Maison >interface Web >js tutoriel >Comment implémenter un bouton dans js pour modifier l'affichage du contenu textuel dans un certain div (exemple de code)
Comment implémenter un bouton dans js pour modifier l'affichage du contenu textuel dans un certain div (exemple de code)
- 青灯夜游avant
- 2018-10-24 15:49:543508parcourir
Le contenu de cet article est de présenter comment implémenter un bouton en js pour modifier l'affichage du contenu textuel dans un certain div. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
nbsp;html>
<meta>
<title></title>
<style>
*{ padding:0px;
margin:0px;}
.wrapper div{display:none;
width:200px;
height:250px;
border:10px solid #FF3;
}
div.start{text-align:center;
display:block;
width:200px;
border:5px solid #F00;
}
.active{
background-color:orange;}
</style>
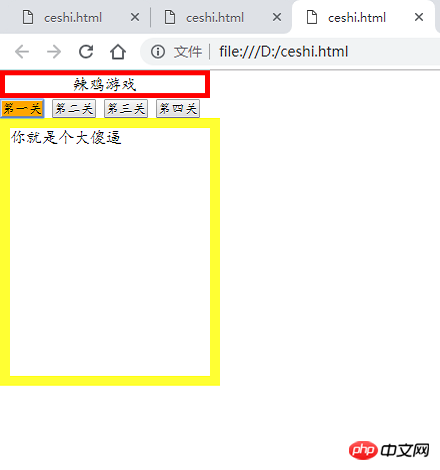
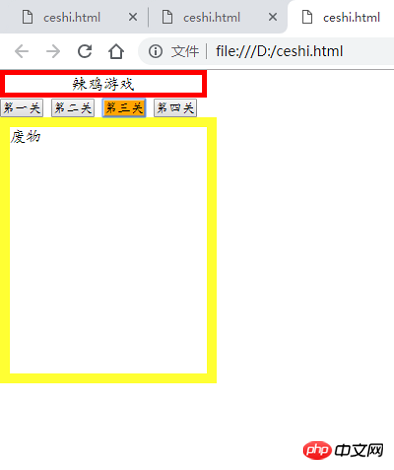
<div>辣鸡游戏</div>
<div>
<button>第一关</button>
<button>第二关</button>
<button>第三关</button>
<button>第四关</button>
<div>你就是个大傻逼</div>
<div>辣鸡</div>
<div>废物</div>
<div>蠢狗</div>
</div>
<script>
var btn = document.getElementsByTagName('button');
var div = document.getElementsByClassName('content');
for(var i =0; i<btn.length; i++){
(function(n){
btn[n].onclick = function(){
for(var j = 0; j < btn.length; j++){
btn[j].className='';
div[j].style.display='none';
}
this.className='active';
div[n].style.display='block';
div[n].p
}
}(i))
}
</script>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer

