Maison >interface Web >tutoriel CSS >Introduction au contenu de base de la disposition en grille en CSS (avec exemples)
Introduction au contenu de base de la disposition en grille en CSS (avec exemples)
- 不言avant
- 2018-10-29 16:15:452951parcourir
Cet article vous apporte une introduction de base à la disposition des grilles en CSS (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
La disposition en grille CSS (également connue sous le nom de « grille ») est un système de disposition en grille bidimensionnelle. CSS n’a jamais été très efficace dans la gestion de la mise en page des pages Web. Au début, nous avons utilisé la disposition table (table), puis la disposition float (flottant), position (positionnement) et inline-block (bloc en ligne), mais ces méthodes sont essentiellement des hacks et manquent de nombreuses fonctionnalités, telles que le centrage vertical. Plus tard, la disposition de la boîte flexbox est sortie, ce qui a résolu de nombreux problèmes de disposition, mais il ne s'agissait que d'une disposition unidimensionnelle, pas d'une disposition complexe en deux dimensions. En fait, elles (flexbox et grille) peuvent très bien être utilisées ensemble.
Prise en charge des navigateurs
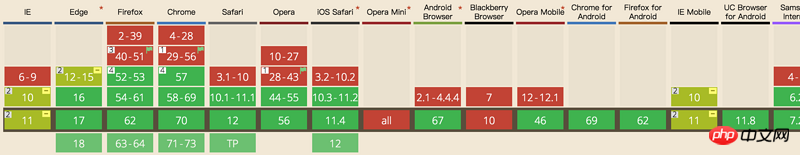
Avant de commencer à apprendre formellement la disposition en grille, il est utile de jeter un œil à la prise en charge de la disposition en grille dans divers navigateurs sur puis-je utiliser,

Concepts de base
Pour apprendre à utiliser la disposition en grille, l'introduction des concepts de base est indispensable, même si cela semble ennuyeux.
Grid Container
Un conteneur de grille peut être créé en définissant la valeur de l'attribut sur grid ou inline-grid via l'attribut d'affichage. Tous les éléments enfants du conteneur de grille deviendront automatiquement des éléments de grille (Grid item)
Grid Line (Grid Line)
formant les lignes de séparation des lignes de grille. Il peut s'agir de lignes de grille de colonnes ou de lignes de grille de lignes et peuvent se trouver de chaque côté de la ligne ou de la colonne
Piste de grille
Entre deux lignes de grille adjacentes se trouve une piste de grille. Vous pouvez les considérer comme des colonnes ou des lignes de la grille
Grid Cell (Grid Cell)
composée de deux lignes de grille de colonnes adjacentes et de deux lignes de grille de lignes adjacentes est l'unité de grille, qui est la plus petite unité de grille
Zone de grille
La zone de grille est composée de n'importe quel nombre d'unités de grille
Fondamentalement Propriétés et fonctions
Un exemple simple
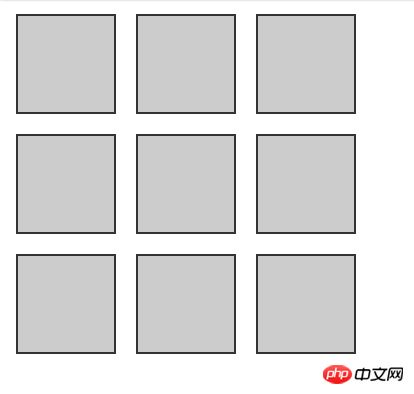
Pour présenter les propriétés de disposition de la grille, commençons par un exemple simple :

Comme le montre l'image ci-dessus, si nous voulons pour implémenter une matrice carrée 3x3, comment l'implémenter en utilisant la disposition Grid ?
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
grid-row-gap: 10px;
grid-column-gap:10px;
}
.container p {
background-color: #ccc;
border: 1px solid #333;
}
Comme le montre le code ci-dessus, la disposition matricielle 3x3 est écrite en disposition Grille, ce qui est très simple et pratique par rapport à l'utilisation d'autres dispositions, les avantages de la disposition Grille sont révélés. Jetons donc un coup d'œil aux propriétés communes dans la partie Grid :
grid-template-rows : Chaque valeur spécifiée peut créer la hauteur de chaque ligne. La taille de la hauteur de la ligne peut être n'importe quelle valeur non négative et la longueur peut être une valeur en unités de longueur telles que px, %, em, etc.
grid-template-columns : spécifiez chaque valeur à créer la largeur de colonne de chaque colonne
fonction de répétition : utilisez répéter() pour créer des pistes de grille répétées. Cela fonctionne pour créer des éléments de grille de taille égale et plusieurs éléments de grille, repeat() accepte deux paramètres : le premier paramètre définit le nombre de fois que la piste de grille doit être répétée, le deuxième paramètre définit la taille de chaque piste
Les attributs grid-column-gap et grid-row-gap sont utilisés pour créer l'espacement entre les colonnes et les lignes. L'espacement (Gap) peut être défini sur n'importe quelle valeur non négative et la valeur de longueur peut être px, %, em. et d'autres valeurs unitaires.
Positionnement du numéro de ligne de la grille
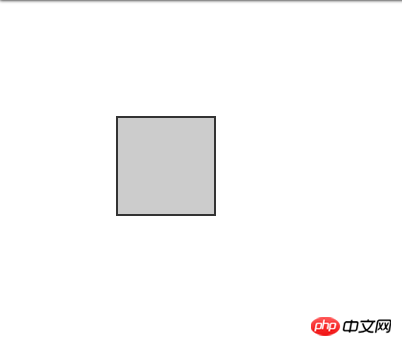
C'est toujours le code html ci-dessus, une matrice 3x3. La différence est que cette fois nous utilisons le numéro de ligne du réseau pour localiser un carré spécifique.
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
}
.container div {
background-color: #ccc;
border: 1px solid #333;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
/* grid-area: 2/2/3/3; */
}
Avec le code ci-dessus nous pouvons obtenir les effets suivants :

