Maison >interface Web >js tutoriel >Une brève discussion sur les composants d'ordre supérieur de React
Une brève discussion sur les composants d'ordre supérieur de React
- 亚连original
- 2018-05-28 16:42:431657parcourir
Cet article présente principalement une brève discussion sur les composants d'ordre supérieur de React. Maintenant, je le partage avec vous et vous donne une référence.
Il y a quelque temps, alors que j'écrivais une page hybride au travail, j'ai rencontré un tel scénario. L'entreprise a besoin d'une série de composants actifs, et lors de l'enregistrement de chaque composant, elle doit appeler une interface fournie par l'application. . Plusieurs méthodes ont été envisagées au début, notamment les mixins, l'héritage de composants et la réaction des composants d'ordre supérieur. Mais après diverses réflexions, nous avons finalement choisi d'utiliser des composants de haut niveau.
Alors, que sont les composants avancés ? Tout d'abord, vous devez d'abord comprendre que demander des classes dans ES6 n'est qu'un sucre syntaxique et que l'essence est l'héritage prototypique. Pour mieux illustrer cela, nous ne modifierons pas le code du composant. Au lieu de cela, il fournit des composants qui enveloppent les composants et les améliorent avec des fonctionnalités supplémentaires. Nous appelons ces composants des composants d’ordre supérieur (Higher-Order Component).
1. Inconvénients des Mixins
Les responsables de React ne recommandent plus d'utiliser la technologie Mixins pour réaliser la réutilisation du code. Premièrement, les Mixins entraîneront la dénomination. problèmes de conflit, nous injectons des Mixins de la manière suivante :
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})
Si vous devez injecter plusieurs mixins, l'un d'eux peut être le vôtre, et l'autre peut être un tiers. Il est possible d'utiliser une méthode du même nom dans deux mixins, ce qui empêchera l'un d'eux de fonctionner, et tout ce que vous pouvez faire est de changer le nom de l'une des méthodes. D'un autre côté, un mixins peut être très simple au début, ne nécessitant que la mise en œuvre d'une certaine fonction, mais lorsque l'entreprise devient plus complexe et qu'il faut ajouter davantage de méthodes, cela deviendra très compliqué. Pour en savoir plus sur les défauts des mixins, vous pouvez consulter le blog officiel.
2. Héritage des composants
Pour moi, cette méthode a été utilisée plus souvent. Tout d'abord, créez un BaseComponent et implémentez-y une série de méthodes publiques. Le composant hérite de ce composant, mais l'inconvénient est qu'il n'est pas assez flexible. Seules certaines méthodes relativement fixes peuvent être implémentées dans les composants de base, et il existe de grandes restrictions sur la personnalisation de chaque composant.
3. Composants d'ordre élevé de React
En raison d'une série de lacunes des mixins, les responsables de React ont également réalisé que les problèmes causés par l'utilisation des mixins sont bien plus importants que ceux causés par la technologie elle-même. Avantages, les composants de haut niveau peuvent remplacer les mixins, et leurs utilisations sont plus riches lorsque vous approfondissez.
Les composants d'ordre supérieur (HOC) sont des technologies avancées dans React qui réutilisent la logique des composants. Mais les composants d’ordre supérieur eux-mêmes ne sont pas des API React. C'est juste un modèle qui découle inévitablement de la nature compositionnelle de React lui-même.
Fonctions d'ordre supérieur
En parlant de composants d'ordre supérieur, il faut d'abord parler de fonctions d'ordre supérieur. Une fonction d'ordre supérieur est une fonction. qui remplit au moins les conditions suivantes :
1. Accepter une ou plusieurs fonctions en entrée
2 Sortir une fonction
En JavaScript, un langage où les fonctions sont en premier-. citoyens de classe, fonctions d'ordre supérieur Il existe encore de nombreuses utilisations, telles que nos fonctions de rappel habituelles, etc., qui utilisent toutes la connaissance des fonctions d'ordre supérieur. Examinons d'abord une simple fonction d'ordre supérieur
var fun = function(x, y) {
return x + y;
}
fun est une fonction. Ensuite, nous passons la fonction entière en tant que paramètre à une autre fonction
var comp = function(x, y, f) {
return f(x,y);
}Vérifiez-le
comp(1,2,fun) // 3
Définition des composants d'ordre supérieur
Analogue à la définition d'une fonction d'ordre supérieur, un composant d'ordre supérieur accepte un composant comme paramètre, exécute une série de processus sur le composant dans la fonction, puis renvoie un nouveau composant comme valeur de retour. Nous définissons d'abord un composant d'ordre élevé BaseActivityconst BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}Le composant accepte un composant encapsulé comme paramètre et renvoie un anonyme traité composant. class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
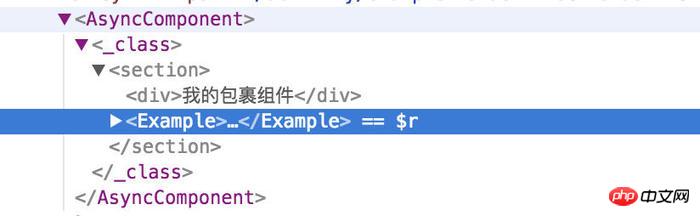
export default BaseActivity(Example);L'utilisation spécifique est d'utiliser BaseActivity lors de l'exportation du composant . fonction pour envelopper ce composant, regardez le contenu de réaction dom de sortie

