du transparent et du dégradé, vous pouvez également générer une variété de superbes graphiques. Vous pouvez cliquer ci-dessous pour voir :
le transparent est utilisé pour la couleur du texte<.>
Avec box-shadow et transparent sur le texte, vous pouvez créer un effet lumineux de texte. Essayez de survoler le texte ci-dessous : transparent a en fait de nombreuses fonctions. maintenant, bienvenue pour poursuivre la discussion.currentColor
Beaucoup de gens ne connaissent pas. Comme transparent, c'est aussi un mot-clé et, comme son nom l'indique, représente la couleur actuelle. Il est issu d'une autopropriété ou hérite de son bien parent. currentColor
, tout comme box-shadow. Elle ne porte pas de valeur de couleur, mais elle se comporte toujours comme la valeur de currentColor. En effet, la couleur de la bordure et la couleur de l'ombre sont par défaut la couleur du texte de la zone actuelle, et la bordure a une bonne compatibilité et peut être prise en charge jusqu'à IE6. 1px solid
. Autrement dit, lorsque l'image ne peut pas être affichée, le texte qui apparaît à la place de l'image héritera de cette valeur de couleur. Le petit point noir et la bordure des éléments de la liste sont la couleur de la bordure de la ligne horizontale (<img>) dans certains navigateurs (tels que Chrome). (Sans bordures, la couleur ne sera pas affectée). <hr>
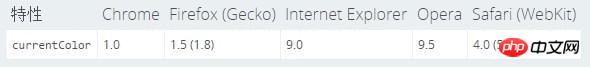
Compatibilité de la couleur actuelle

rgb() et rgba()
Jetons un bref aperçu du modèle de représentation des couleurs.
rgb() représente le mode rouge-vert-bleu (RVB) de la couleur, rgba() a un autre a , indiquant sa transparence, avec une valeur de 0-1.
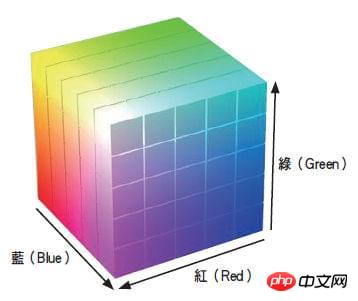
Le modèle de couleur du RVB est généralement représenté par un cube :

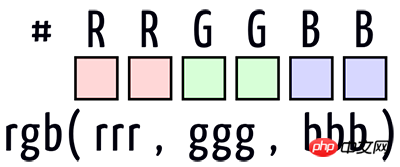
Nous savons qu'habituellement lorsque nous l'utilisons, si nous n'utilisons pas d'abréviations, nous utilisez les symboles hexadécimaux #RRGGBB,

Dans #RRGGBB, RR représente les nuances de rouge, GG représente les nuances de vert et BB représente les nuances de bleu. Les valeurs vont de 00 à FF, et plus la valeur est grande, plus la couleur est foncée.
Si rgb(RR,GG,BB) est utilisé, RR prend la valeur 0~255 ou pourcentage, 255 équivaut à 100 %, et F ou FF en notation hexadécimale.
Si vous comprenez la signification de rgb(), il est en fait très facile de se souvenir des valeurs de couleur couramment utilisées. Comme le RR mentionné ci-dessus représente la profondeur du rouge, il est alors si facile de comprendre et de se souvenir que <.> est représenté en rouge, de la même manière, nous pouvons faire en sorte que #FF0000 représente le vert et #00FF00 le bleu. #0000FF
Rappelez-vous le principe de superposition des couleurs :

la superposition rouge et bleu signifie Violet, #FF00FF la superposition du rouge et du vert représente le jaune, #FFFF00 la superposition du bleu et du vert représente le cyan. #00FFFF
hsl() et hsla()
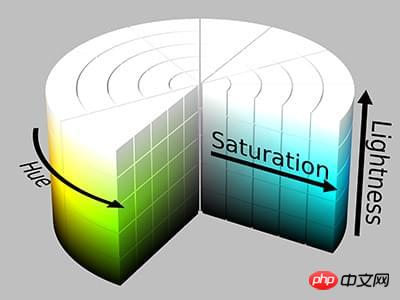
En plus de la notation RVB, les couleurs peuvent également être représentées à l'aide de hsl(). hsl() est défini comme teinte-saturation-légèreté (Hue-saturation-lightness), hsla() a un a supplémentaire, indiquant sa transparence, avec une valeur de 0-1. . L'avantage du hsl par rapport au rgb est qu'il est plus intuitif : vous pouvez estimer la couleur souhaitée puis l'affiner. Il est également plus facile de créer des collections de couleurs assorties. Le modèle de couleur de HSL est généralement représenté par un cylindre :
Pendant le survol et l'activité, j'ai uniquement modifié la troisième valeur de la valeur de couleur hsl pour obtenir l'effet souhaité. background:hsl(200, 60%, 60%)
Conversion RVB en HSL
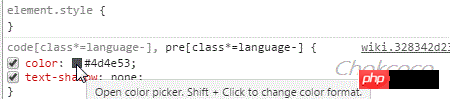
Voici une petite astuce que certaines personnes ne connaissent peut-être pas. Pendant la phase de développement, nous n'avons qu'une seule valeur RVB. , mais si vous souhaitez convertir en valeur HSL, vous pouvez utiliser les outils de développement Chrome pour le faire très facilement. Comme indiqué ci-dessous, il suffit de sélectionner la valeur de couleur que nous voulons convertir, d'appuyer et de maintenir le clavier gauche, et cliquez sur la case de représentation des couleurs pour effectuer la conversion. : shift

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

