Maison >interface Web >tutoriel CSS >L'attribut CSS box-align contrôle la disposition des exemples d'analyse des sous-éléments
L'attribut CSS box-align contrôle la disposition des exemples d'analyse des sous-éléments
- 高洛峰original
- 2017-03-08 13:52:231308parcourir
box-align Description
attribut box-align, utilisé lors de la spécification de la disposition verticale des sous-éléments au sein de l'élément.
Lorsque l'élément conteneur est beaucoup plus grand que les éléments enfants, vous pouvez utiliser l'attribut box-align pour spécifier l'ordre de tri des éléments enfants et comment représenter les éléments enfants.
En outre, la disposition verticale peut être expliquée car la direction de configuration par défaut des sous-éléments au sein de l'élément est horizontale. Après avoir utilisé cet attribut, la disposition sera verticale. Vous pouvez également utiliser box-orient:vertical pour définir la direction des éléments enfants.
Valeur de l'attribut
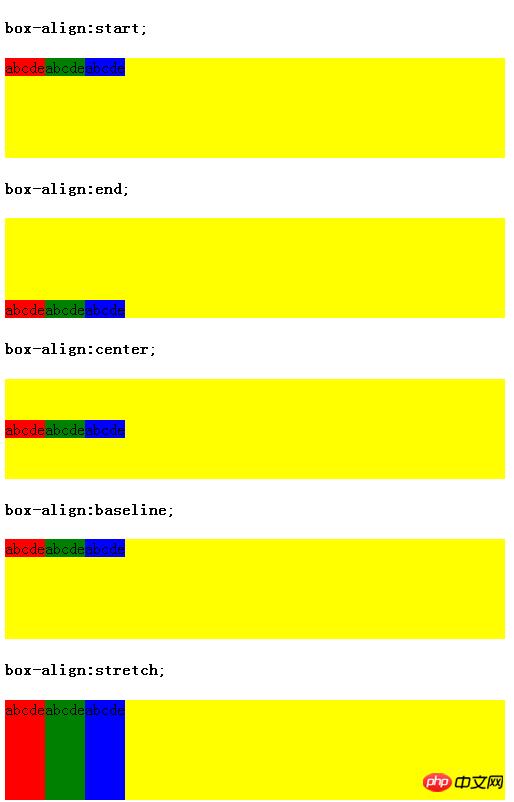
début : élément de direction standard. L'extrémité supérieure de chaque sous-élément est disposée le long de l'extrémité supérieure de l'élément et les positions restantes sont triées vers le bas. éléments orientés inversement, ils sont disposés le long de l’extrémité inférieure et trient les positions restantes vers le haut.
fin : pour les éléments à direction standard, les extrémités inférieures de chaque sous-élément sont disposées le long de l'extrémité inférieure de l'élément et les positions restantes sont triées vers le haut. Pour les éléments à direction inverse, les extrémités inférieures sont disposées le long de l'élément. l'extrémité supérieure et les positions restantes sont triées vers le bas.
centre : l'espace restant est réparti de manière égale.
ligne de base : dans le cas d'un axe en ligne et horizontal, tous les éléments enfants sont disposés dans une configuration de ligne de base
étirement : chaque élément enfant est automatiquement trié en fonction de la hauteur de l'élément conteneur (valeur par défaut)
À propos du centrage
La méthode de centrage horizontal et vertical d'origine est : height=line- height implémente le centrage vertical text-align implémente le centrage horizontal
Utilisez maintenant box-align pour implémenter le centrage vertical box-pack implémente le centrage horizontal
<!DOCTYPE html>
<html>
<head>
<title>水平及垂直居中</title>
</head>
<body >
<p style="width:300px; height: 300px; background-color: #ccc;
line-height: 300px; text-align: center;">
<input type="button" value="原有居中方式">
</p>
<p style="width:300px; height: 300px; background-color: #aaa;
display:-webkit-box;-webkit-box-pack: center;
; -webkit-box-align:center">
<input type="button" value="css3的居中方式">
</p>
</body>
</html>
Exemple de code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> box-align </title>
<style>
p.prefix_sample1 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:start;
-webkit-box-align:start;
-o-box-align:start;
-ms-box-align:start;
}
p.prefix_sample2 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:end;
-webkit-box-align:end;
-o-box-align:end;
-ms-box-align:end;
}
p.prefix_sample3 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:center;
-webkit-box-align:center;
-o-box-align:center;
-ms-box-align:center;
}
p.prefix_sample4 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:baselinebaseline;
-webkit-box-align:baselinebaseline;
-o-box-align:baselinebaseline;
-ms-box-align:baselinebaseline;
}
p.prefix_sample5 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:stretch;
-webkit-box-align:stretch;
-o-box-align:stretch;
-ms-box-align:stretch;
}
p.aka {background-color:red;}
p.midori {background-color:green;}
p.ao {background-color:blue;}
</style>
</head>
<body>
<h4>box-align:start;</h4>
<p class="prefix_sample1">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:end;</h4>
<p class="prefix_sample2">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:center; </h4>
<p class="prefix_sample3">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:baselinebaseline; </h4>
<p class="prefix_sample4">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:stretch; </h4>
<p class="prefix_sample5">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
</body>
</html>
Exemple d'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

