Maison >interface Web >tutoriel CSS >Exemple de dégradé de couleurs CSS : méthode d'implémentation du dégradé de couleurs de texte CSS3
Exemple de dégradé de couleurs CSS : méthode d'implémentation du dégradé de couleurs de texte CSS3
- 不言original
- 2018-09-08 15:40:1818645parcourir
Lorsque nous naviguons sur le Web, nous constatons parfois que la couleur de certains textes se présente sous la forme d'un dégradé dynamique ou d'un dégradé statique. Alors, comment pouvons-nous obtenir l'effet dégradé de la couleur du texte dans la page Web frontale ? L'article donnera. Introduisons l'effet du dégradé de couleurs du texte CSS3 dans l'application de dégradé de couleurs CSS.
Il existe de nombreuses façons d'implémenter le dégradé de couleurs de texte CSS3. Ici, je vais vous présenter
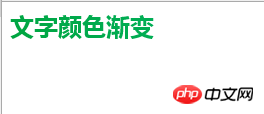
Première méthode de dégradé de couleurs de texte CSS3 : réaliser la dynamique du texte CSS grâce aux propriétés d'animation de CSS3 Color. dégradé
<h2>文字颜色渐变</h2>
h2{
height: 60px;
color: #f35626;
background: coral;
background-image: -webkit-linear-gradient(45deg,#f35626,#feab3a);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: hue 6s infinite linear;
}
@-webkit-keyframes hue {
from {
-webkit-filter: hue-rotate(0deg);
}
to {
-webkit-filter: hue-rotate(-360deg);
}
}L'effet est le suivant (la capture d'écran est une image statique, mais elle est en fait dynamique@o@, alors comparons-la ^-^)


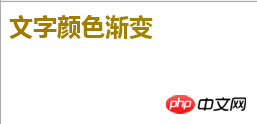
Deuxième méthode de dégradé de couleur de texte CSS3 : obtenir l'effet statique du dégradé de couleur de texte grâce à l'attribut masque-image
<h2 class="text-gradient" data-text="文字颜色渐变">文字颜色渐变</h2>
.text-gradient {
display: inline-block;
font-family: '微软雅黑';
font-size: 5em;
position: relative;
}
.text-gradient[data-text]::after {
content: attr(data-text);
color: green;
position: absolute;
left: 0;
z-index: 2;
-webkit-mask-image: -webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0)));
} L'effet est le suivant :

Comme le montre le code CSS, en plus de la "technologie de génération de contenu", l'effet est principalement obtenu par en utilisant l'attribut masque-image.
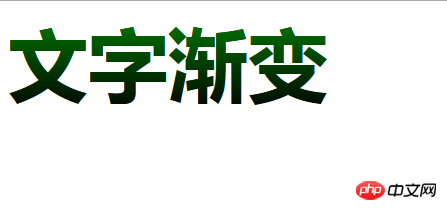
Troisième méthode de dégradé de couleur de texte CSS3 : utilisez les attributs background-clip + text-fill-color pour obtenir l'effet statique du dégradé de couleur de texte.
<h2 class="text-gradient">文字颜色渐变效果</h2>
.text-gradient {
display: inline-block;
color: green;
font-size: 5em;
font-family: '微软雅黑';
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(0, 128, 0, 1)), to(rgba(51, 51, 51, 1)));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
};L'effet est le suivant :

Bien que cette méthode utilise relativement plus d'attributs CSS, elle a une structure simple et est facile à contrôler, la sélection et le contrôle des couleurs sont également plus précis et plus faciles à comprendre.
Cet article se termine ici. Si vous souhaitez en savoir plus sur les propriétés associées du dégradé de couleurs CSS, vous pouvez vous référer au manuel CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

