Maison >interface Web >Tutoriel H5 >Résumé de l'analyse de beginPath() et closePath() dans Canvas (avec exemples)
Résumé de l'analyse de beginPath() et closePath() dans Canvas (avec exemples)
- 不言avant
- 2018-10-26 14:59:263687parcourir
Cet article vous apporte une analyse et un résumé de beginPath() et closePath() dans Canvas (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile. .
En apprenant les nouveaux éléments de H5, j'ai découvert Canvas : vous pouvez dessiner les graphiques requis sur la page Web, parmi eux, j'ai découvert des problèmes avec beginPath() et closePath() lors du dessin du fan chart. , sera analysé et résumé ensuite ;
La première étape : prenez le pinceau et cliquez sur le pays
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
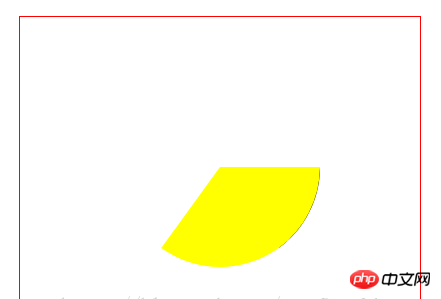
</script>L'effet d'affichage est celui indiqué dans le figure : 
Analyse :
On peut voir sur l'effet d'affichage qu'il n'affiche pas du tout l'effet souhaité ; le premier bloc doit être noir ; , et le deuxième bloc doit être jaune.
À ce stade, nous devons mentionner les rôles importants de beginPath et closePath
Ne vous inquiétez pas, analysons étape par étape pourquoi les deux méthodes ci-dessus sont nécessaires :
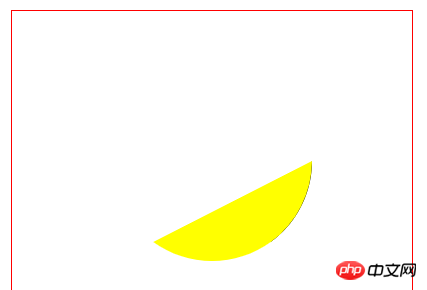
1 : moveTo(x,y) signifie déplacer le pinceau vers la position (x , y), qui est également la position qui définit le début de la ligne. S'il n'y a pas de méthode moveTo, alors ce n'est même pas une forme d'éventail, c'est directement un petit croissant L'effet d'affichage est comme indiqué sur la figure : 
3 : Les méthodes fillRect() et storkeRect() dessinent des zones indépendantes ne peuvent pas interrompre le chemin actuel, c'est-à-dire qu'elles ne peuvent pas remplacer la fonction de closePath() [fermer le chemin]
4 : startPath() et closePath() doivent ; apparaissent par paires ! Car si vous souhaitez démarrer un nouveau chemin en fermant un chemin, le chemin de départ ne sera pas un nouveau chemin.
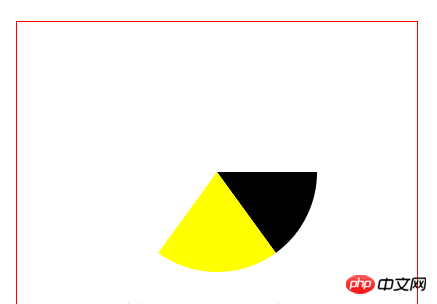
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>L'effet d'affichage normal est comme indiqué sur l'image Affichage :
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.closePath();
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
content4.closePath();
</script>
 Notes sur la toile
Notes sur la toile
1 : La largeur et la hauteur par défaut de la toile sont de 300 * 150 ;
2 : Vous souhaitez définir le canevas. La largeur et la hauteur doivent être définies à l'aide d'attributs en ligne au lieu du style, sinon, même si la taille du canevas est modifiée visuellement, elle ne changera pas réellement, ni le contenu ; l'intérieur sera déformé ;3 : Dans le canevas Avant de dessiner, vous devez d'abord créer un objet contextuel, puis utiliser l'objet contextuel pour appeler les attributs et les méthodes du canevas pour la manipulation
4 : Il n'y a pas de méthode ; ou attribut pour dessiner des cercles dans le canevas, mais il existe une méthode pour dessiner des arcs (arc) ), vous pouvez l'utiliser pour dessiner un secteur ou un cercle 2PI
5 : beginPath() et closePath() sont très importants ; l'affichage dans votre canevas ne semble pas correct, assurez-vous de vérifier s'il est utilisé correctement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

