Maison >interface Web >js tutoriel >Une introduction détaillée au passage par valeur en JavaScript
Une introduction détaillée au passage par valeur en JavaScript
- 不言avant
- 2018-10-24 11:48:322521parcourir
Présentation
Le passage des paramètres est divisé en passage par valeur et passage par référence, tandis que le passage de paramètres en JavaScript n'est passé que par valeur.
Tous les paramètres de fonction dans ECMAScript sont transmis par valeur.Ce qu'on appelle le passage par valeur est :
Copier la valeur en dehors de la fonction vers le paramètre à l'intérieur de la fonction équivaut à copier la valeur d'une variable vers une autre variable. -- "JavaScript Advanced Programming"Nous savons qu'en JS, il existe à la fois des types de données de base et des types de données de référence, alors quelle est la différence entre les deux en passant par valeur ?
Permettez-moi d'abord de donner la conclusion
Lors de la transmission des types de données de base aux paramètres, la valeur transmise sera copiée dans une variable locale (un élément dans l'objet tableau de la classe arguments). Lors du passage d'un type de données de référence à un paramètre, l'adresse mémoire de la valeur est affectée à une variable locale.1. Types de données
En JS, les types de données sont divisés en types de base et types de référence.
Les types de base incluent : nombre, chaîne, booléen, non défini, nul, symbole (récemment ajouté dans es 6). Les valeurs des types de base sont stockées dans la mémoire de pile.
La valeur elle-même des types de données de base ne change pas.
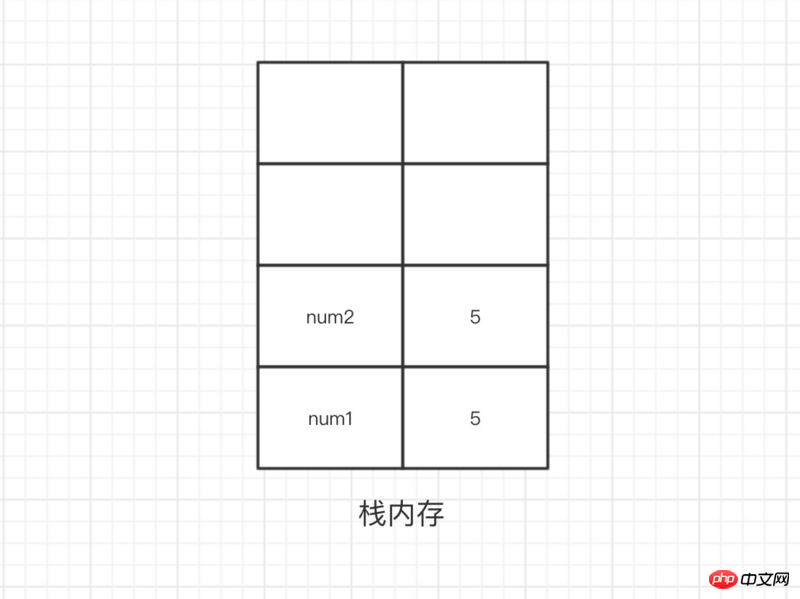
let num1 = 5; let num2 = num1;

Après avoir attribué la variable num1 qui contient la valeur d'origine à num2, une copie de la valeur d'origine num1 sera attribuée au nouveau variable num2, Désormais, les deux variables sont complètement indépendantes. Elles ont juste la même valeur. Ce sont des copies complètement indépendantes et n'interfèrent pas l'une avec l'autre.
Les types de données de référence incluent : fonction, tableau, objet, etc. en plus des types de données de base. Les types de données de référence sont stockés dans la mémoire tas.
