Maison >interface Web >tutoriel CSS >Explication détaillée de la façon dont CSS implémente quatre lignes par colonne et remplit automatiquement les données dans la colonne suivante après avoir chargé une colonne.
Explication détaillée de la façon dont CSS implémente quatre lignes par colonne et remplit automatiquement les données dans la colonne suivante après avoir chargé une colonne.
- 高洛峰original
- 2017-03-08 13:54:211872parcourir
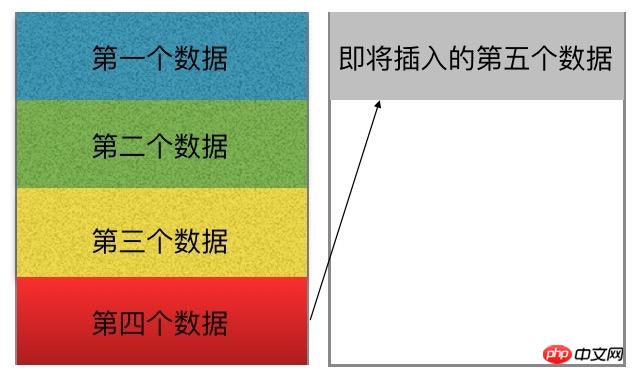
Utilisez uniquement du CSS pour obtenir l'effet de "quatre lignes par colonne, et les données rempliront automatiquement la colonne suivante après avoir chargé une colonne". Cette question est représentée par un diagramme comme suit :

Si vous modifiez la question en "Utiliser uniquement CSS pour implémenter quatre colonnes dans chaque ligne, les données seront rempli automatiquement la ligne suivante après avoir chargé une ligne. », alors ce problème est beaucoup plus simple, je pense que tout le monde peut utiliser diverses méthodes pour y parvenir. Mais comment résoudre ce problème maintenant.
Au fait, ce problème ne semble pas si facile à résoudre. Après tout, nous utilisons tous des js ou des modèles pour nous aider à résoudre des problèmes comme celui-ci.
Quelle est la difficulté de cette question ?
Utilisez CSS uniquement pour obtenir cet effet pour les données ajoutées dynamiquement, ce qui signifie qu'il est impossible de modifier la structure du document existant, sauf pour ajouter dynamiquement des données. Qu'est-ce que ça veut dire? Par exemple, pour cette implémentation, nous pouvons utiliser la structure ul>li, mais à part l'ajout de li (équivalent à l'ajout d'une couche de données), il est impossible d'ajouter un ul ou d'autres balises html au document original.
Cette question devient également comment définir différents attributs de li sous le même ul afin qu'ils « flottent » vers une autre colonne après la cinquième ? (Remarque : il s'agit de la structure utilisée par l'auteur, vous pouvez utiliser d'autres structures)
Après avoir analysé le problème ici, ma première réaction est d'utiliser l'attribut nth-child pour li:nth-child(5. ), li:nth-child(6), li:nth-child(7)... Définissez respectivement les attributs de positionnement, de sorte que lorsque les cinquième, sixième et septième données sont ajoutées, elles puissent être affichées à l'emplacement correspondant . Mais cela n'est pas approprié pour les données ajoutées dynamiquement. Après tout, nous ne savons pas combien de données il y a, et nous devons également calculer les valeurs gauche et supérieure requises par le li actuel lors du positionnement. (Si vous êtes intéressé, vous pouvez utiliser scss pour développer cette idée)
Solution :
Ici, j'aimerais présenter une autre méthode de mise en œuvre , utilisez la colonne CSS3 pour trier les attributs associés (cette méthode n'est prise en charge que dans ie11, les autres navigateurs doivent ajouter le préfixe de navigateur correspondant)
Publiez d'abord mon code pertinent :
1 ; ) code de structure html :
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <ul></ul> </body> </html>
2) code js (remarque : le js ici n'est utilisé que pour générer des données )
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>
3) code CSS (partie clé)
<style type="text/css">
ul{
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
height: 50px;
line-height: 50px;
}
</style>
Le plus important des codes ci-dessus C'est le implémentation de la partie code CSS, qui répond aux exigences de la question. Les principaux attributs sont la hauteur, la largeur, la colonne liée à ul et l'attribut height de li.
colonne-compte représente le nombre de colonnes, colonne-écart représente l'écart entre les colonnes et colonne-règle représente la ligne de séparation entre les colonnes
Définissez la hauteur ul ici à 200px, chacune ; li a une hauteur de 50 px, de sorte que lorsque les colonnes sont pleines de 4, elles seront divisées dans la deuxième colonne.
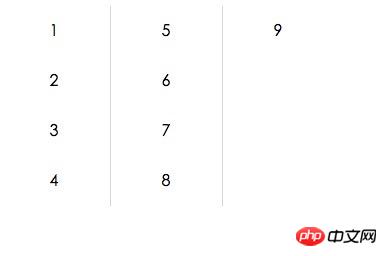
Le résultat de l'affichage est tel qu'indiqué sur la figure :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Bootstrap vs Pure CSS Grid : un guide de comparaison
- Gérer le modèle de boîte CSS
- Procédure pas à pas de code pour pratiquer les sélecteurs CSS3
- Comment pouvez-vous isoler un conteneur « div » des styles CSS publics et empêcher ses enfants d'hériter des styles globaux ?