Paramètres
Puisque le composant d'ordre supérieur est une fonction, nous pouvons lui transmettre les paramètres dont nous avons besoinconst BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}Dans Exemple d'exportation
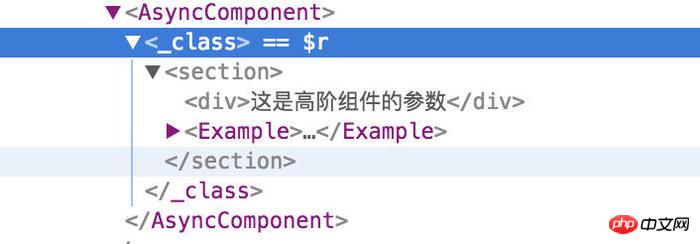
export default BaseActivity(Example, '这是高阶组件的参数');Jetons un coup d'œil à la sortie de réaction dom

const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}Exporter comme ceci dans l'exemple
export default BaseActivity('这是高阶组件的参数')(Example);Nous pouvons voir cet usage sous la forme de ant-design et de la connexion de redux
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
Les composants d'ordre supérieur peuvent également étendre l'attribut props du composant d'origine, comme indiqué ci-dessous :
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
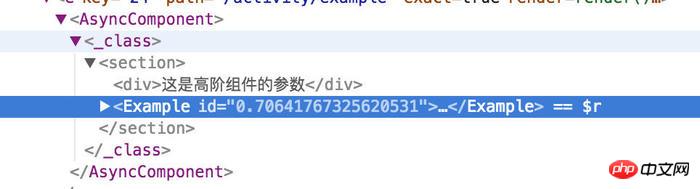
}Regardez le résultat de réaction dom

Inconvénients des composants d'ordre supérieur
Les composants d'ordre supérieur présentent également une série d'inconvénients. Le premier est que les composants statiques. La méthode du composant encapsulé disparaîtra, c'est en fait très facile à comprendre. Lorsque nous passons le composant dans la fonction en tant que paramètre, ce qui est renvoyé n'est pas le composant d'origine, mais un nouveau composant. La méthode statique d'origine n'existe naturellement plus. . Si nous devons le conserver, nous pouvons copier manuellement les méthodes du composant d'origine vers le nouveau composant, ou utiliser une bibliothèque telle que hoist-non-react-statics pour copier.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Méthode Ajax pour obtenir la longueur du contenu de la réponse
Méthode Ajax pour mettre à jour régulièrement un certain élément de contenu sur la page Méthode
Méthode Ajax pour lire les données du fichier de ressources de propriétés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

