Maison >interface Web >js tutoriel >Explication détaillée du rôle et de l'application des composants d'ordre supérieur de réaction
Explication détaillée du rôle et de l'application des composants d'ordre supérieur de réaction
- 不言avant
- 2018-10-27 14:09:384089parcourir
Cet article vous apporte une explication détaillée du rôle et de l'application des composants de haut niveau de React. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Compréhension approfondie, rôle et application des composants d'ordre supérieur de réaction
Cet article exprime principalement certaines de mes opinions sur les composants d'ordre supérieur dans un langage facile à comprendre. J'espère que vous pourrez poser plus de questions
Compréhension approfondie des composants d'ordre élevé
Un composant d'ordre élevé est une fonction si vous lui transmettez un composant, il renvoie un nouveau composant. Le nouveau composant utilise le composant transmis comme composant enfant.
Tout d'abord, d'après la définition, nous comprenons qu'il s'agit d'une fonction, et qu'elle doit avoir une valeur de retour. La valeur de retour est un composant. Bien sûr, nos composants d'ordre supérieur peuvent être imbriqués ici. (voici un article d'introduction, je mettrai à jour l'imbrication multicouche des composants d'ordre élevé)
Le rôle des composants d'ordre élevé
Nous avons toujours vu de nouvelles connaissances et avons appris et lire des documents officiels sans se calmer. Pensez-y, pourquoi ces nouvelles connaissances sont-elles apparues à cette époque ? Pourquoi était-il si populaire lors de sa première apparition ? Dans quelles circonstances est-il utilisé ? Quels problèmes peut-il résoudre...etc. Cette série de problèmes
La première fois que j'ai vu ce mot, c'était lors de l'interprétation du composant connect dans redux, et le document officiel contient également des instructions spécifiques. Je le recommande personnellement. Consultez-le ici, il l'explique mieux que le document officiel
En fait, les composants d'ordre élevé extraient certaines parties communes et transmettent les parties modifiées sous forme de paramètres. ceci ou cela Quels composants d'ordre supérieur sont nécessaires ? Je peux également obtenir le même effet en encapsulant moi-même un composant, vous pouvez y parvenir via l'encapsulation, mais je vais vous donner deux exemples pour réfléchir à la manière d'y parvenir. formant une encapsulation : 1. Le composant form du composant antd, 2. Après avoir écrit une ligne de code @connect en haut du composant dans redux, nous pouvons accéder aux données dans le magasin et à certaines méthodes de modification des données via this.props dans le composant
Peut-être que cela peut aussi être fait ici. Certains experts disent que je peux y parvenir, mais il y a relativement peu d'experts après tout. De nombreux programmeurs peuvent penser qu'ils sont mentalement des experts. Ici, je peux. vous dire un moyen de tester votre propre force : investissez simplement dans l'établissement quand vous n'avez rien à faire sur Alibaba ou JD.com, puis passez un entretien, je vous garantis que beaucoup de gens réussiront
; L'utilité des composants de haut niveau
Après avoir dit tant de bêtises, parlons de quelque chose d'utile, de haut niveau. Où les composants sont-ils généralement utilisés
Comprenons et apprenons les composants d'ordre élevé de 🎜> un problème pratique
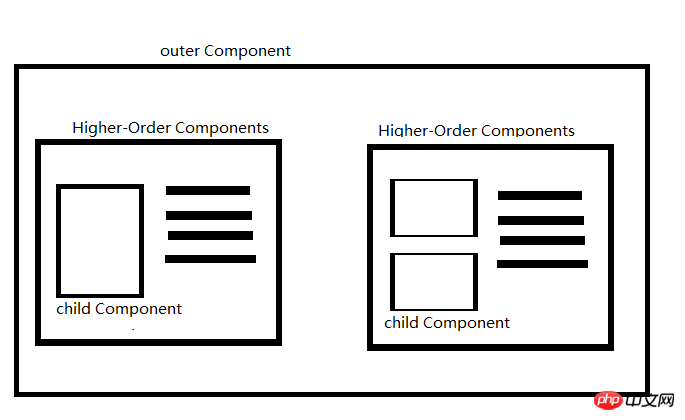
: Il existe plusieurs composants similaires, mais seules quelques parties des composants sont différentes. Il existe également des méthodes publiques, et ces petits composants doivent également appeler les méthodes du gros composant ou accéder à certaines. de ses données Décomposons-le : 1. La plupart des styles de ces composants et Les fonctions sont les mêmes, nous pouvons nous demander si nous pouvons les écrire une seule fois 2. Leurs différences déclencheront certaines de ; les mêmes méthodes ; 3. Les différences ne représentent qu'une petite partie des éléments internesSi nous suivons les composants Si nous l'implémentons via la méthode d'encapsulation, nous encapsulons un gros composant, puis y passons différents petits composants, puis transmettez la méthode au petit composant via des accessoires et déclenchez-la via des rappels. Mais il y a un problème ici. Nous écrivons ces composants à chaque fois que nous devons écrire le gros composant, puis y intégrer le sous-composant<.> Si nous utilisons des composants d'ordre supérieur pour l'implémenter ici, il nous suffit d'écrire les méthodes et les données publiques dans le composant renvoyé par la fonction d'ordre élevé, puis de transmettre simplement le composant, et enfin d'appeler cette fonction directement dans chaque endroit où ce grand composant est appelé.

Dans l'image ci-dessus, notre code peut être implémenté comme ceci
//先写高阶组件
export default class HigherOrderComponent(InputComponent){
return class NewComponent extends Component{
constructor(){
super()
this.state={
initalState:123
}
}
commonFunc=()=>{
}
render(){
return(
<inputcomponent></inputcomponent>
)
}
}
}
//再来写outerComponent
import HigherOrderComponent from 'HigherOrderComponent';
import MinComponent1 from 'MinComponent1';
import MinComponent2 from 'MinComponent2';
class OuterComponent extends Component{
render(){
return(
<p>
{HigherOrderComponent(minComponent1)}
{HigherOrderComponent(minComponent2)}
</p>
)
}
}
这样这个outerComponent就写完了,直接在这个编辑器里写的,代码可能会有以下小的错误,大家谅解
Vous pouvez envisager d'ajouter ce composant pour utiliser If notre méthode d'encapsulation et d'imbrication des composants peut être écrite de manière plus simple, chacun est invité à écrire sa propre méthode d'implémentation dans la zone de commentaires, afin que tout le monde puisse discuter de
L'application des composants d'ordre élevé
J'ai même accidentellement écrit l'application des composants d'ordre élevé ci-dessus. C'est probablement le processus, j'espère que cela pourra être utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Réagir à l'analyse d'un exemple de composant d'ordre élevé
- Comment utiliser les composants d'ordre supérieur de React
- Résumé des conseils d'utilisation des composants d'ordre supérieur de React
- Explication détaillée de l'utilisation des composants d'ordre supérieur de React
- Comment utiliser les composants d'ordre supérieur de React
- Une brève discussion sur les composants d'ordre supérieur de React
- Explication détaillée de l'utilisation des composants d'ordre supérieur de React