Le petit carré au milieu de notre positionnement la matrice est affichée, le reste ne sera pas affiché, voici les attributs de positionnement de notre numéro de ligne de grille :
Chaque ligne part de la piste de la grille, les lignes de la grille commencent à 1, chaque grille line Augmente progressivement 1
grid-row-start : indique le numéro de ligne de la grille de la ligne de départ
grid-row-end : indique le numéro de la ligne de la grille de la ligne de fin
grid - column-start : indique le numéro de ligne de la grille de la colonne de départ
grid-row-end : indique le numéro de la ligne de la grille de la colonne de fin
Si un élément de la grille ne s'étend que sur une ligne ou une colonne, alors la grille- row-end et grid-column-end ne sont pas nécessaires
grid-area : zone de grille, également utilisée pour le positionnement. Si une seule valeur est fournie, elle spécifie le début de la ligne et la grille. début de colonne. Si deux valeurs sont fournies, la première valeur est la valeur de Grid-row-Start et Grid-Column-Start, et la deuxième valeur est la valeur de Grid-row-end et Grid-Column-End. Séparez par /. Si quatre valeurs sont spécifiées, la première valeur correspond à grille-ligne-début, la deuxième valeur correspond à grille-colonne-début, la troisième valeur correspond à grille-ligne-fin et la quatrième valeur correspond à grille-colonne- fin
网格区域命名定位网格项目
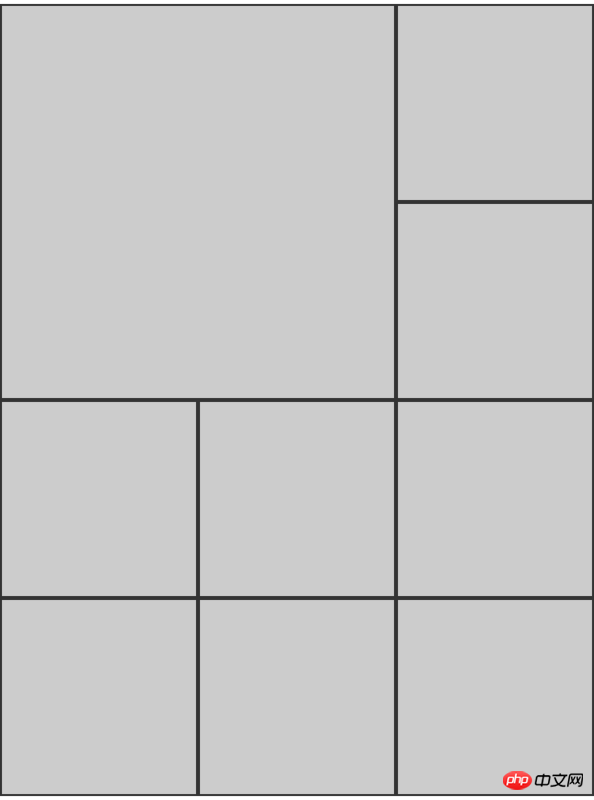
通过上面的例子,我们知道了如何用网格线去定位网格项目,接下来我们将学习如何通过网格区域的命名来定位网格项目,老样子,依旧从一个例子开始:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 400px;
height: 400px;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
grid-template-areas: "header header2 header3" "body body2 body3" "footer footer2 footer3";
}
.container div {
background-color: #ccc;
border: 1px solid #333;
}
.container .first {
grid-row-start: header2;
grid-row-end: body2;
grid-column-start: header;
grid-column-end: header2;
}

如上述例子看到的,本来是一个3x3的矩阵,但是通过区域命名的方式,将第一个p设置了跨两行两列,接下来让我们一起了解一下网格区域命名定位网格项目的相关属性:
像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
grid-row-start和grid-row-end通过区域命名分别设置了行开始的位置和结束,grid-column-start和grid-column-end通过区域命名分别设置了列开始的位置和结束位置
总结
这篇文章简单的介绍了一些Grid布局的属性和用法,但没有涉及所有,Grid布局还有很多属性和用法需要自己去探索,通过不同属性的排列组合,可以发掘不同的玩法,这不正是布局的魅力吗?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS utilise la disposition en grille pour créer la page d'accueil du site Web
- Partage d'exemples de disposition Flex et de disposition Grille
- CSS之Grid布局
- Résumé de l'utilisation de la disposition Grid en CSS (avec code)
- Comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint)
- Comment utiliser la disposition CSS Grid pour obtenir l'effet d'un tampon d'écureuil (code source ci-joint)

