Maison >interface Web >tutoriel CSS >Comment utiliser la disposition CSS Grid pour obtenir l'effet d'un tampon d'écureuil (code source ci-joint)
Comment utiliser la disposition CSS Grid pour obtenir l'effet d'un tampon d'écureuil (code source ci-joint)
- 不言original
- 2018-09-25 17:33:263469parcourir
Le contenu de cet article explique comment utiliser la disposition de la grille CSS pour obtenir l'effet de petits tampons d'écureuil (code source ci-joint). J'espère qu'il a une certaine valeur de référence. vous aidera Vous avez aidé.
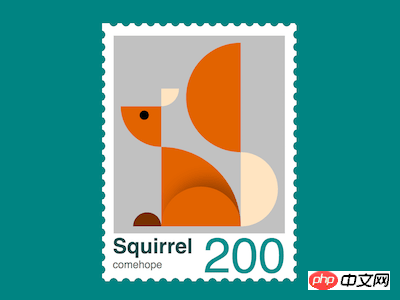
Aperçu de l'effet

Téléchargement du code source
Veuillez télécharger tout le code source de la série pratique quotidienne du front-end à partir de github :
https://github.com/comehope/front-end-daily-challenges
Interprétation du code
Définir dom, le conteneur représente le timbre :
<div> </div>
Centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}
Définir la taille du conteneur :
.stamp {
position: relative;
width: 45em;
height: 63em;
font-size: 6px;
padding: 5em;
background-color: white;
}
Dessiner les perforations du tampon avec un fond répétitif :
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background:
radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -4% 0, 104% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -3%, 0 103%;
}
Dans le fichier html Ajoutez l'élément dom du poulet Les sous-éléments représentent les oreilles, la tête, le corps, la partie inférieure de la queue, la partie supérieure de la queue, les pattes et les pattes :
<p> </p><p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
Définissez la taille des lignes et des colonnes de la disposition de la grille :
.squirrel {
display: grid;
grid-template-columns: 11.5em 7em 15.5em 10.5em;
grid-template-rows: 13em 5em 11.5em 22.5em;
background-color: silver;
padding: 2em;
margin-top: -2em;
} Dessinez la tête en forme d'éventail :
.head {
grid-column: 1;
grid-row: 3;
background-color: chocolate;
border-bottom-left-radius: 100%;
}
Dessinez les yeux avec un dégradé radial :
.head {
background-image: radial-gradient(
circle at 58% 22%,
black 1.4em,
transparent 1.4em
);
}
Dessinez les oreilles en forme d'éventail :
.ear {
grid-column: 2;
grid-row: 2;
width: 5em;
background-color: bisque;
border-bottom-right-radius: 100%;
}
Dessinez un corps en forme d'éventail :
.body {
grid-column: 2 / 4;
grid-row: 4;
background-color: chocolate;
border-top-right-radius: 100%;
position: relative;
overflow: hidden;
}
Utilisez des pseudo-éléments pour dessiner des jambes recourbées à travers les ombres :
.body::before {
content: '';
position: absolute;
width: 100%;
height: 50%;
box-shadow: 2em -2em 4em rgba(0, 0, 0, 0.3);
bottom: 0;
--w: calc((7em + 15.5em) / 2);
border-top-left-radius: var(--w);
border-top-right-radius: var(--w);
} Dessinez des petites pattes semi-circulaires :
.foot {
grid-column: 1;
grid-row: 4;
height: 4em;
width: 8em;
background-color: saddlebrown;
justify-self: end;
align-self: end;
border-radius: 4em 4em 0 0;
filter: brightness(0.8);
}
Dessinez la partie inférieure de la queue semi-circulaire :
.tail-start {
grid-column: 4;
grid-row: 4;
--h: calc(22.5em - 1.5em);
height: var(--h);
background-color: bisque;
align-self: end;
border-radius: 0 var(--h) var(--h) 0;
}
Dessinez la partie supérieure de la queue semi-circulaire :
.tail-end {
grid-column: 3;
grid-row: 1 / 5;
--h: calc(13em + 5em + 11.5em + 1.5em);
height: var(--h);
background-color: chocolate;
border-radius: var(--h) 0 0 var(--h);
}
Ajoutez du texte supplémentaire dans le dom, y compris le titre, l'auteur et la valeur faciale :
<p> </p><p> <!-- 略 --> </p> <p> <span>Squirrel</span> <span>comehope</span> <span>200</span> </p>
Définissez le style de texte du titre :
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: darkslategray;
}
Définissez le style de texte de l'auteur :
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}
Définissez le style de texte de la valeur nominale :
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}
Terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser CSS pour implémenter une tête de canard (avec code)
- Comment utiliser CSS pour obtenir l'effet de bordures animées en dégradé (code ci-joint)
- Comment utiliser CSS pour implémenter une page qui surveille l'état de la connexion réseau
- Comment utiliser CSS pour obtenir l'effet du nœud chinois (code)
- Comment utiliser la disposition CSS Grid pour implémenter les tampons pour chiots (code source ci-joint)
- Comment utiliser la disposition CSS Grid pour implémenter des tampons de poulet (avec code)

