Maison >interface Web >js tutoriel >Compréhension du clonage js : clonage profond et clonage superficiel (exemple de code)
Compréhension du clonage js : clonage profond et clonage superficiel (exemple de code)
- 青灯夜游avant
- 2018-10-24 15:39:332763parcourir
Le contenu de cet article est d'introduire la compréhension du clonage js : clonage profond et clonage superficiel (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
<script>
//判断是不是原始值//判断是数组还是对象//建立相应的数组或对象
var obj = {
name: '辣鸡',
sex: 'male',
card: ['laobi', 'feiwu'],
wife: {
name: '智障',
son: {
name: '彩笔'
}
}
}
var obj1 = {}
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object') {
if(toStr.call(Origin[prop]) == arrStr) {
Target[prop] = [];
} else {
Target[prop] = {};
}
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
}
</script>


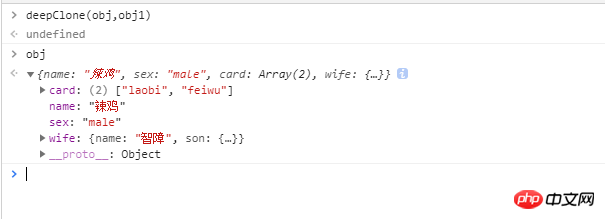
Deep Clone
Remarque : Déterminez s'il s'agit un prototype Pour la méthode , vous devez d'abord penser aux méthodes for in et hasProperty, puis utiliser typeof(Origin[prop]) =='object',
Méthodes pour juger les tableaux et les objets , il existe trois types, constructeur , toString call , instanceof
Ce qui est utilisé ici est toString.call(Origin[prop]=='arrStr'), qui sert en fait à déterminer s'il is [object Array]
Enfin, la récursion utilise la méthode de rappel deepClone(), pour créer le tableau et l'objet correspondants
Ce qui suit est le code qui est amélioré grâce à l'opérateur ternaire, et une méthode de jugement est ajoutée pour déterminer si elle n'est pas vide, et la valeur de retour Target
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object' && Origin[prop] !== 'null') {
target[prop] = toStr.call(Origin[prop]) == arrStr ? [] : {};
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
return Target;
}
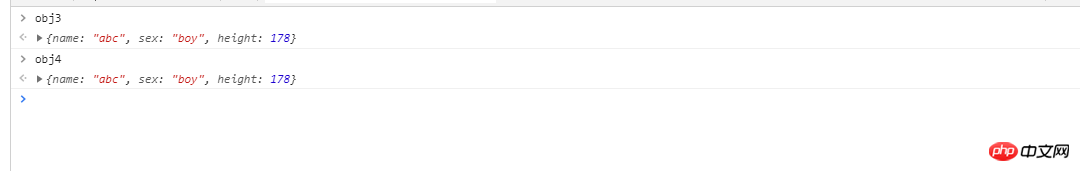
clone superficiel
var obj3={
name:'abc',
sex:'boy',
height:178}
var obj4={}
function clone(Origin,Target){
var Target = Target||{};//防止用户不传Target
for ( prop in Origin){
Target[prop]=Origin[prop]
}
return Target;
}
clone(obj3,obj4)

 . Mais s'il y a un attribut de tableau dans obj3, il changera également lorsque vous appellerez la méthode pour changer l'attribut de tableau d'obj4, car c'est un attribut de référence :
. Mais s'il y a un attribut de tableau dans obj3, il changera également lorsque vous appellerez la méthode pour changer l'attribut de tableau d'obj4, car c'est un attribut de référence :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

