Maison >interface Web >tutoriel CSS >Comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint)
Comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint)
- 不言original
- 2018-09-25 16:08:052297parcourir
Le contenu de cet article explique comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint). J'espère que cela sera utile aux amis dans le besoin. vous avez aidé.
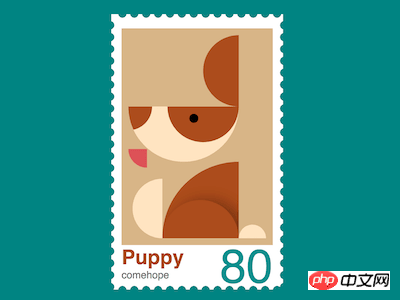
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily -défis
Interprétation du code
Définir le dom, le conteneur représente le tampon :
<div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}
Définir la taille du conteneur :
.stamp {
position: relative;
width: 40.5em;
height: 71em;
font-size: 6px;
padding: 5em;
background-color: white;
}
Utilisez un fond répétitif pour dessiner les perforations du tampon :
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background: radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -4.5% 0, 104.5% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -2.5%, 0 102.5%;
}
Ajoutez l'élément dom du chiot au fichier html. Les sous-éléments représentent les oreilles, la tête, les yeux. , langue, corps, queue et pattes :
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
Définissez les dimensions des lignes et des colonnes de la disposition de la grille :
.puppy {
display: grid;
grid-template-columns: 10em 22.5em 8em;
grid-template-rows: 21em 12.5em 3.75em 22.5em;
background-color: tan;
padding: 2em;
margin-top: -1em;
}
Dessinez la tête du chiot sur les 1ère, 2ème et 2ème colonnes La ligne et la ligne 3, sont un demi-cercle :
.head {
grid-column: 1 / 3;
grid-row: 2 / 4;
border-bottom-left-radius: calc(12.5em + 3.75em);
border-bottom-right-radius: calc(12.5em + 3.75em);
background-color: bisque;
}
Utilisez des pseudo-éléments pour dessiner le nez, qui est en forme d'éventail, et la partie excédentaire est cachée :
.head {
position: relative;
overflow: hidden;
}
.head::before {
content: '';
position: absolute;
width: 7em;
height: 7em;
border-bottom-right-radius: 100%;
background-color: sienna;
}
Dessinez Semi -halo oculaire circulaire :
.eyes {
grid-column: 2;
grid-row: 2;
justify-self: end;
position: relative;
height: 10.5em;
width: 21em;
border-radius: 0 0 10.5em 10.5em;
background-color: sienna;
}
Dessinez les yeux avec un dégradé radial :
.eyes {
background-image: radial-gradient(
circle at 37% 33%,
black 1.4em,
transparent 1.4em
);
}
Dessinez des oreilles semi-circulaires :
.ear {
grid-column: 2;
grid-row: 1;
justify-self: end;
width: 10.5em;
border-radius: 21em 0 0 21em;
background-color: sienna;
}
Dessinez Dessinez un éventail- langue en forme :
.tongue {
grid-column: 1;
grid-row: 3;
width: 5.5em;
height: 5.5em;
background-color: indianred;
border-bottom-left-radius: 100%;
}
Dessinez un corps en forme d'éventail :
.body {
grid-column: 2;
grid-row: 4;
background-color: sienna;
border-top-left-radius: 100%;
}
Utilisez des pseudo-éléments pour dessiner les jambes accroupies à travers l'ombre :
.body {
position: relative;
overflow: hidden;
}
.body::after {
content: '';
position: absolute;
height: 50%;
width: 100%;
border-radius: 11.25em 11.25em 0 0;
box-shadow: 2em 0 4em rgba(0, 0, 0, 0.3);
bottom: 0;
}
Dessinez un queue semi-circulaire :
.tail {
grid-column: 1;
grid-row: 4;
justify-self: end;
align-self: end;
height: 17.5em;
width: 8.75em;
background-color: bisque;
border-radius: 17.5em 0 0 17.5em;
}
Dessinez une patte semi-circulaire :
.foot {
grid-column: 3;
grid-row: 4;
align-self: end;
height: 4em;
background-color: bisque;
border-radius: 4em 4em 0 0;
}
Ajoutez du texte supplémentaire au dom, y compris le titre, l'auteur et la valeur faciale :
<div> <div> <!-- 略 --> </div> <p> <span>Puppy</span> <span>comehope</span> <span>80</span> </p> </div>
Définissez le style de texte du titre :
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: sienna;
}
Définissez le style de texte de l'auteur :
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}
Définissez le style de texte de la valeur faciale :
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}
Terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser CSS3 pour implémenter la disposition du flux en cascade
- Comment utiliser CSS3 box-reflect pour créer un effet de réflexion
- Comment exprimer les dimensions à l'aide de la propriété calc() en CSS3
- Comment utiliser la propriété d'apparence en CSS3 pour changer l'apparence d'un élément
- Comment utiliser CSS pour faire apparaître un calque de masque au survol de la souris
- Comment créer un style de barre de progression colorée en utilisant CSS3

