Maison >interface Web >Tutoriel H5 >Comment insérer une vidéo à lecture automatique dans une page en utilisant HTML5
Comment insérer une vidéo à lecture automatique dans une page en utilisant HTML5
- yuliaoriginal
- 2018-10-30 14:53:0940256parcourir
Lorsque vous parcourez le site Web, avez-vous remarqué qu'il y a des vidéos, des audios, etc. sur le site Web ? Amis qui apprennent le HTML et le CSS, savez-vous comment utiliser HTML5 pour insérer des vidéos dans la page et les lire automatiquement ? ? Cet article vous expliquera comment insérer des vidéos en HTML5 et le code pour insérer des vidéos en HTML. Les amis intéressés peuvent s'y référer.
La balise
Présentation des balises liées à l'insertion de vidéos :
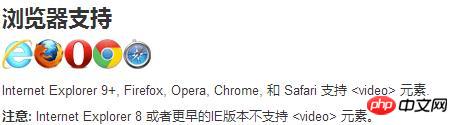
Remarque : lorsque vous utilisez , vous devez faire attention à la compatibilité du navigateur, le < ;video> est dans le navigateur. La compatibilité est illustrée dans la figure ci-dessous :

Exemple de démonstration 1 : Comment insérer une vidéo dans la page en utilisant html5
Exemple détaillé :
Créez d'abord la balise vidéo
<video width="300" height="200" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
Rendu :

Exemple 2 : Insérer une vidéo pouvant être lue automatiquement dans la page
Syntaxe :
Pour insérez une vidéo qui peut être lue automatiquement sur la page, il vous suffit d'ajouter un attribut, qui est la balise
<video width="320" height="240" controls autoplay> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video>
Après avoir ajouté l'attribut de lecture automatique de la balise
Ce qui précède vous présente la méthode HTML5 pour insérer des vidéos dans des pages et comment insérer des vidéos pouvant être lues automatiquement. L'explication est détaillée et relativement facile à comprendre. Les débutants peuvent l'essayer eux-mêmes, trouver une vidéo et l'insérer dans la page. Voyez si votre code peut obtenir l'effet de lecture automatique. J'espère que cet article vous sera utile !
[Recommandations de didacticiel associées]
1. Tutoriel vidéo HTML5
2 Manuel de développement HTML
3. tutoriel bootstrap4.
Effet d'animation de chargement de page CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