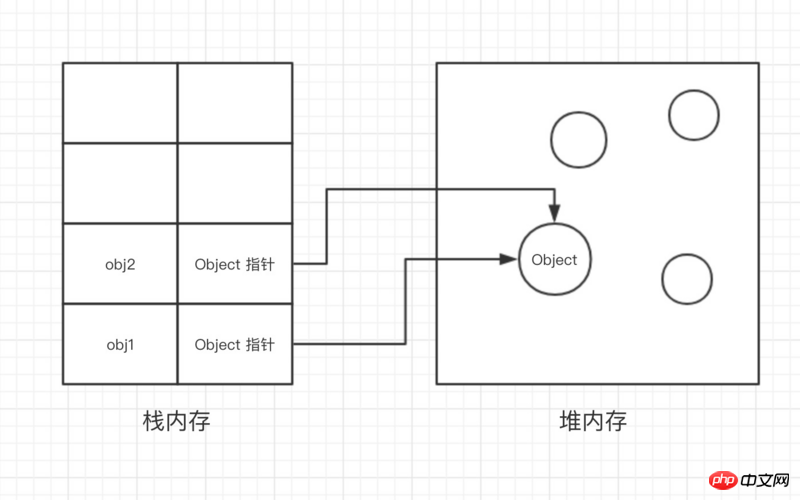
JS ne permet pas la manipulation directe de l'espace mémoire de l'objet, donc le type de données de référence est accessible via la valeur stockée dans la variable, qui est un pointeur (point) qui pointe vers l'adresse mémoire de l'objet. objet stocké.
let obj1 = new Object(); var obj2 = obj1;

Lorsque la variable de type référence obj1 est affectée à une autre variable obj2, obj2 accepte en fait l'adresse mémoire du pointeur de type référence. . Par conséquent, pour déterminer si deux types de référence sont égaux, ce qui est réellement comparé est de savoir si les adresses mémoire sont égales.
2. Passer par valeur
var num = 1;
function foo(param) {
param = 2;
}
foo(num);
console.log(num); // num 值仍为1, 并没有受 param = 2 赋值影响
Le code ci-dessus :
Passer par valeur Chaque fois qu'un paramètre est passé, une copie sera copiée à l'intérieur du fonction, avant et après copie Les deux valeurs n'ont aucune influence l'une sur l'autre.
2. "Pass par référence"
var obj = {
num: 1
};
function foo(o) {
o.num = 2;
console.log(obj.num); // 2
}
foo(obj);
console.log(obj.num); // 2
Dans le code ci-dessus, la fonction foo prend l'objet obj comme paramètre réel. Après exécution, l'attribut num de l'objet obj est. modifié, indiquant que le paramètre o L'objet et la variable externe obj object sont le même objet. Même si nous avons accepté de passer par valeur, pourquoi avons-nous quand même changé l'objet d'origine ?
3. Passer par partage
Regardez le code suivant :
var obj = {
num: 1
};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.num); // 1
S'il est passé par référence, il va de soi que l'objet obj sera modifié par 100 C'est vrai.
Pour être précis, les types de base en JS sont passés par valeur, et les types d'objets sont passés par partage (appel par partage, aussi appelé passage par objet, passage par partage d'objet)
Dans le partage en passant, la fonction est passée. L'affectation des paramètres formels n'affecte pas la valeur du paramètre réel lui-même.Ainsi, l'objet référencé par le paramètre formel est le même. Puisque l'objet est mutable, la modification de la valeur d'attribut de l'objet dans le paramètre formel affectera la valeur d'attribut de l'objet d'origine.
Le passage par référence transmet une référence à l'objet, tandis que le passage par partage transmet une copie de l'objet, donc la copie elle-même ne peut pas être modifiée directement. La copie est également une copie, elle est donc également considérée comme transmise par valeur.
Le type de base lui-même est transmis par valeur et est immuable. Les modifications apportées au type de base créent essentiellement de nouvelles valeurs dans la mémoire de la pile.
Révision et consolidation :
var obj = { num : 0 };
obj.num = 100;
var o = obj;
o.num = 1;
obj.num; // 1, 被修改
o = true;
obj.num; // 1, o 是对象的一个拷贝,对 o 本身的修改,不会改变 obj 对象本身的值。
Résumé
Le passage des paramètres en JavaScript est uniquement 按值传递, et pour le passage de référence types, il s'agit d'un transfert partagé, qui transfère une copie du type de données. Bien qu'il fasse référence au même objet, les paramètres réels eux-mêmes ne peuvent pas être modifiés en modifiant les paramètres formels.
Ce type de copie est également considéré comme passé par valeur en JS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

