Maison >interface Web >tutoriel CSS >Comment créer un style de barre de progression colorée en utilisant CSS3
Comment créer un style de barre de progression colorée en utilisant CSS3
- 不言original
- 2018-06-20 17:59:342698parcourir
Cet article présente principalement comment utiliser CSS3 pour créer un style de barre de progression de couleur. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Utilisez le rayon de bordure de CSS3. , Box-shadow, transition, -moz-linear-gradient, -webkit-gradient et d'autres styles peuvent compléter une barre de progression à la mode. Nous examinons ici quelques exemples de code CSS3 pour créer des styles de barre de progression colorée :
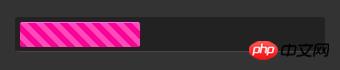
. 1. Créez une barre de progression statique à rayures violettes
Code HTML :
<body> <p class="progress-bar purple"> <span style="width:40%;"></span> </p> </body>
Code CSS :
body {
background-color:#333;
}
.progress-bar {
background-color:#222;
border-radius:3px;
width:300px;
height:24px;
padding:5px;
margin:50px;
border-bottom:1px solid #444;
box-shadow:inset 0 0 2px 0 #000;
}
.progress-bar span {
display:inline-block;
width:140px;
height:24px;
border-radius:2px;
box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:rgba(255,255,255,0.5) 0 1px 0 inset;
}
.purple span{
background-color:#F09;
background-image:-moz-linear-gradient(45deg, rgba(255, 255, 255, 0.3) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.3) 50%, rgba(255, 255, 255, 0.3) 75%, transparent 75%);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.3)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.3)),color-stop(75%,rgba(255,255,255,0.3)),color-stop(75%,transparent));
background-size:16px 16px;
}L'effet final est le suivant : 
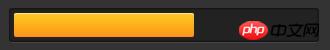
2 Créez une barre de progression bleue statique
code html :
<p class="progress-bar orange"> <span style="width:60%;"></span> </p>
code CSS :
.orange span{
background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#fecd22),to(#fd9415));
background-image:-moz-linear-gradient(-90deg,#fecd22,#fd9415);
}L'effet final est le suivant : 
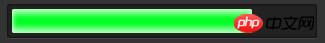
3. Créer une barre de progression verte statique
code html :
<p> <span style="width:80%;"></span> </p>
code css :
.green span{
background-color:#00ff24;
box-shadow:rgba(255,255,255,0.7)0 5px 5px inser,rgba(255,255,255,0.7)0 -5px 5px inset;
-webkit-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
-moz-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
}L'effet final est le suivant : 
4. Ajoutez des effets dynamiques aux rayures violettes
code CSS :
.purple span:hover{
-webkit-animation:animate-stripes 3s linear infinite;
-moz-animation:3s linear 0s normal none infinite animate-stripes;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}Lorsque la souris est placée dessus, des effets dynamiques apparaîtront.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisation de CSS3 pour simuler l'effet de commutateur coulissant IOS
Implémentation du chargement des pages Web CSS3 et HTML5 barre de progression
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment puis-je restreindre les sélecteurs CSS3 « nth-of-type » à des classes spécifiques ?
- Comment puis-je créer une zone de sélection consultable à l'aide des attributs de liste de données et de liste d'entrée HTML ?
- Le Z-index est-il absolu ou relatif en HTML ?
- Comment créer un bord incliné réactif pour une division sans obscurcir les images sous-jacentes ?

